This repo allows an easy github-cards integration, showing your repos or user information to your github page.
- Copy the full github-cards directory to your assets folder (if you place it in other folder, make sure to change all text instances of /assets/github-cards/ to your desired path).
- Add to the _config.yml file the desired github repository names or users under github-repos like:
github-repos:
- name: pvjosue/LFMNet
- name: pvjosue/pytorch_convNd
- name: pvjosue/OpenCV-Spout
- name: pvjosue- Add the following code to the page under _pages where you would like to show your repos. For example in _pages/cv.md
{% if site.github-repos %}
<h1>Repositories</h1>
<div class="grid__wrapper">
{% for repo in site.github-repos %}
<div class="github-card" data-github="{{repo.name}}" data-width="300em" data-height="" data-theme="default"></div>
{% endfor %}
</div>
<script src="/assets/github-cards/src/widget.js"></script>
{% endif %}- Modify the variables
data-width,data-heightanddata-theme(default or medium) from the previous script as it suits you.
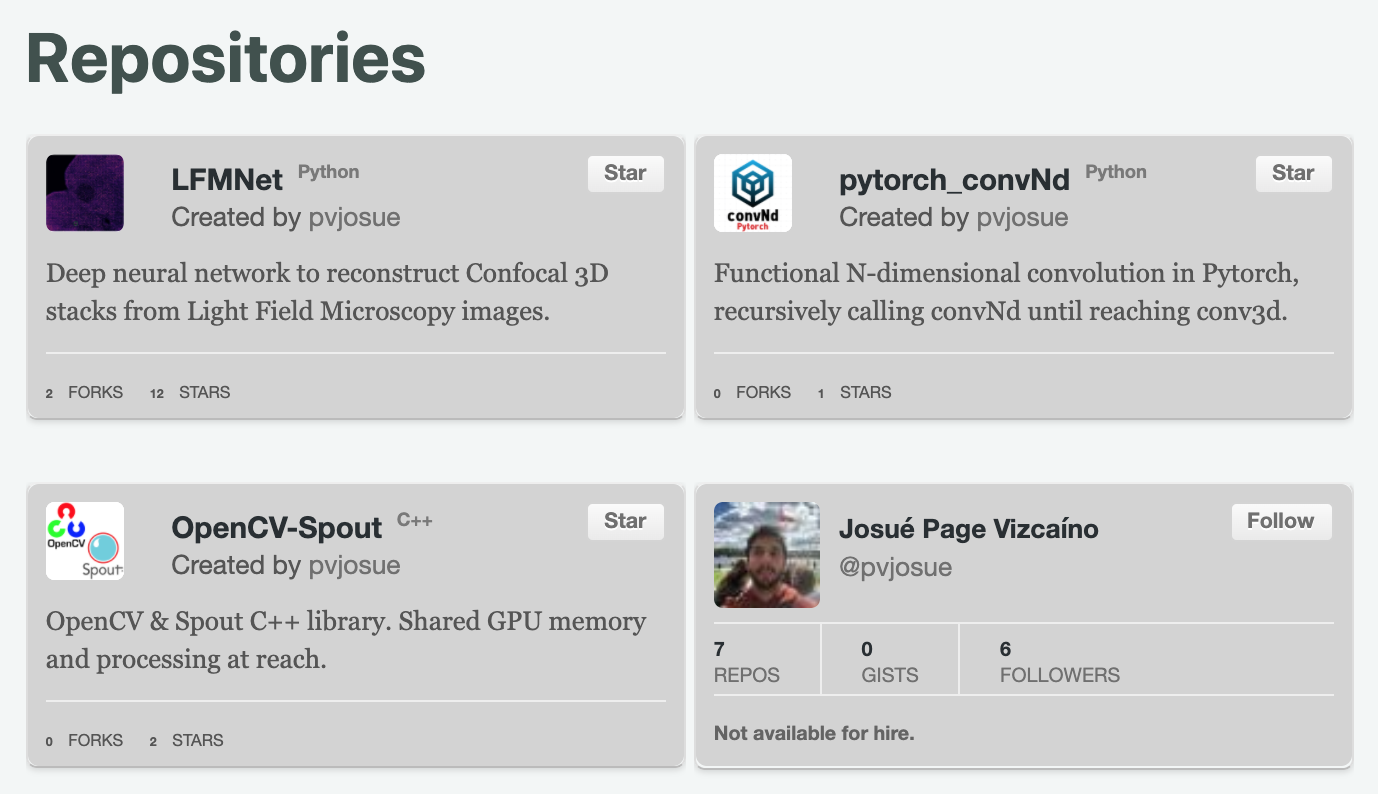
You will see something similar to this in your page when using the default theme:

Here you can see it in action.