Global Javascript and CSS files configured in the Canvas admin settings.
See Adding custom javascript and CSS for more info
Generally, we use a standar git pull request workflow that is outlined nicely here
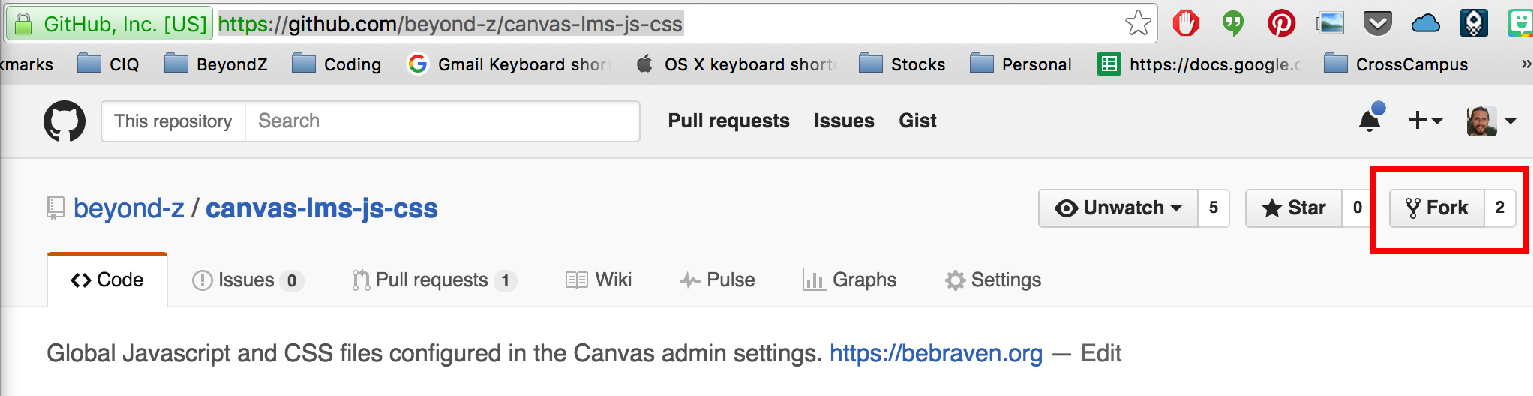
- Fork the canvas-lms-js-css repository into your own account using the fork button:

- Clone your forked repository to your local machine:
git clone https://github.com/<your_username>/canvas-lms-js-css.git - Now you can see all your code in the
canvas-lms-js-cssdirectory - Add the upstream remote so you can keep your code in sync with the
beyondz-code:
git remote add upstream https://github.com/beyondz-z/canvas-lms-js-css
- Always start by getting your local code and your forked code on github up to date with the upstream beyond-z repository code:
git checkout staging;
git pull upstream staging;
git push origin staging;- Now create a branch to work on your project / changes in:
git checkout -b <branch_name> - Make your changes, add your files to the local index, and commit them:
git add <your_files>
git commit -m "A nice message describing the change"- Push your changes to your fork on github:
git push origin <branch_name> - Login to gihub and open the pull request against
beyond-z/staging
- Make sure and give the pull request a nice title and description
- Once your pull request has been merged, you can delete your branch:
git checkout staging;
git pull upstream staging;
git branch -d <branch_name>;
git push origin staging;