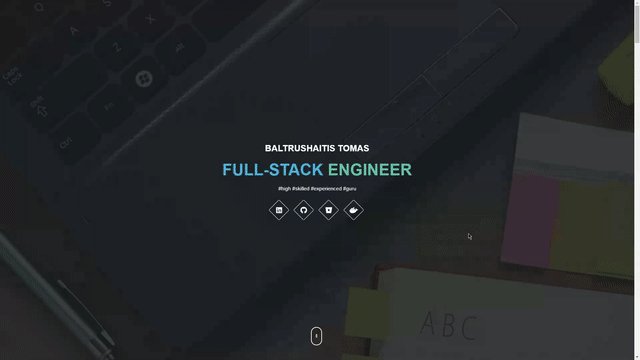
🎓 Best in Class modern CV, Resume and Portfolio website template. All-in-One-Page site with simple and fully customizable builder.
modern CV resume portfolio template live CV Career CV portfolio-website CV-template IT resume-template resume-website cv-website animated template-project
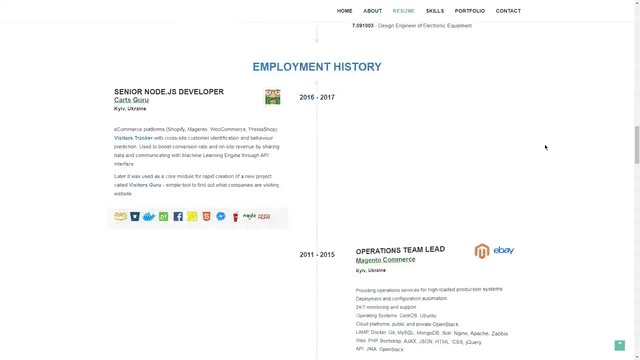
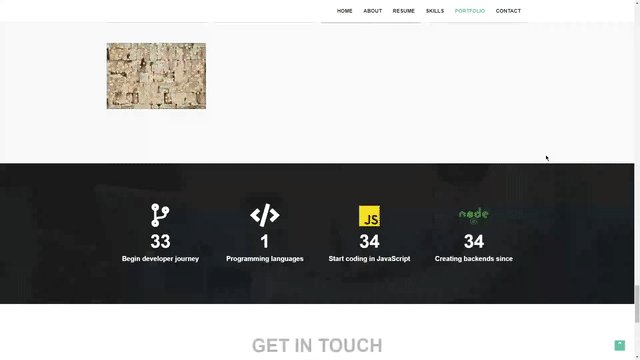
See how it look & feel at 👉 CV 👈
$ APP_NAME=cv \
&& git clone https://github.com/tbaltrushaitis/${APP_NAME}.git \
&& cd ${APP_NAME}$ make setupReplace values in config/person.json with your personal information
$ make build$ make deployThis will create/update webroot directory inside the project root.
Use this directory as DocumentRoot in VirtualHost configuration of your web server.
Post a link to your CV on sites where you need your personal profile page should be discovered by other users and that provide a lots of information about your professional skills and experience. For example: Modern CV
| Name | Version | Scope | Description |
|---|---|---|---|
| animate.css | 3.7.2 | Front | A cross-browser library of CSS animations |
| FontAwesome | 5.12.1 | Front | The iconic Font and CSS toolkit |
| Bootstrap | 3.3.7 | Front | Front-end framework for developing responsive, mobile first projects on the web |
| jQuery | 3.4.1 | Front | JavaScript Library |
| noty | 2.4.1 | Front | Notification library |
| waypoints | 4.0.1 | Front | Easily execute a function when you scroll to an element |
| wow.js | 1.3.0 | Front | Reveal CSS animation as you scroll down a page |
| iamx | 1.2.0 | Front | Trendy Theme |
| Name | Description |
|---|---|
| bower | A package manager for the web |
| gulp | Toolkit for automating tasks in development workflow |
| gulp-token-replace | Token replace plugin for Gulp |
| jimp | An image processing library written entirely in JavaScript for Node |
| terser | A JavaScript parser and mangler/compressor toolkit for ES6+ |
- - upgrade to noty v3
- - upgrade to bootstrap v4
- - implement require.js configuration
- - upgrade gulp to v4
See CHANGELOG for the history of changes and improvements.
Read LICENSE for copyright information
- CV stands for "Curriculum Vitae"
- Curriculum vitae is Latin for "Life Story"
- A CV is a formatted version of one's master experience document
A CV should at least include the following:
- Personal information
- Work experience
- Skills
- Education
- Personal profile and interests
- References
Personal information should include name, address, telephone, and email. I will suggest you put this information at the top of your CV and make it look like a letterhead.
List what you have done - most recent work experience first. Include a short job description and your responsibilities. Make sure your work experience is on the first page of your CV. This outlines your skills and selling points.
Skills are best described with a list. List your skills - most important and relevant first.
Education is best described with a list. List what you have studied - most recent education first.
Don't forget subject options, special project, courses, or diplomas.
List only a few names - like a teacher from your place of study, and a superior from a work situation - and make sure they can easily be reached and are willing to give you a good reference.
Personal profile should include additional information about your age, status, interests and other relevant information that can produce a positive picture of your character. Put this in the last paragraph of your CV.
Curriculum vitae (CV) provides a summary of one’s experience and skills.
CVs include information on one’s academic background, including teaching experience, degrees, research, awards, publications, presentations, and other achievements. CVs are thus much longer than resumes, and include more information, particularly related to academic background.
A curriculum vitae summary is a one-to-two-page, condensed version of a full curriculum vitae. A CV summary is a way to quickly and concisely convey one’s skills and qualifications. Sometimes large organizations will ask for a one-page CV summary when they expect a large pool of applicants.
Full article about what is Curriculum vitae
- GitHub: Basic writing and formatting syntax
- BitBucket: markdown Howto
- Linking containers
- Cross-host linking containers
- Creating an Automated Build
Developed in May 2016
♏