Tecnologias | Projeto | Layout | File Insomnia | Instalação | Como contribuir | Licença
Esse projeto tem como base as seguintes tecnlogias:
Extras:
- Main Libs
- Estilos
- Softwares
O Be The Hero é um projeto que visa conectar pessoas interessadas em ajudar ongs com campanhas abertas.
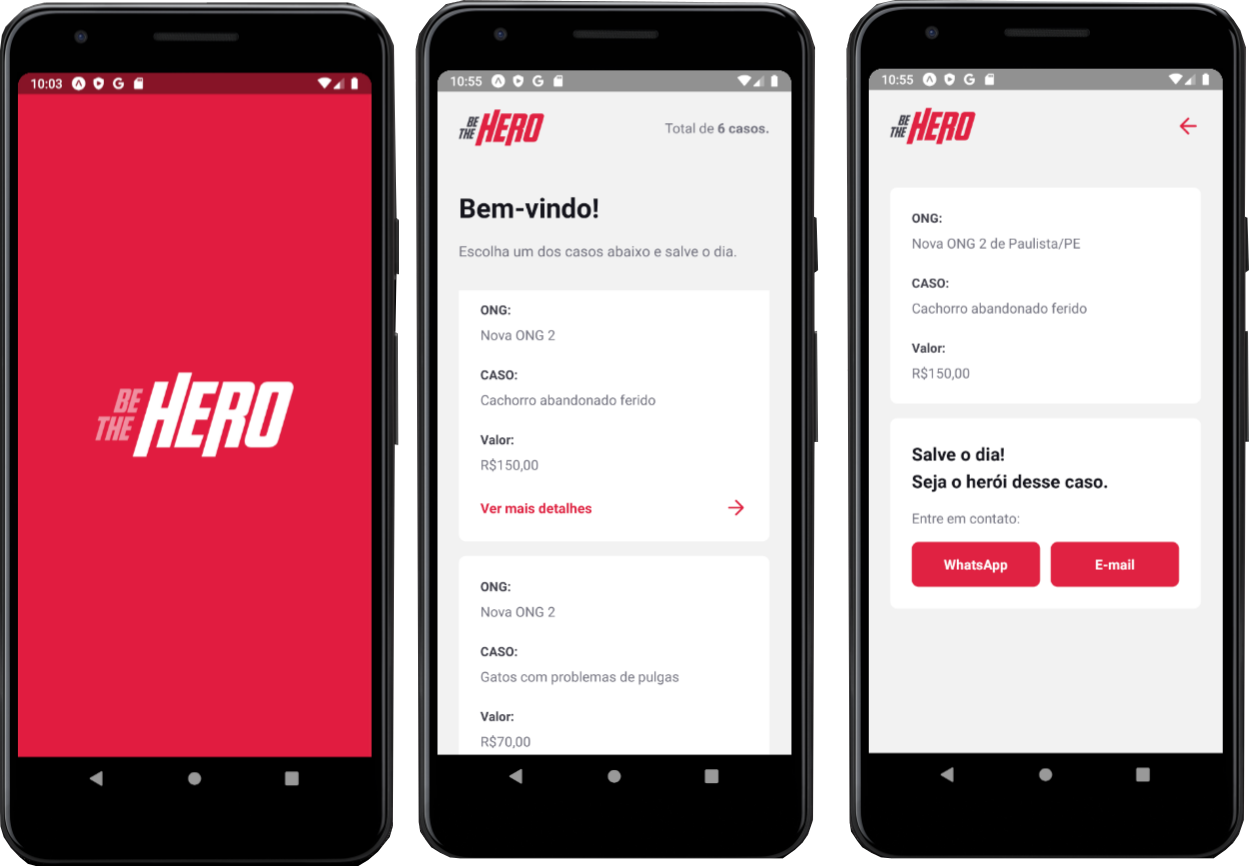
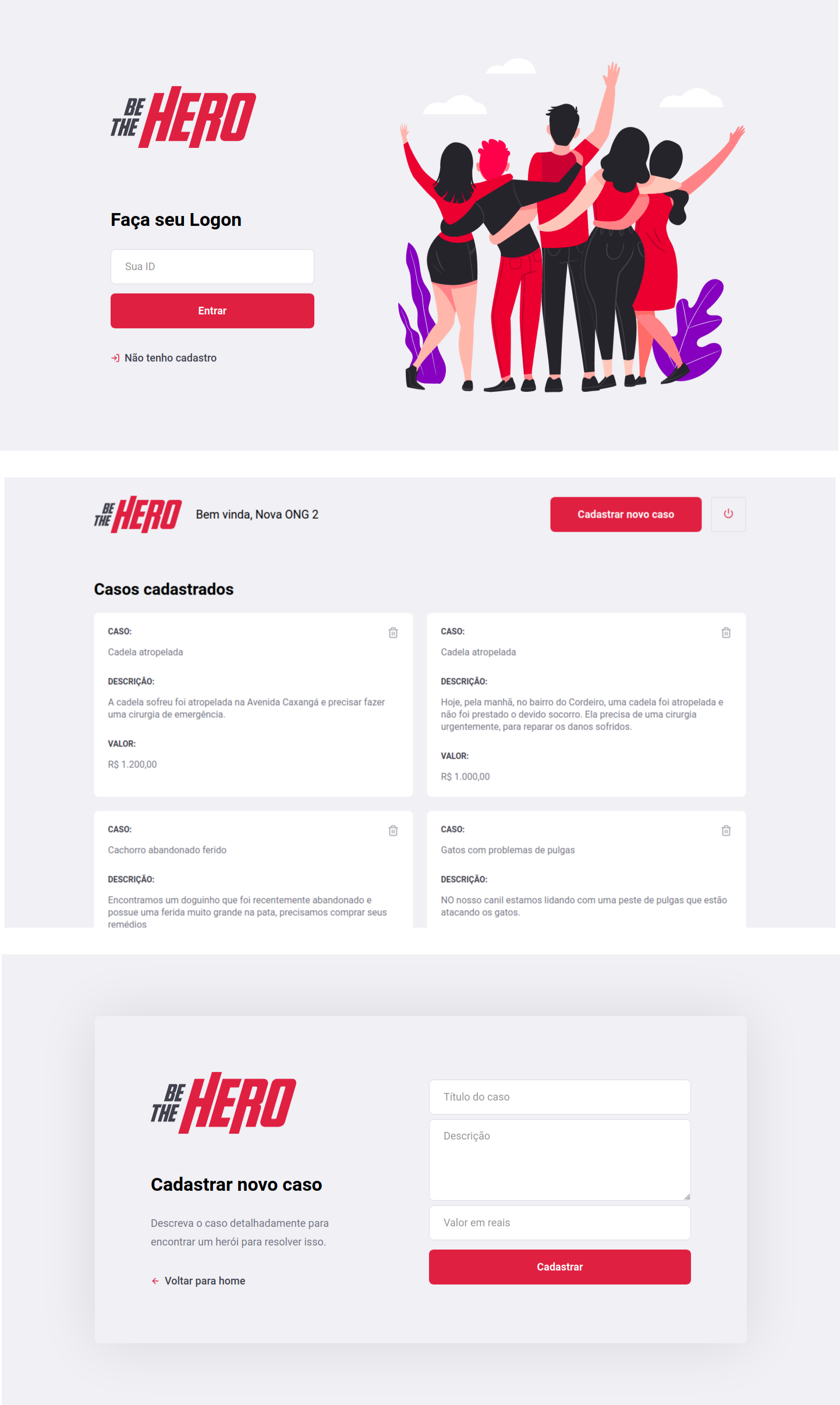
O projeto conta com um aplicativo onde o usuário pode se tornar o héroi dos casos disponibilizados pelas ONGS. Também conta com site destinado as ongs, onde cada ONG poderá cadastrar casos com as devidas informações, valores necessitados e meios de contato, assim como poderá também excluir o caso se necessário for.
Versão mobile --- Hérois (usuários)
Versão web --- Ongs
O arquivo .json com o arquivo usado no Insomnia está dentro da pasta files. Basta fazer o download e importar no insomnia e usar. Lembre de alterar o que for necessário para que você consiga efetuar as requisições. Ou clique no botão para ser redirecionado
O Backend foi construido em NodeJS, certifique-se de ter alguma versão do node instalada em sua máquina. Utilize o Insomnia para realizar os testes na API.
Iniciando o backend:
cd backend
npm install
npm startIniciando o Frontend em ReactJS:
cd frontend
npm install
npm startAssim que o processo terminar, automaticamente será aberta no seu navegador a página localhost:3000 contendo o Projeto.
Iniciando com o Mobile em React Native
- Coloque o endereço do seu servidor (ou computador) no arquivo
src/services/api.js - Execute os comandos:
# NÃO é preciso executar a linha de baixo caso ja tenha o Expo (CLI) instalado!
npm install -g expo-cli
cd mobile
npm install
expo startSerá aberta no seu navegador a página localhost:19002. Conecte seu emulador, ou teste o aplicativo por LAN: baixe o aplicativo Expo da Play Store ou App Store e em seguida escaneie o código QR.
- Faça um fork desse repositório;
- Cria uma branch com a sua feature:
git checkout -b minha-feature; - Faça commit das suas alterações:
git commit -m 'feat: Minha nova feature'; - Faça push para a sua branch:
git push origin minha-feature.
Depois que o merge da sua pull request for feito, você pode deletar a sua branch.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ❤️ by Stefany Sá