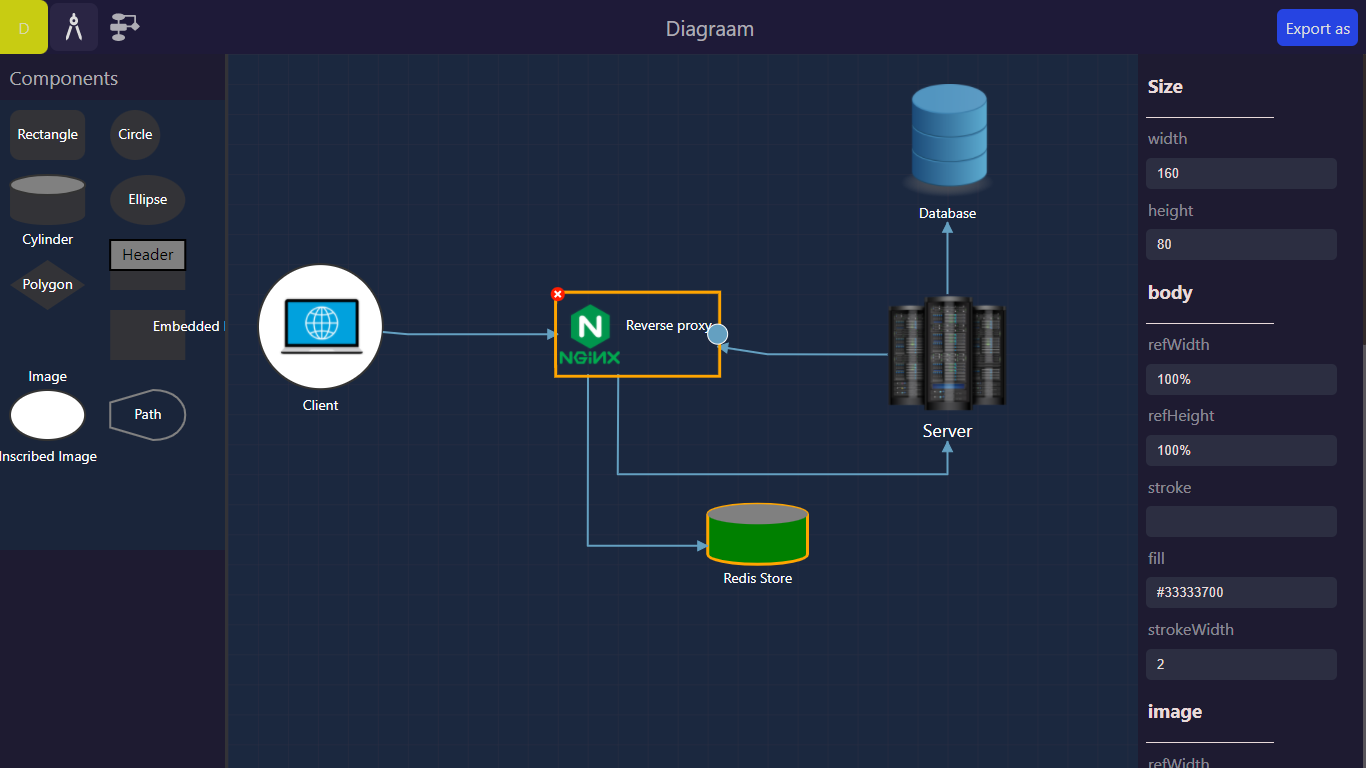
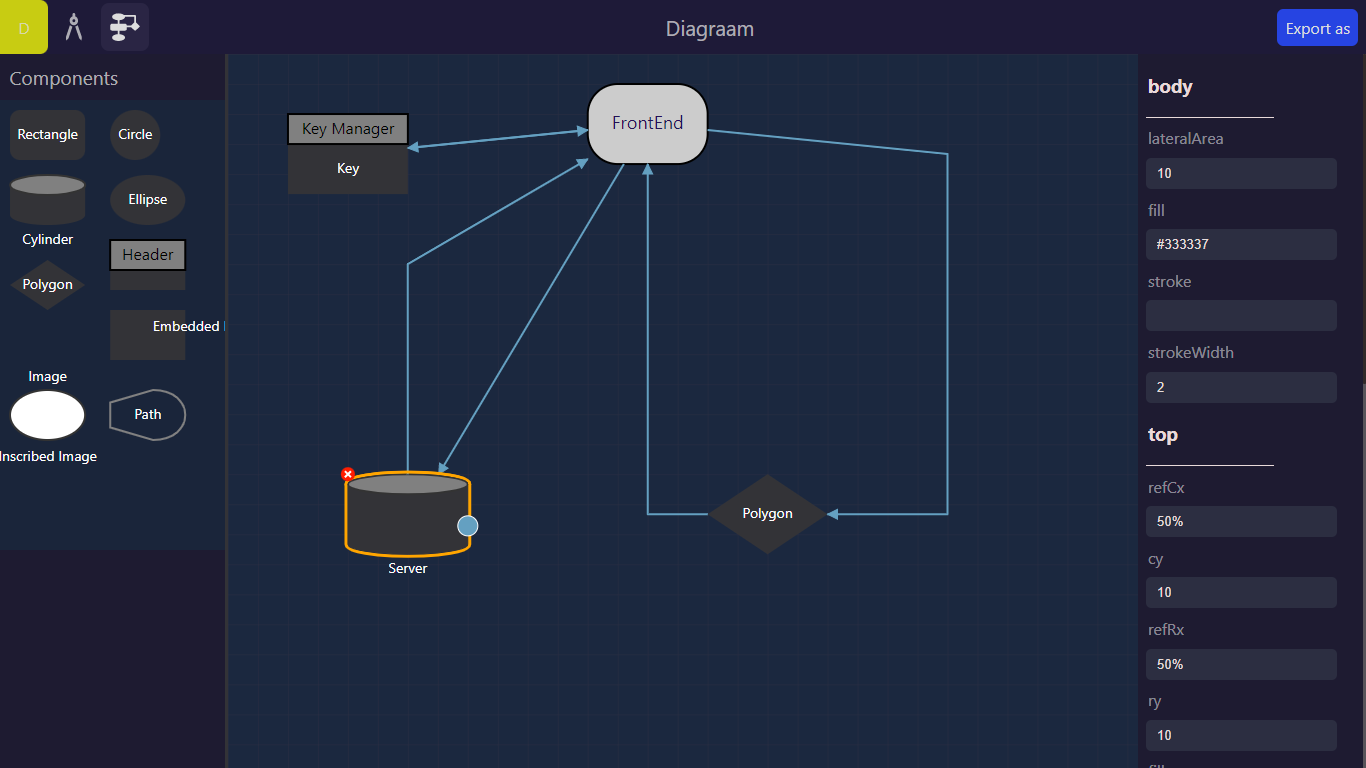
Diagraam is simply a diagram editor, mainly focused for software architecture and algorithmic decision tree diagrams. The goal is to provide a platform to create interactive diagrams.
- It provides a component-list (list of all shapes supported by Diagraam) where you can pick and drag a component from.
- You can use a component by dragging and dropping an element on the editor. Place the component wherever you want by dragging it.
- In the editor, click on an element to see different options, set width, height, background color, label and many more.
- To create a link (an arrow) between two elements, click on an element (that you want to make the source of the arrow/link). Then click on the blue circle to create a link. An link will appear. Drag the arrow-head of the link over the target element and drop. Now, finally, the source and the target elements are connected by the link/arrow.
- To delete a link or an element, click on it and then click on the cross button.
- You can create any custom shapes using the polygon component. First, drag the polygon to the editor and drop. Then click on it. In the body section, change the
refDoption to create your custom shape (unfortunately you need to know svg commands).