日历组件
个人娱乐所写,分为普通js方式以及react组件形式
支持功能:
- 初始化日期
- 高亮'今天'以及选择日期
- 历史记录选择日期
- 支持tag标识
- 支持选择日期回调
- 支持上一月/下一月选择回调
- 支持tags动态切换
- 屏幕适应
npm install
npm run startimport React from 'react';
import ReactDOM from 'react-dom';
import Calendar from './Calendar';
const App = React.createClass({
/**
* 初始状态
* @returns {{tags: number[]}}
*/
getInitialState() {
return {
tags : [5, 21]
}
},
/**
* 选择日期
* @param year
* @param month
* @param day
*/
selectDate(year, month, day) {
console.log("选择时间为:" + year + '年' + month + '月' + day + '日' );
},
/**
* 上一个月
* @param year
* @param month
*/
previousMonth(year, month) {
console.log("当前日期为:" + year + '年' + month + '月');
this.setState({tags : [7, 11]});
},
/**
* 下一个月
* @param year
* @param month
*/
nextMonth(year, month) {
console.log("当前日期为:" + year + '年' + month + '月');
this.setState({tags : [8, 23]});
},
/**
* 组件渲染
* @returns {XML}
*/
render() {
return (
<Calendar
onSelectDate={this.selectDate}
onPreviousMonth={this.previousMonth}
onNextMonth={this.nextMonth}
year="2016"
month="8"
day="7"
tags={this.state.tags} />
);
}
});
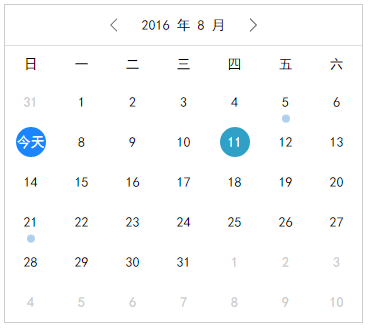
export default App;手机效果
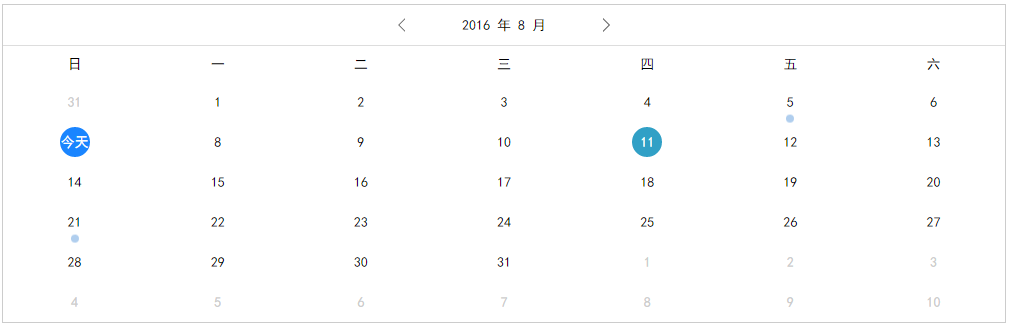
其他效果