- node >= 18
- port 3456 open
- Conductor server
- To run this app against a server, you need to set the KEY, SECRET and server URL
- To obtain the KEY and SECRET for the server, visit the applications from the Conductor UI, create a new application and copy the KEY and SECRET.
- Make sure to grant full
unrestricted workerrole to the application you create for dev and testing environment. - Export the variables as below
# set the KEY and SECRET values with the one obtained from the Conductor UI after creating an application
export KEY=
export SECRET=
# replace CONDUCTOR_SERVER with the actual hostname, the URL must end with /api
export SERVER_URL=http://CONDUCTOR_SERVER/api
# Optional checkout workflow name defaults to MyCheckout2
export CHECKOUT_WF_NAME=MyCheckout2
yarn
yarn seedWfyarn devopen http://localhost:3456/ in the browser to use the app
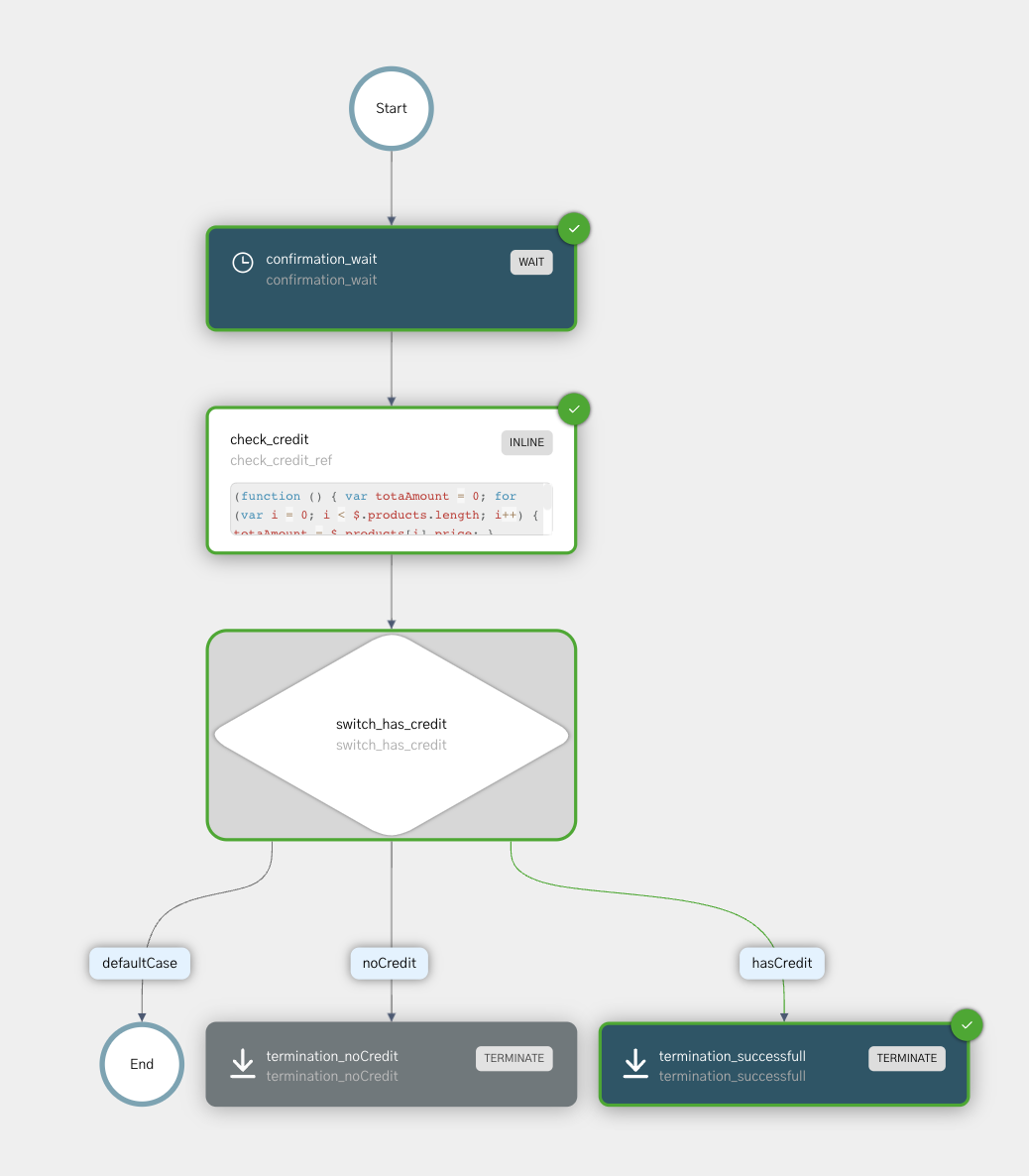
- When a user places the order from the UI, a Conductor workflow is started.
- The UI artifically waits for a few seconds, so give an opportunity to
cancelthe order - this might not be the case in production env - Once the wait time is over, the workflow is completed unless the user
cancelsthe order, in which case the workflow is terminated.
See workflowCreation.mjs for the workflow creation using the SDK