Visual Studio Marketplace - OpenVSX Registry
This extension adds intelligent syntax highlighting and additional tooling for Source Engine file formats.
Looking at the last commit times, you may assume this project is abandoned. But I would rather call it done. I built this extension to aid in my work on Portal: Revolution, which has now released. I have added all the features I wanted and don't know what else I'd add. If you find any bugs, please feel free to report them. I want to keep this extension in a working state, but have no plans to add any new features unless I need them in another modding endevour.
Available for:
- KeyValue files
- .vdf .res .acf .kv .vmf .vmm .vmx
- .txt files can be auto-detected as being KV files
- .vmt
- .fgd
- .qc
- .cfg
- lights.rad
- .vpc, .vgc
- .smd
- .fxc and _fxc.h
Instead of juggling standalone tools or CLI programs, simply compile model (.qc) and captions (subtitles_english.txt) right inside of the extension.
In Source, many KeyValue files are saved with a .txt extension. Since not all .txt files should be treated as KeyValue files, this extension can auto-detect KeyValue files which end in .txt. Instead, KeyValue files are matched using a list of common keyvalue file names. (e.g.: gameinfo.txt, game_sounds_*.txt, subtitles_engish.txt...)
Here's a list of all the things that are implemented in this extension
- KeyValue syntax highlighting
- KeyValue semantic highlighting
- Auto-detect common file names like gameinfo.txt
- Semantic Tokenizer
- Error detection
- Duplicate key detection
- Support for
#includeand#base - Support for conditionals (e.g.:
[$Debug])
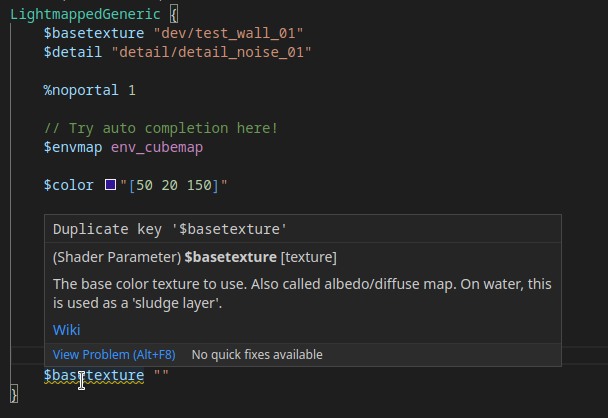
- .vmt syntax highlighting
- .vmt semantic highlighting with error detection and completions
- Parameter name completion
- Config for parameters
- Parameter value completion
- Parameter value validation dependent on parameter name
- Texture (vtf) file path completion and missing file detection
- Color value preview
- .fgd syntax highlighting
- UnifyFGD syntax support (Hammer Addons)
- QC syntax highlighting
- Compile model button
- Configuration for mdlcompile.exe
- Configuration for game root path
- Captions syntax highlighting
- Captions markup highlighting (I, B, clr tags...)
- Captions color preview (clr tags)
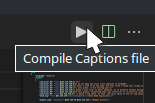
- In-editor Compile captions button
- .cfg syntax highlighting
- .vpc and .vgc syntax highlighting
- .rad file syntax highlighting
- Soundscript syntax highlighting
- Soundscript snippets
- .smd syntax highlighting
- .fxc syntax highlighting
- _fxc.h syntax highlighting (Shader header files)
This extension implements the features seen in sourcelib.
This repository uses trunk based development, which means that all changes can be pushed straight to master. Every commit is automatically tested via the CI pipeline. Once a new version tag is pushed, the release is deployed.
As an outside contributor, please create your pull requests to merge to the master branch. Do not edit changelog.md or the feature listings in readme.md as the changelog will be handled later when releasing.
Make sure all workflows succeed. To validate locally:
npm run lint
npm run test
Users can just install this extension on the VSCode Marketplace, but developers might want to run the development build of the extension.
- Install NPM and NodeJS (>v12)
- Install Visual Studio Code (Duh)
- Clone the repository
- Run
npm installin the repository's folder, to install the dependencies
To start the unit tests, run npm run test. The project will be automatically compiled.
To run the benchmark tests, run npm run benchmark. The project will be automatically compiled
- To start the extension, first compile the project
npm run build(Ornpm run watchto auto-compile on every file change) - Open the repository in VSCode
- Open the 'Run and Debug' tab
- Select the 'Extension' run configuration on the dropdown on the top
- Run by pressing F5
This project is licensed under the GNU Public License version 3: License