Quinto projeto criado durante o bootcamp da Laboratória. O projeto é uma plataforma de apoio a hamburguerias onde as principais funcionalidades consistem em:
- Garçom tem a possibilidade de criar pedidos personalizados de acordo com o cardápio disponibilizado por administradores.
- Cozinha recebe em tempo real os pedidos que garçom retira no salão e podem marcar os pedidos como prontos para entrega.
- Administradores podem alterar produtos disponíveis no cardápio, além de gerenciar os acessos de demais colaboradores.
| Usuário | Senha |
|---|---|
| burger@waiter.com | senha123 |
| burger@chef.com | senha123 |
| burger@admin.com | senha123 |
1. Histórias de usuários
2. Rodando o arquivo localmente
3. Primeira tela do garçom: Cardápio
4. Segunda tela do garçom: Pedidos prontos para envio
5. Tela do chefe de cozinha
6. Primeira tela do administrador: Produtos
7. Segunda tela do administrador: Funcionários
8. Mensagens de erros
9. Considerações técnicas
10. Contatos
O projeto foi guiado seguindo 06 histórias de usuários, sendo elas:
- Garçom/Garçonete deve poder entrar no sistema, caso o admin já lhe tenha dado as credenciais.
- Garçom/Garçonete deve ser capaz de anotar o pedido do cliente.
- Chefe de cozinha deve ver os pedidos.
- Garçom/Garçonete deve ver os pedidos prontos para servir.
- Administrador(a) de loja deve administrar seus funcionários.
- Administrador(a) de loja deve administrar os produtos.
A API responsável pelos dados da hamburgueria estão hospedados no Vercel, mas, caso você prefira rodá-la localmente, sugiro que siga os passos abaixo:
- Faça o clone do mock da API no seu computador
- Abra o arquivo no VS Code
- Abra o terminal e digite npm install
- Ainda no terminal, execute o mock com o comando npm start
- Será aberta uma porta (possivelmente 8080)
- Retorne ao arquivo burger-queen, que contém o código do projeto em si
- Abra a pasta src e, depois disso, a subpasta api
- Abra os arquivos orders, products e users e, dentro de cada um deles, substitua o link da variável API_URL por 'http://localhost:número-da-porta'
ex.: const API_URL = 'http://localhost:8080' - Salve as alterações feitas e rode o projeto, também no terminal, com o comando npm start Importante: Nâo se esqueça de manter a API rodando durante todo o tempo de uso do site Burger Queen (recomendamos que rode a API antes de rodar o site, para evitar qualquer tipo de conflito)
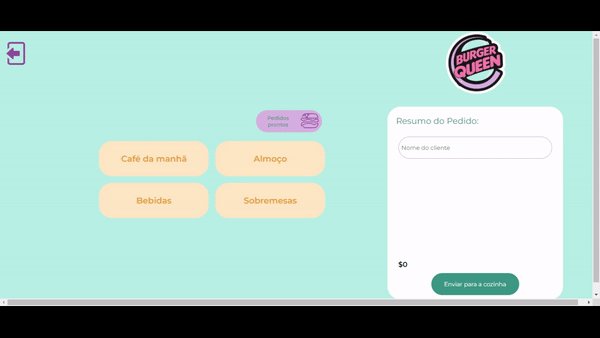
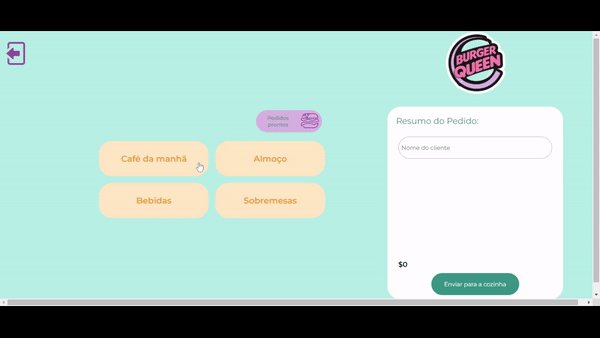
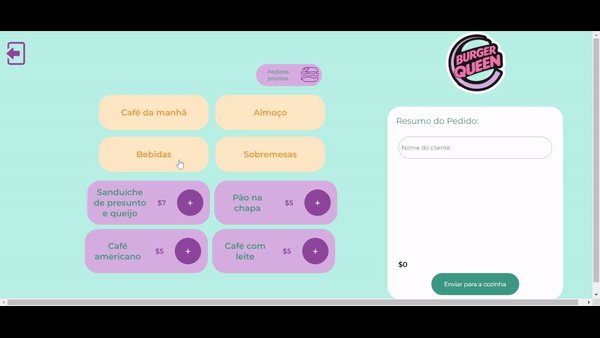
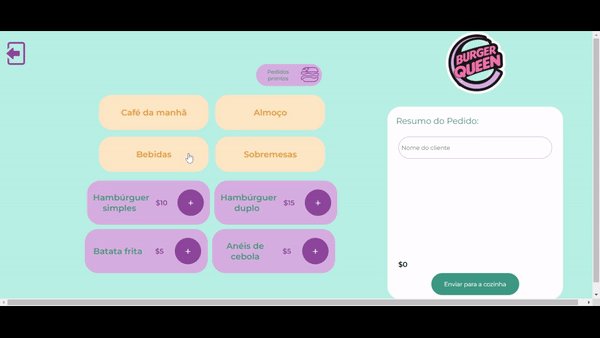
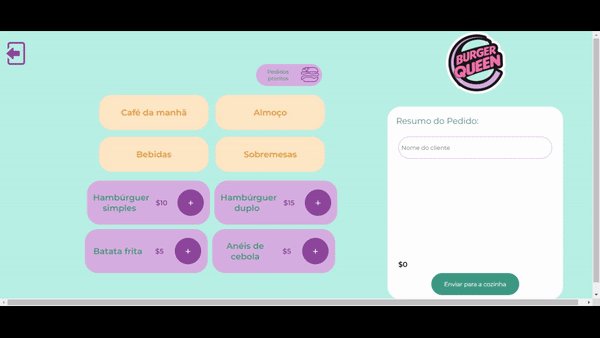
Para otimizar o espaço e não cansar a mente atarefada do garçom com excesso de informação, a primeira visão de sua tela é dos filtros de produtos disponíveis para consumo, junto do espaço para calcular os valores e, efetivamente, fazer o pedido. Ao clicar em cada filtro, as opções correspondentes aparecerão e, ao clicar no botão de mais(+) em cada uma delas, os pedidos serão adicionados ao resumo na lateral direita. É possível fazer o controle da quantidade tanto pelo botão de mais(+) do cardápio quanto pelos botões de mais(+) e menos(-) do resumo. Após inserir o nome do cliente, o pedido é enviado à cozinha e o resumo é zerado novamente.
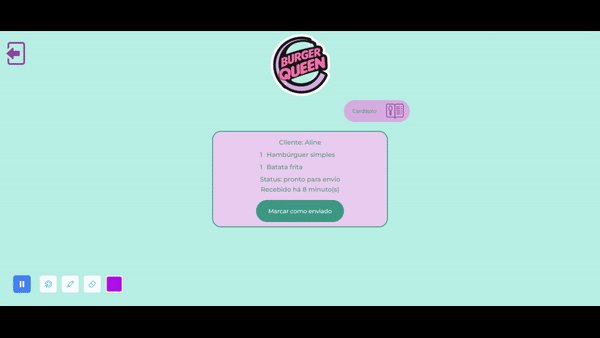
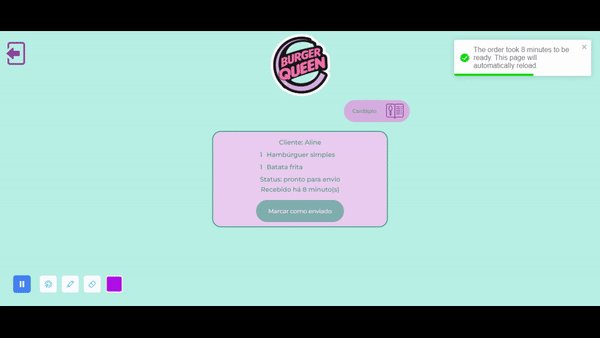
Ao alternar para a aba de "Pedidos prontos", o garçom pode ver os pedidos que foram marcados como "prontos para envio" pelo chef de cozinha, bem como há quanto tempo eles foram feitos, e pode marcá-los como "enviados", sinalizando que eles já foram entregues à mesa - ao fazer isso, o pedido desaparece da página, também para evitar o excesso de informações.
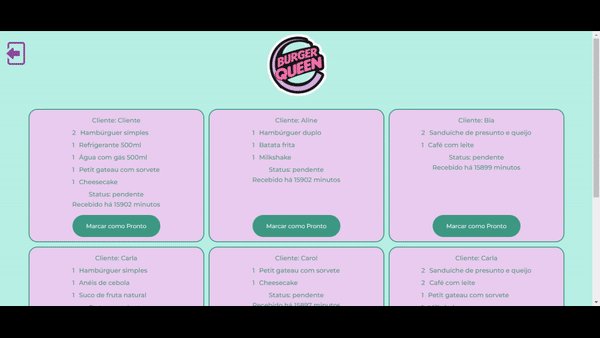
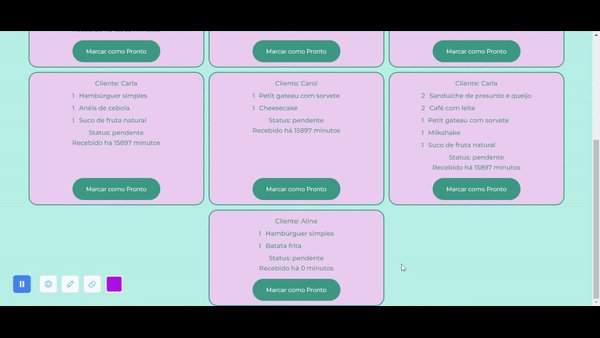
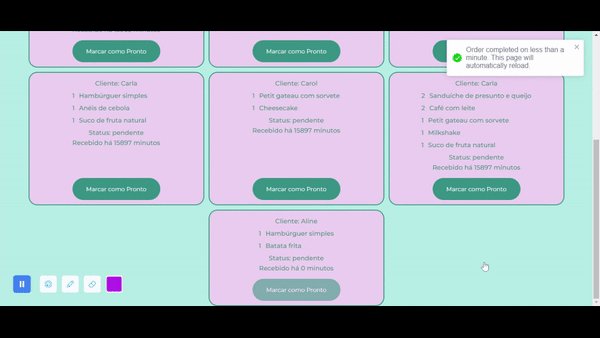
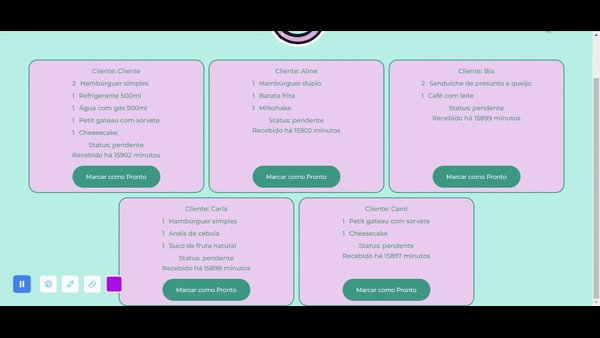
Ao entrar em sua tela, o chefe de cozinha pode ver todos os pedidos que foram feitos pelo garçom, podendo ver, também, há quanto tempo eles foram feitos, e pode marcá-los como "prontos para envio", sinalizando que já foram preparados - ao fazer isso, o pedido desaparece da página.
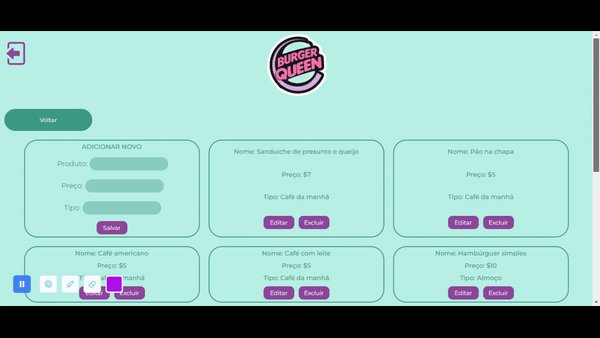
Ao entrar em sua tela, o administrador depara-se com 2 botões: Produtos e Funcionários. Selecionando a opção "Produtos", é possível ver todos os produtos disponíveis à hamburgeria, sendo possível editá-los, excluí-los e também cadastrar novos produtos.
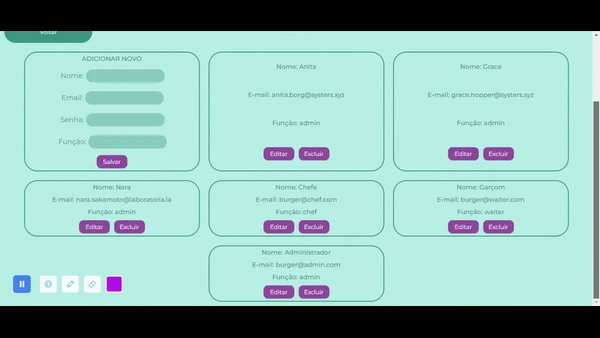
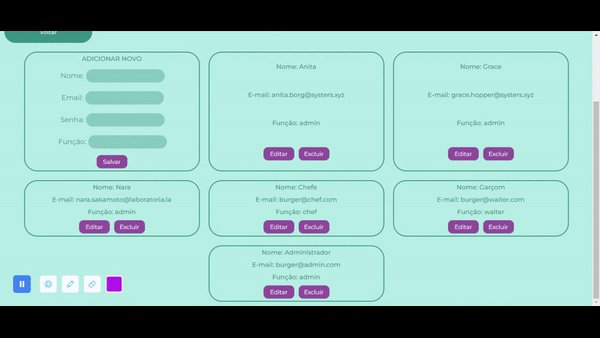
Retornando à tela principal e escolhendo a opção "Funcionários", vemos todos os funcionários contratados pela hamburgueria e também podemos editá-los, excluí-los e cadastrar novos.
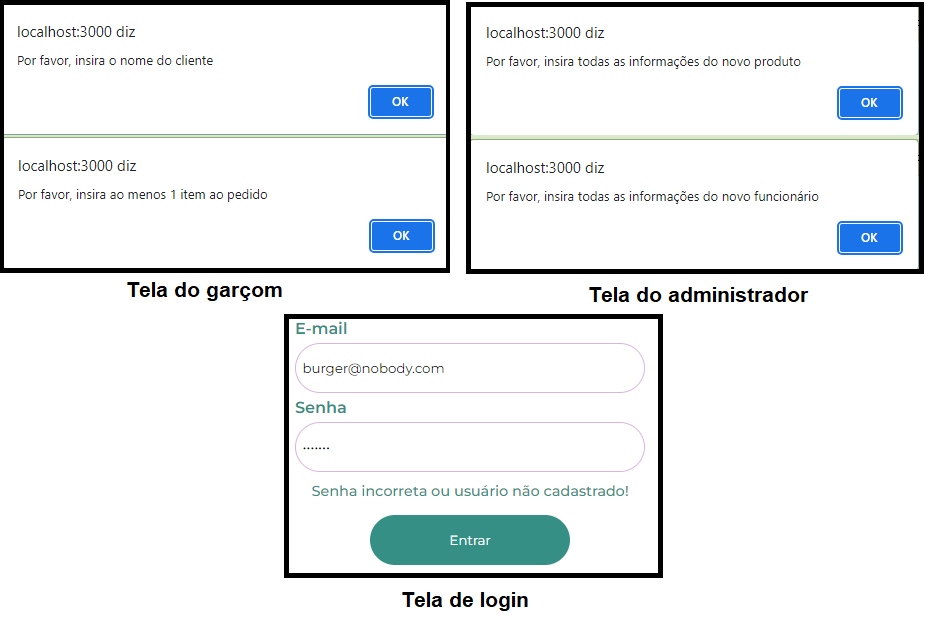
Há mensagens de erros em 3 telas, sendo elas:
- Tela de login: caso o usuário use um e-mail ou senha incorretos, seu login será barrado e uma mensagem de erro aparecerá acima do botão "Entrar".
- Tela do garçom: caso o garçom tente fazer um pedido sem inserir o nome do cliente ou sem adicionar nenhum pedido, uma mensagem de erro aparecerá no topo da tela.
- Telas do administrador: caso o administrador tente cadastrar um novo produto ou funcionário sem inserir nenhuma informação ou deixando algum campo em branco, uma mensagem de erro aparecerá no topo da tela.
Linguagens/bibliotecas utilizadas: JavaScript | React | HTML5 | CSS3
Programas/Plataformas utilizadas: VSCode (codificação) | Figma (protótipos das páginas) | Trello (planejamento) | Vercel (hospedagem do projeto e da API) | Insomnia (auxílio às rotas) | fetch (requisições HTTP) | Testing Library (testagem das funções)
Aline Guiseline 💙
Stella Zen 💙