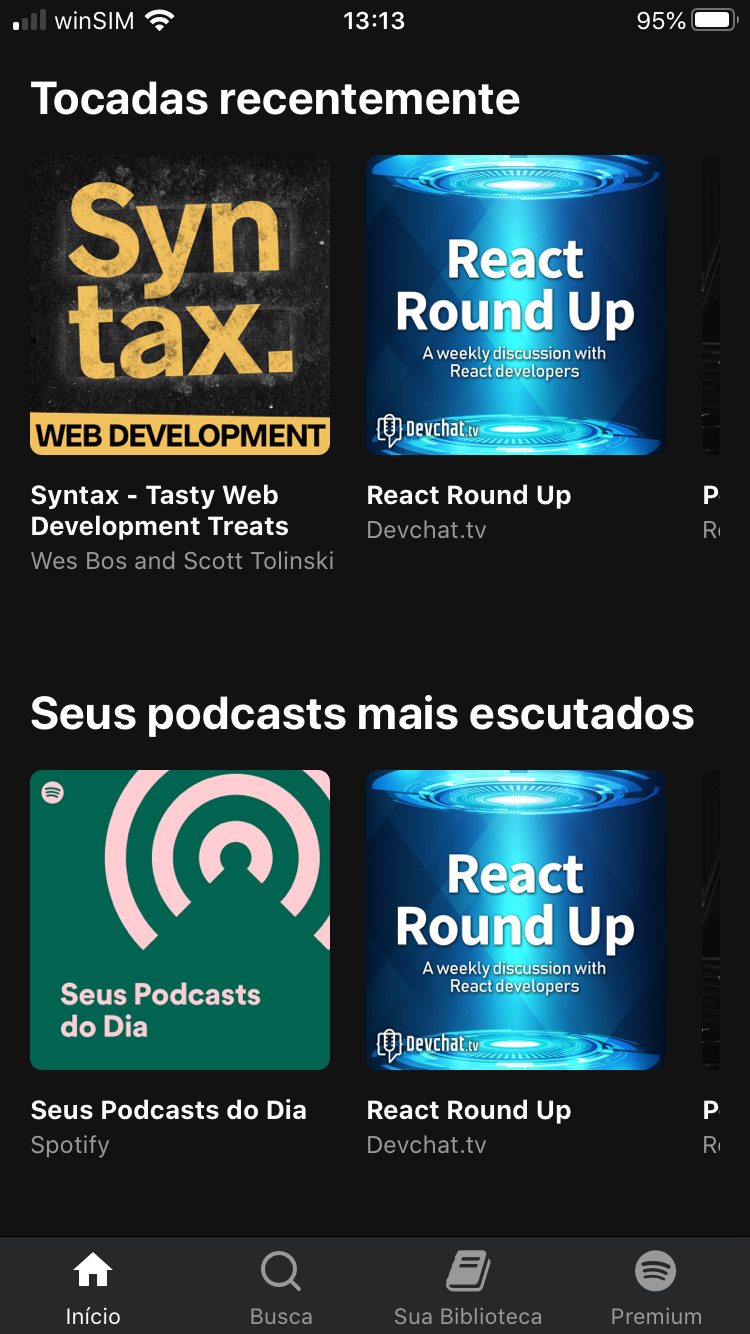
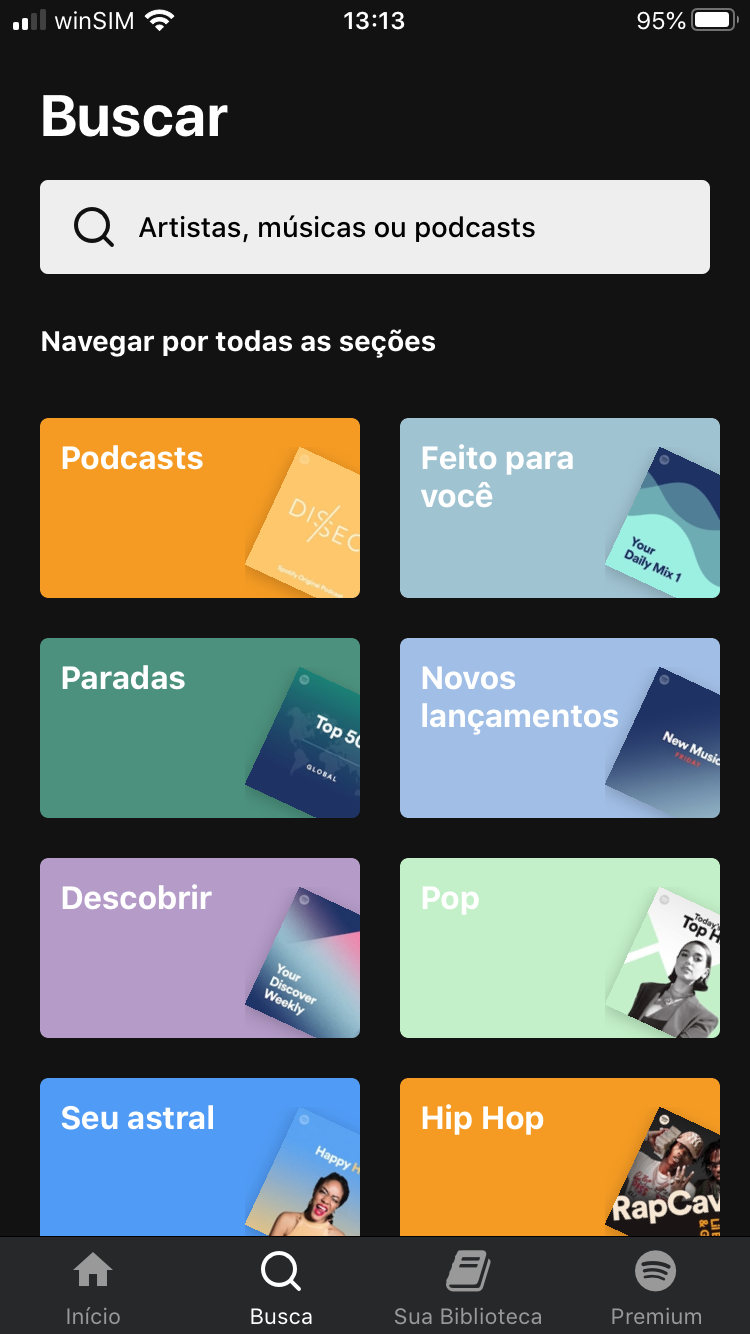
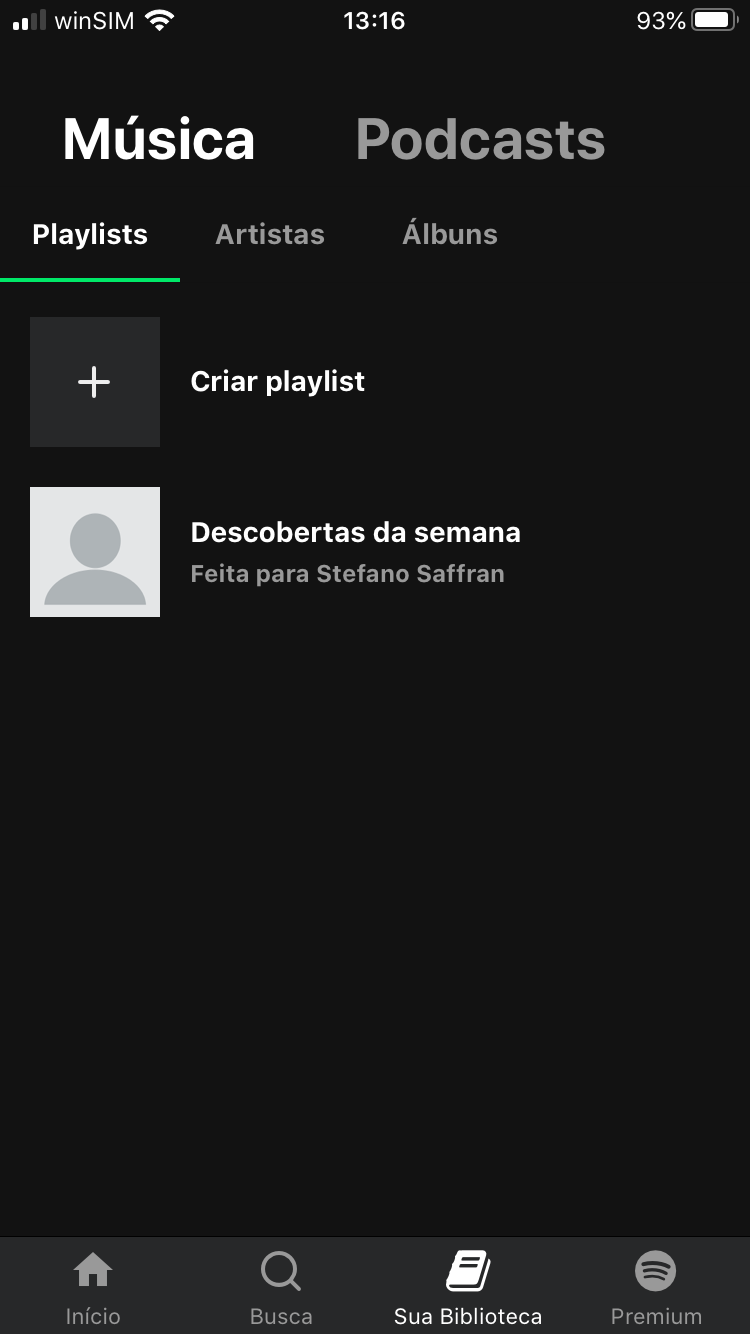
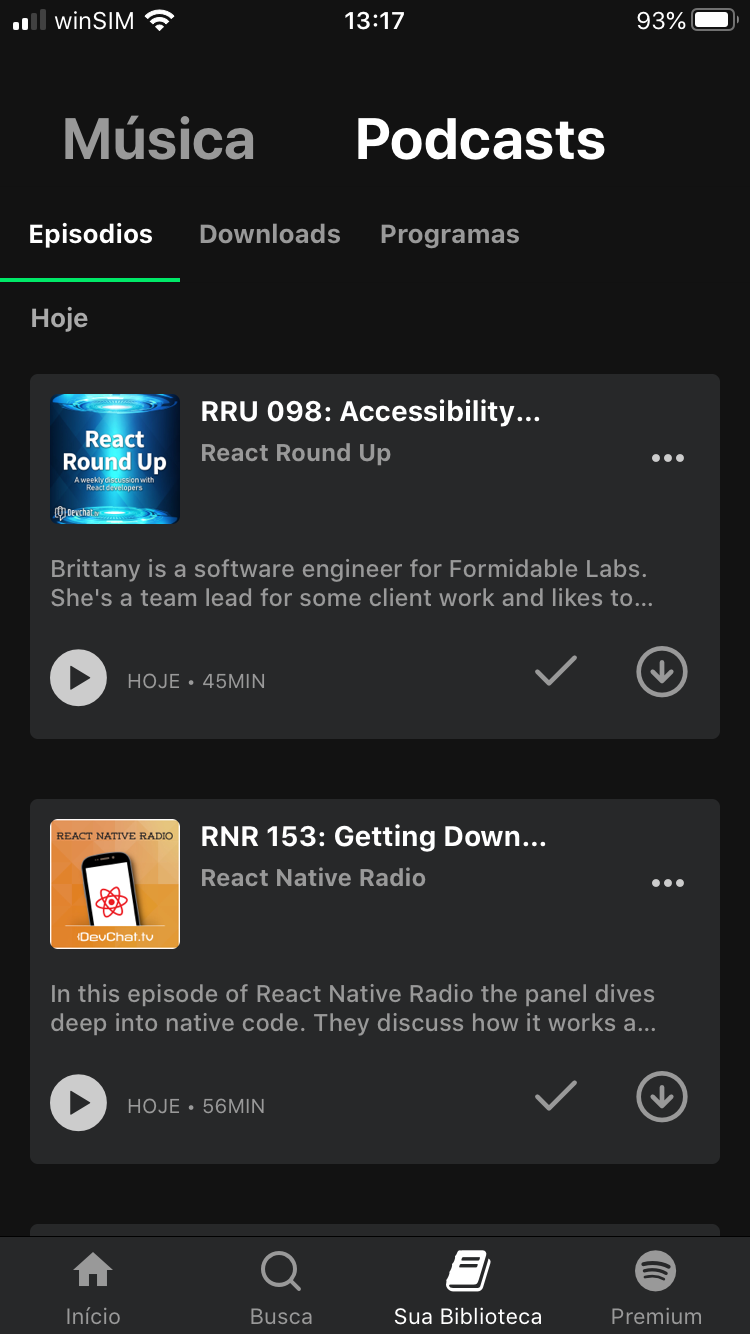
Project | Built with | Images/gifs | How to run | License | Get in touch
This project was developed with the following technologies:
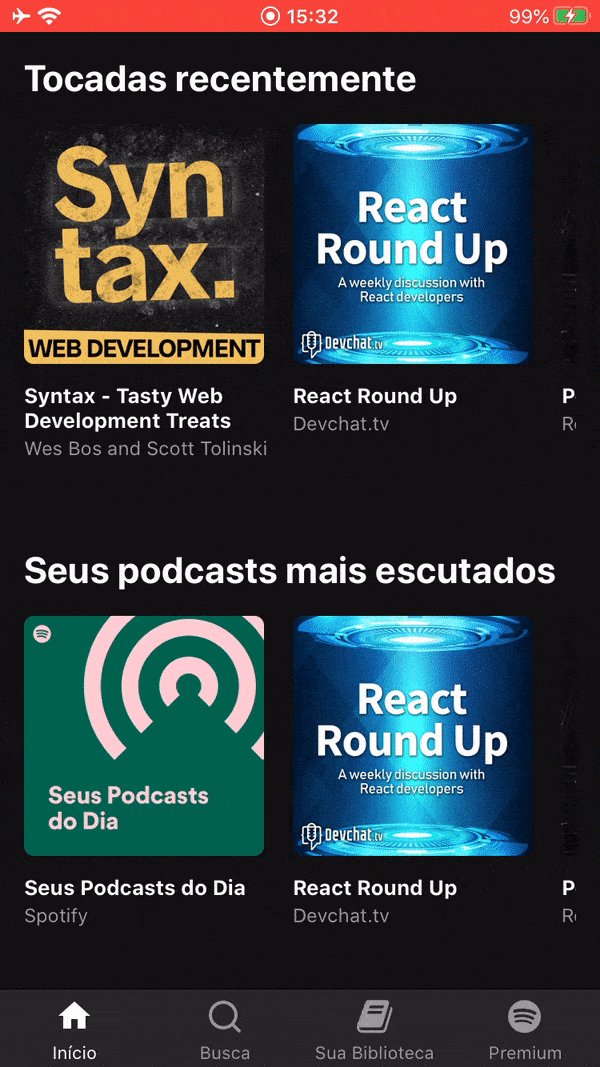
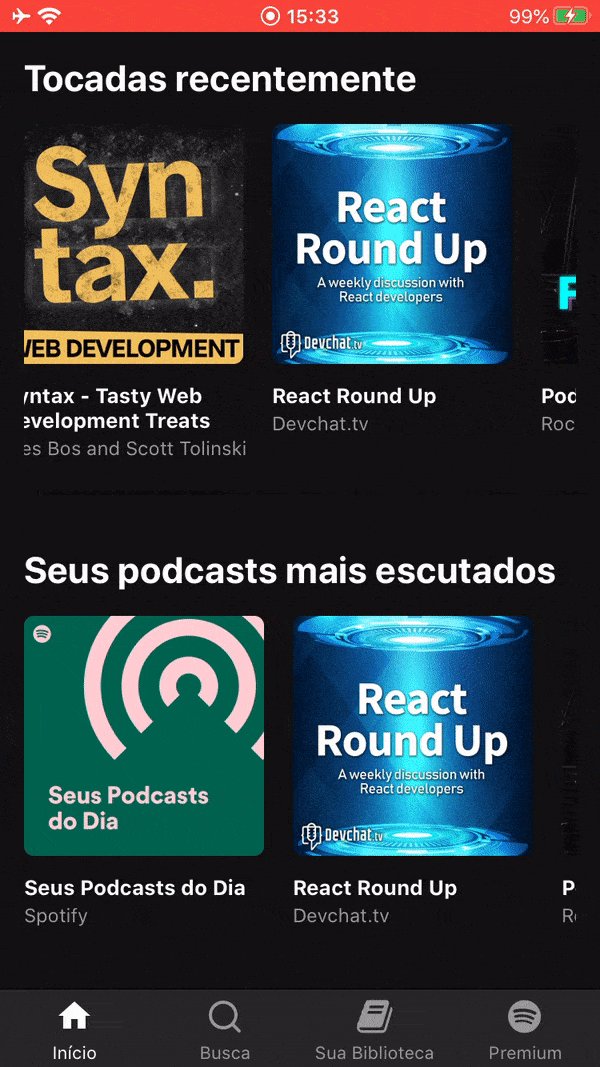
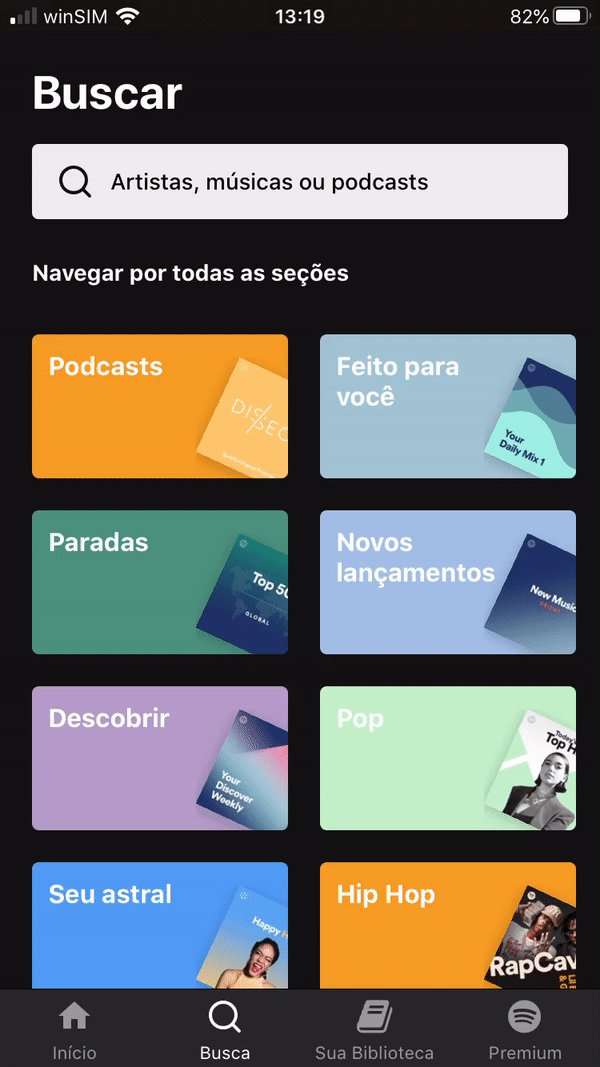
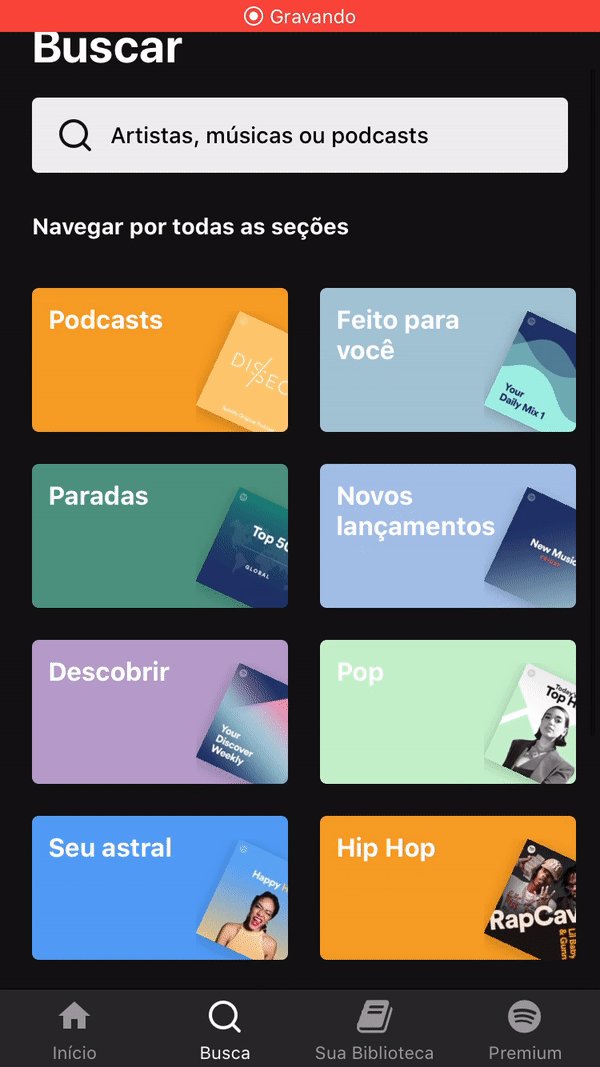
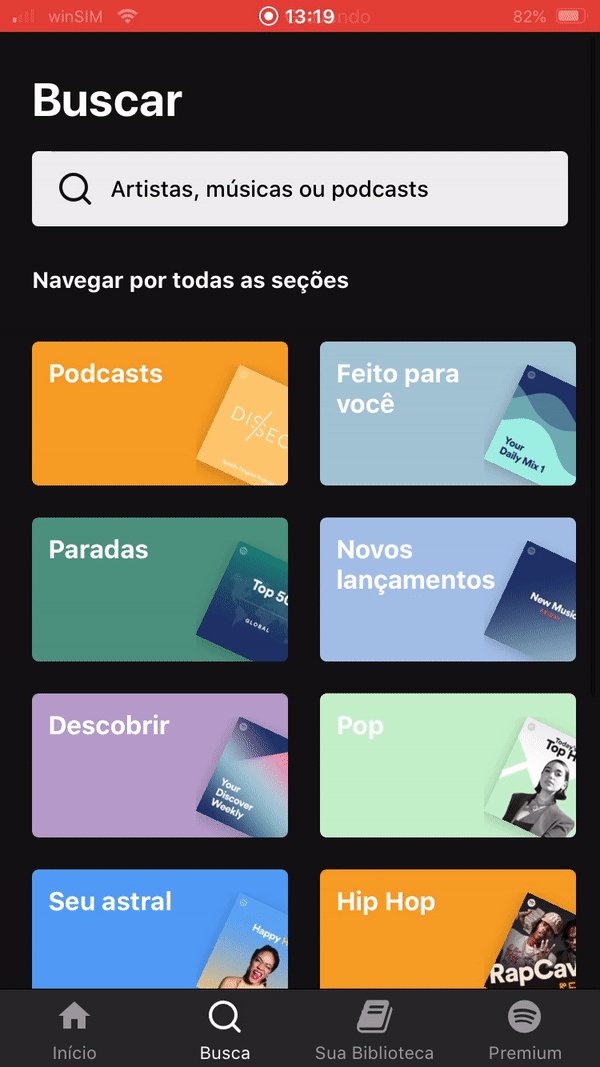
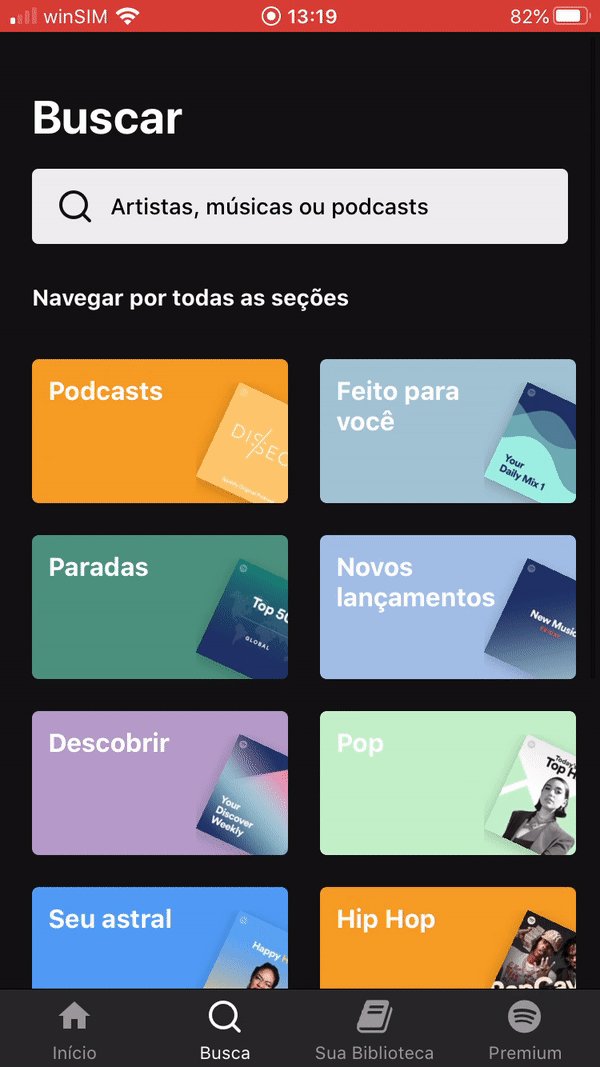
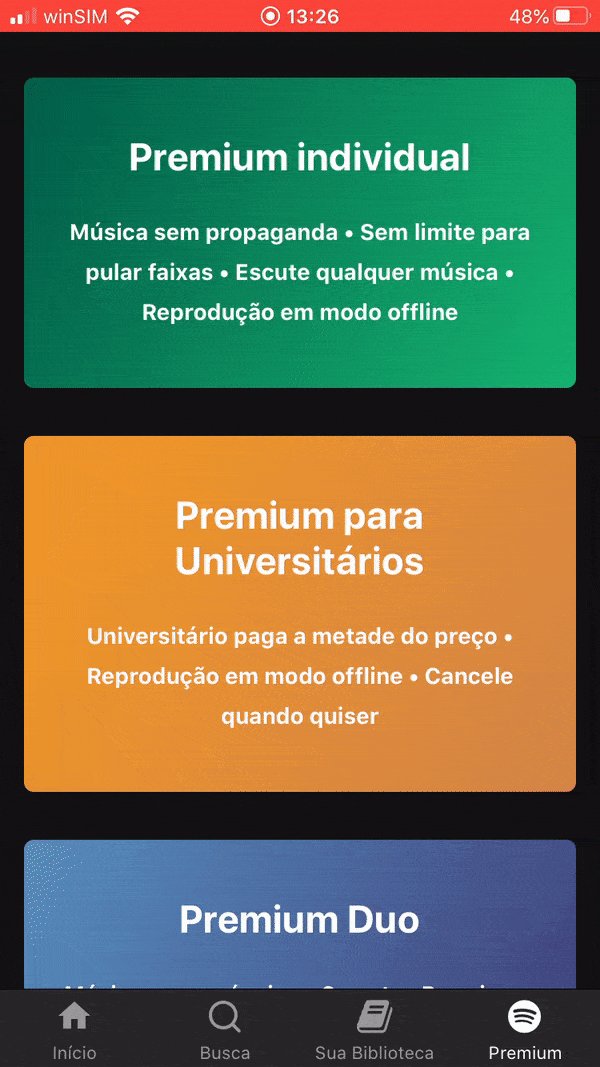
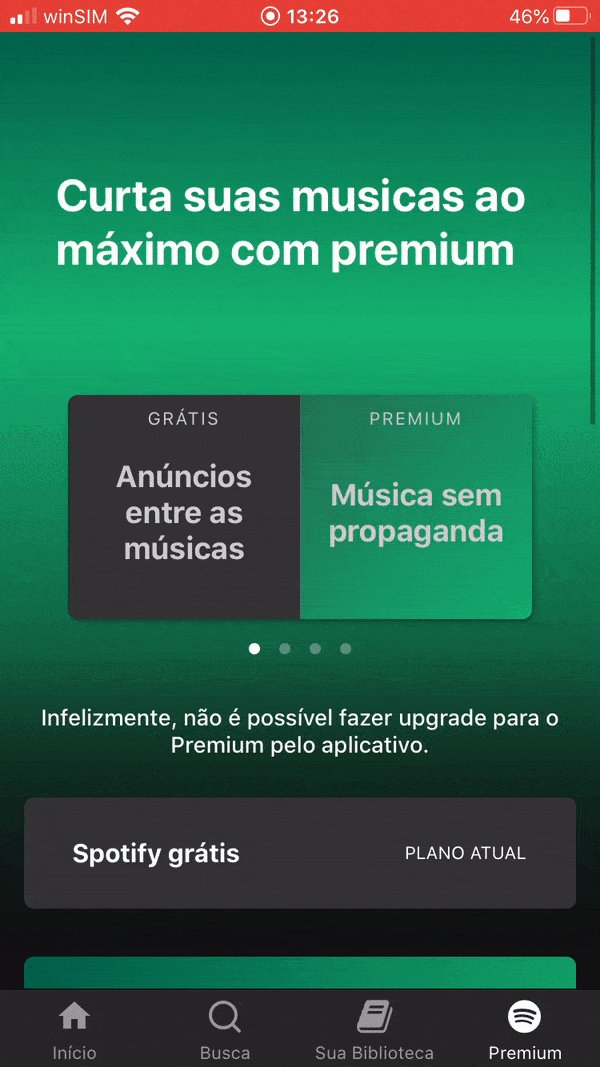
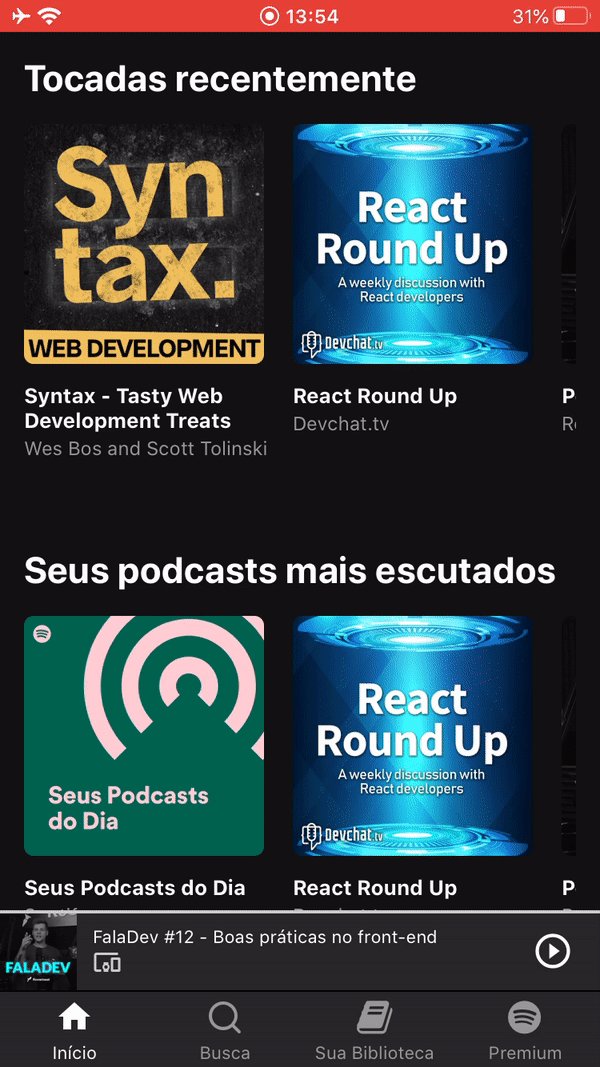
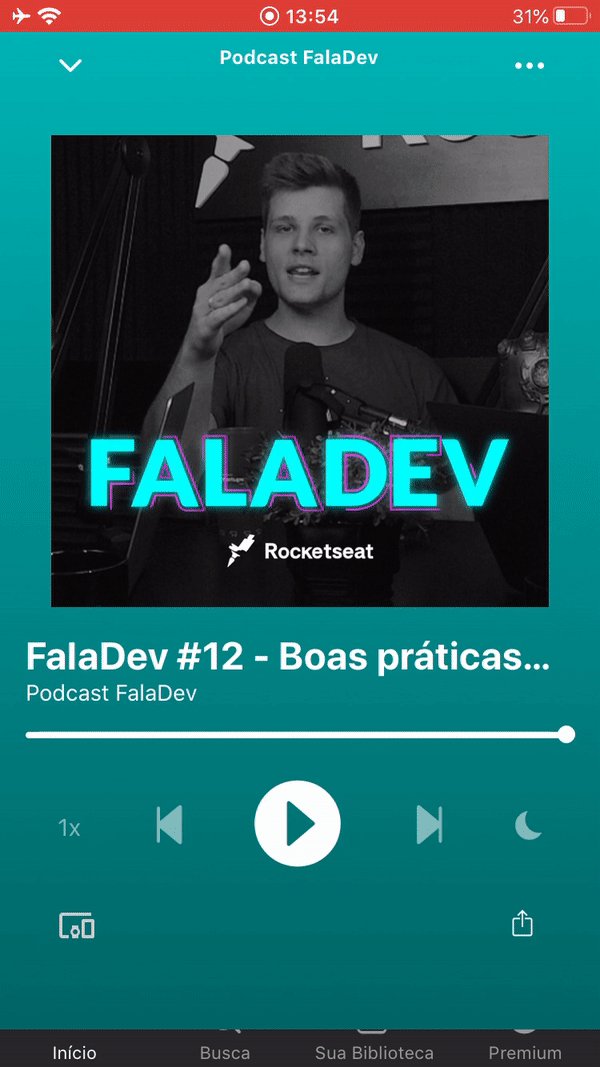
- React Native
- Expo
- Styled Components
- Axios
- Json Server
- React Navigation
- React Native Vector Icons
- ESLint
- Prettier
- VS Code
To run the application you will need:
The Application was developed using Expo. It is a free and open source toolchain built around React Native to facilitate the process of running and testing applications. Click here to get start with Expo.
Now clone the repository and install the dependencies.
# to clone the repository
git clone https://github.com/StefanoSaffran/spotify-clone.git
# go into the project folder
cd spotify-clone
#install the dependencies
yarn
In order to run the application on your device, you need to change the ip config in 2 places.
"server": "json-server --host 192.168.0.185 -p3333 db.json -w" baseURL: 'http://192.168.0.185:3333',replace 192.168.0.185 with your machine's ip.
Now with everything on place, run the json-server that has the application data and then run the app.
# to run the json-server
yarn server
# to run the app
yarn startExpo will open a page in your browser, scan the QRcode on the page and wait for the app to load.
The Application was developed and tested on Iphone 6s
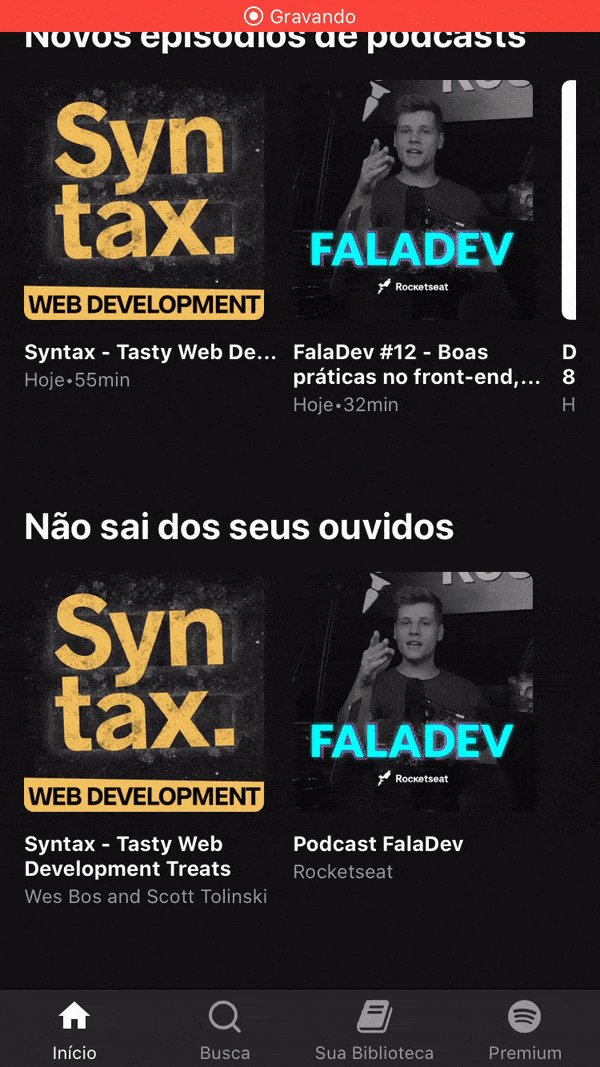
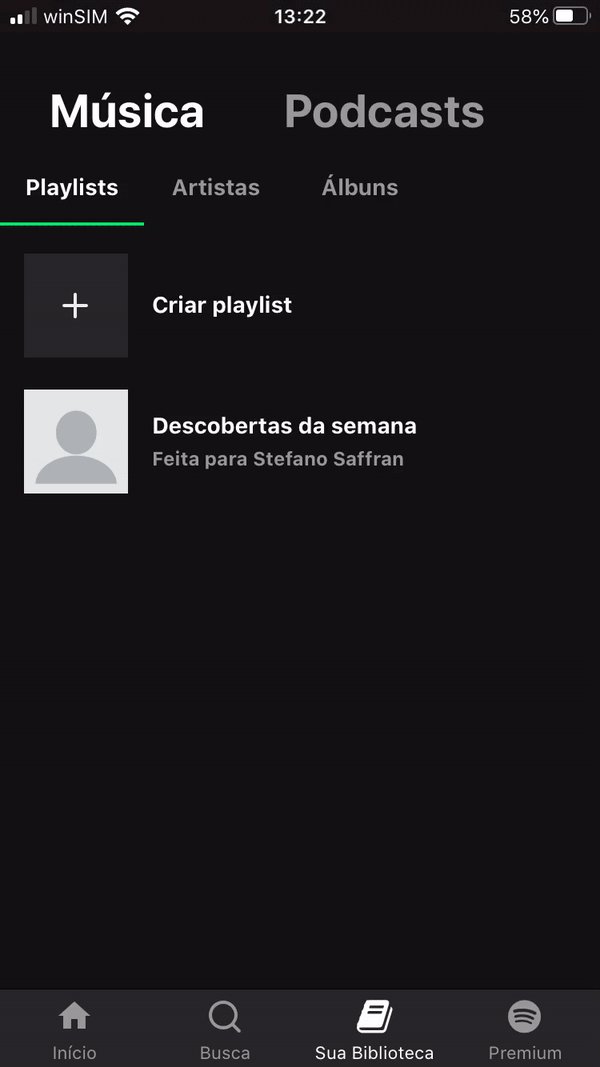
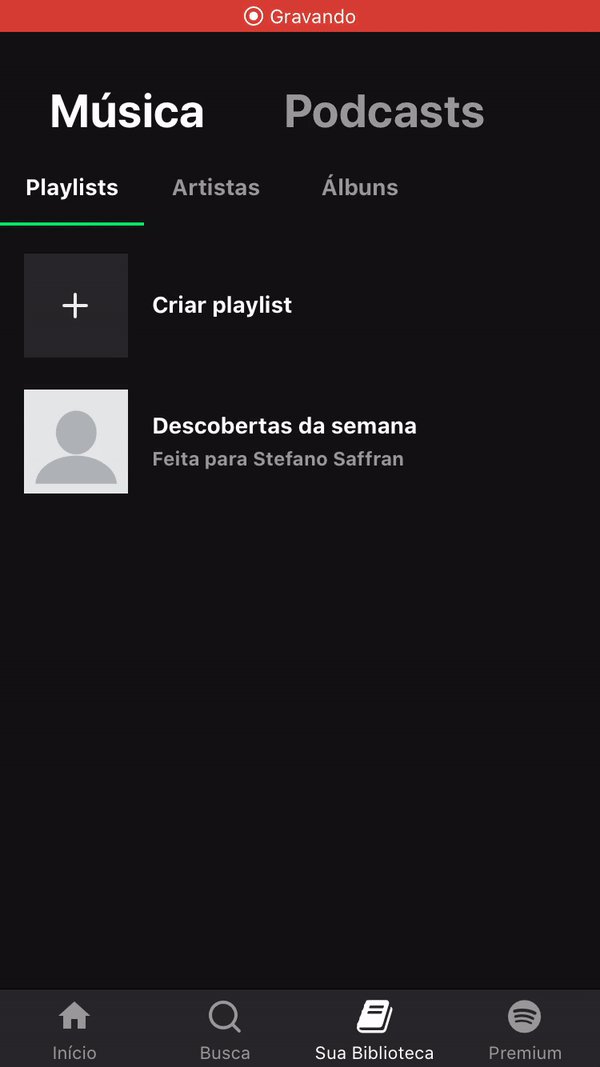
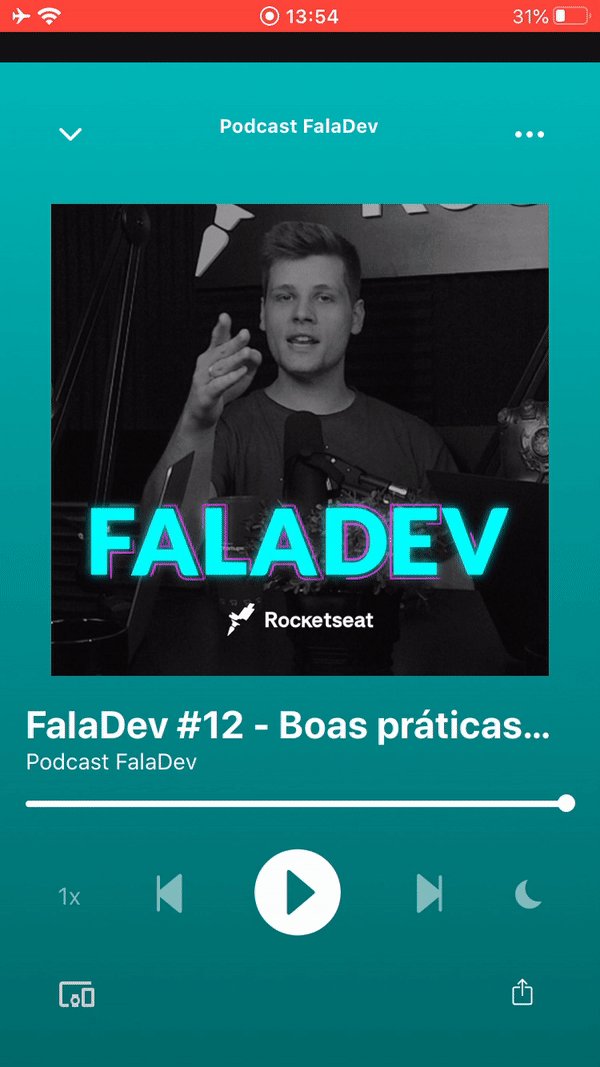
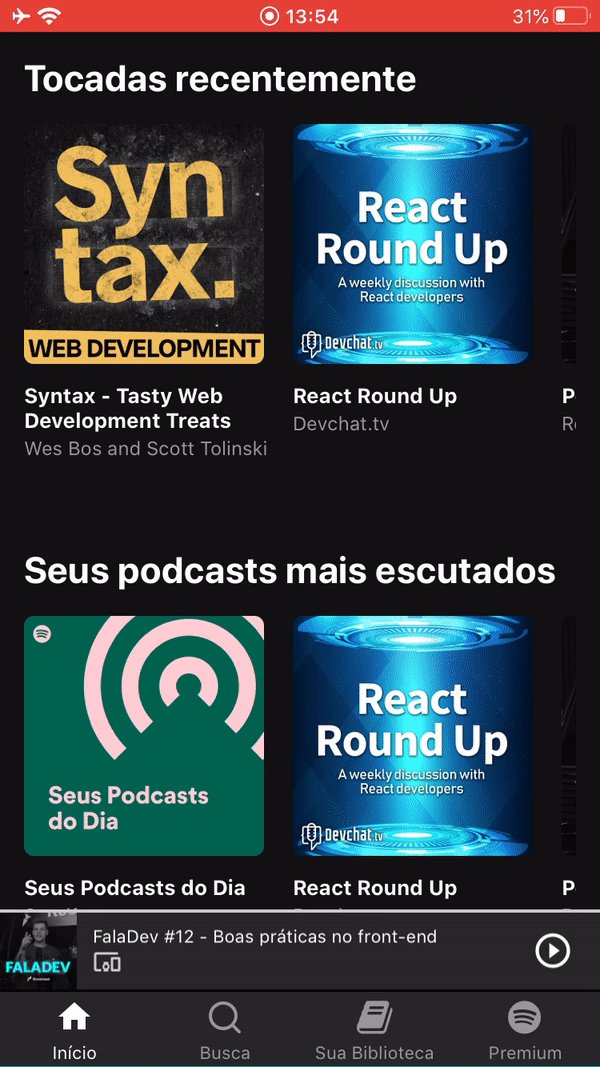
- Animated music player
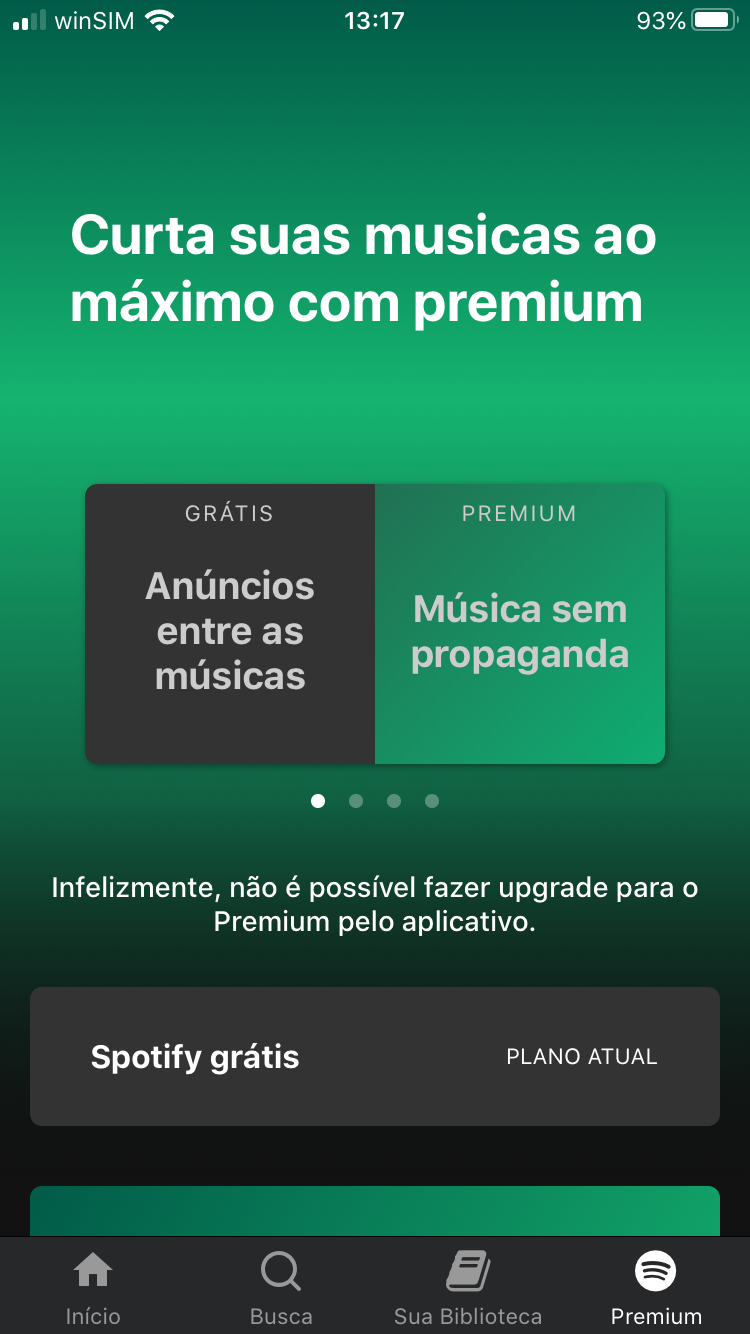
- Profile Page
This project is under the MIT license. See the LICENSE for more information



Made with ☕ and ❤️ by Stefano Saffran.