Require to create a TextEditingController and suggestions list, e.g:
final emailEditingController = TextEditingController();
// And
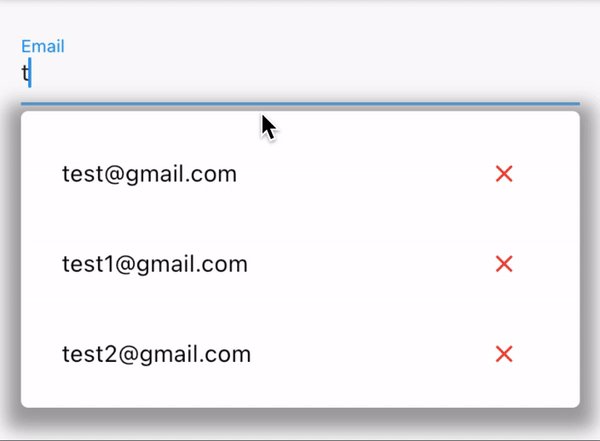
List<String> suggestionList = [
'test@gmail.com',
'test1@gmail.com',
'test2@gmail.com',
];FieldSuggestion(
textController: emailEditingController,
suggestionList: suggestionList,
hint: 'Email',
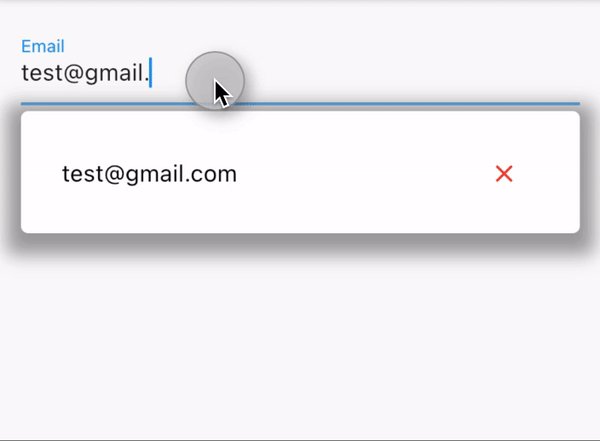
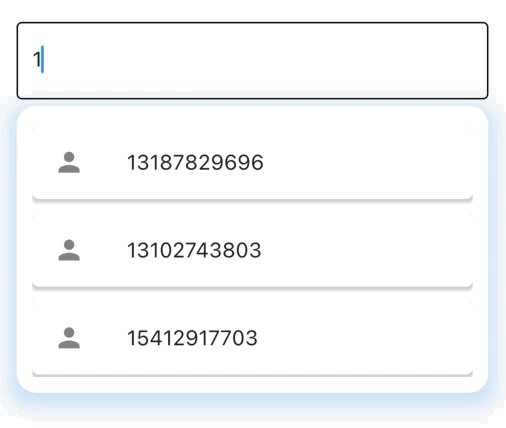
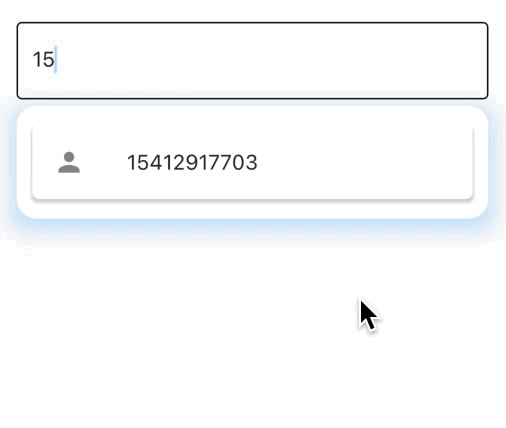
),FieldSuggestion(
textController: secondTextController,
suggestionList: suggestionList,
fieldDecoration: InputDecoration(
hintText: "Email",
enabledBorder: OutlineInputBorder(),
focusedBorder: OutlineInputBorder(),
),
wDivider: true,
divider: SizedBox(height: 5),
wSlideAnimation: true,
slideAnimationStyle: SlideAnimationStyle.LTR,
slideCurve: Curves.linearToEaseOut,
animationDuration: Duration(milliseconds: 300),
suggestionItemStyle: SuggestionItemStyle.WhiteNeumorphismedStyle,
suggestionBoxStyle: SuggestionBoxStyle(
backgroundColor: Colors.white,
borderRadius: BorderRadius.circular(15),
boxShadow: [
BoxShadow(
color: Colors.blue.withOpacity(.2),
spreadRadius: 5,
blurRadius: 10,
offset: Offset(0, 5),
),
],
),
)Add this to your package's pubspec.yaml file:
dependencies:
field_suggestion: ^0.1.1You can install packages from the command line:
$ flutter pub getNow in your Flutter code, you can use:
import 'package:field_suggestion/field_suggestion.dart';Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a new feature, please send a pull request.