THIS PROJECT IS NO LONGER MAINTAINED. STILL ONE ONLY BEST UI SOLUTION FOR UIKIT DEVELOPERS.
SOON WILL COME UP WITH SWIFTUI
OnlyPictures is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'OnlyPictures'
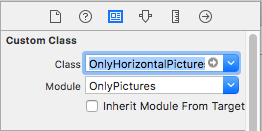
onlyPictures.order = .descendingAdd UIView in your outlet, select it and go to Properties -> Identity Inspector, add OnlyHorizontalPictures in class property. OnlyVerticalPictures about to release soon.
Create instance of this outlet as below.
@IBOutlet weak var onlyPictures: OnlyHorizontalPictures!Use DataSource for data assignment & Delegate to get indication of action performed in pictures.
onlyPictures.dataSource = self
onlyPictures.delegate = selfextension ViewController: OnlyPicturesDataSource {
// ---------------------------------------------------
// returns the total no of pictures
func numberOfPictures() -> Int {
return pictures.count
}
// ---------------------------------------------------
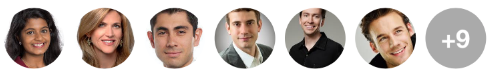
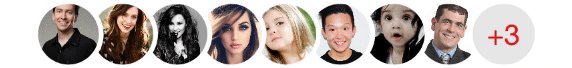
// returns the no of pictures should be visible in screen.
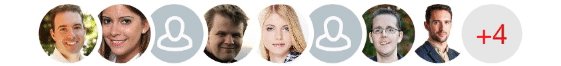
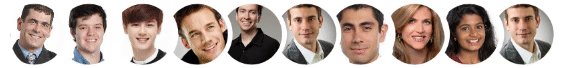
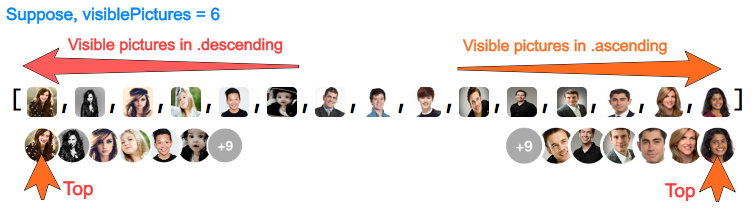
// In above preview, Left & Right formats are example of visible pictures, if you want pictures to be shown without count, remove this function, it's optional.
func visiblePictures() -> Int {
return 6
}
// ---------------------------------------------------
// return the images you want to show. If you have URL's for images, use next function instead of this.
// use .defaultPicture property to set placeholder image. This only work with local images. for URL's images we provided imageView instance, it's your responsibility to assign placeholder image in it. Check next function.
// onlyPictures.defaultPicture = #imageLiteral(resourceName: "defaultProfilePicture")
func pictureViews(index: Int) -> UIImage {
return pictures[index]
}
// ---------------------------------------------------
// If you do have URLs of images. Use below function to have UIImageView instance and index insted of 'pictureViews(index: Int) -> UIImage'
// NOTE: It's your resposibility to assign any placeholder image till download & assignment completes.
// I've used AlamofireImage here for image async downloading, assigning & caching, Use any library to allocate your image from url to imageView.
func pictureViews(_ imageView: UIImageView, index: Int) {
// Use 'index' to receive specific url from your collection. It's similar to indexPath.row in UITableView.
let url = URL(string: self.pictures[index])
imageView.image = #imageLiteral(resourceName: "defaultProfilePicture") // placeholder image
imageView.af_setImage(withURL: url!)
}
}extension ViewController: OnlyPicturesDelegate {
// ---------------------------------------------------
// receive an action of selected picture tap index
func pictureView(_ imageView: UIImageView, didSelectAt index: Int) {
}
// ---------------------------------------------------
// receive an action of tap upon count
func pictureViewCountDidSelect() {
}
// ---------------------------------------------------
// receive a count, incase you want to do additionally things with it.
// even if your requirement is to hide count and handle it externally with below fuction, you can hide it using property `isVisibleCount = true`.
func pictureViewCount(value: Int) {
print("count value: \(value)")
}
// ---------------------------------------------------
// receive an action, whem tap occures anywhere in OnlyPicture view.
func pictureViewDidSelect() {
}
}reloadData()will work similar toUITableView -> reloadData(), it will callnumberOfPictures()&pictureViews(index: Int)/pictureViews(_ imageView: UIImageView, index: Int)again to reform pictures.
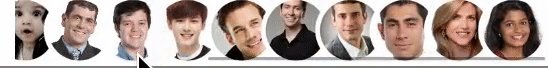
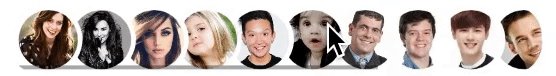
- Pictures works based on
LIFO- Last In First Out, means last added will be shown at top (recent). - If your array contains pictures in
ascending, it will show last picture OR in other words last appended picture at top (recent). - If your array contains pictures in
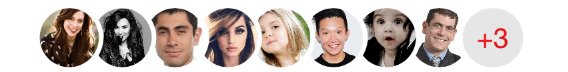
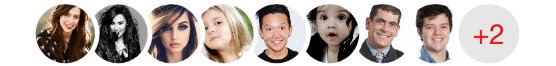
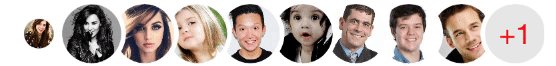
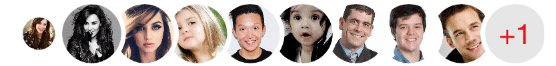
descending, set.order propertyto.descendingto show first picture at top (recent).
.ascending .descending
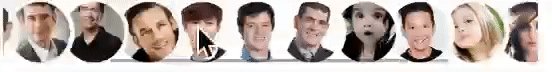
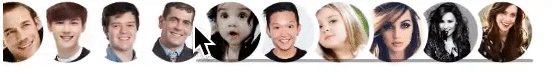
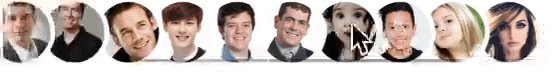
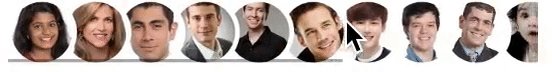
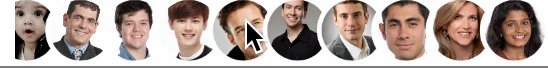
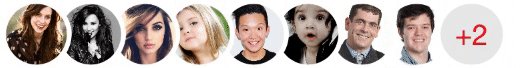
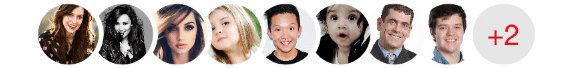
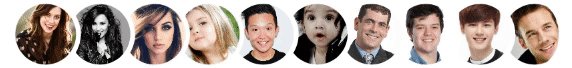
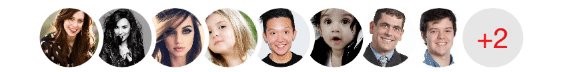
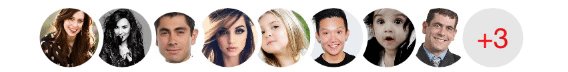
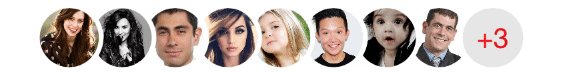
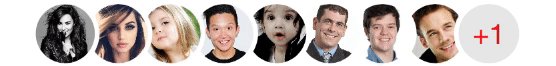
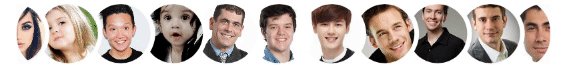
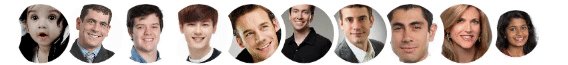
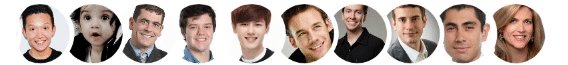
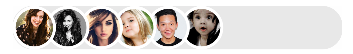
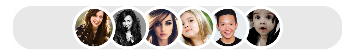
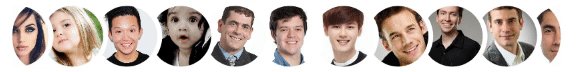
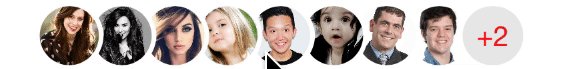
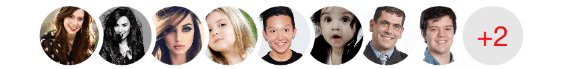
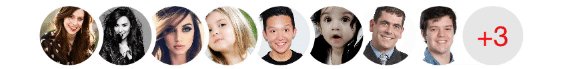
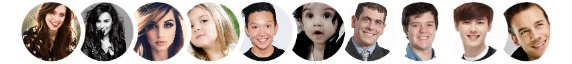
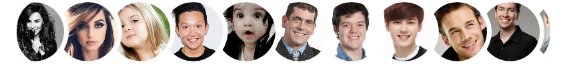
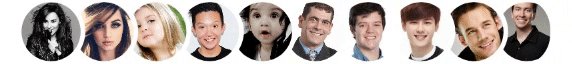
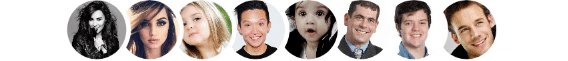
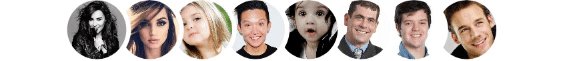
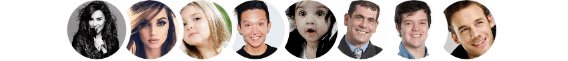
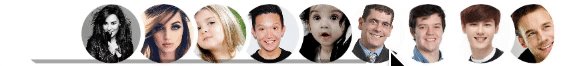
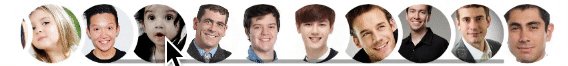
onlyPictures.order = .descending .left .right
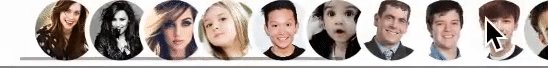
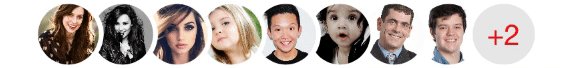
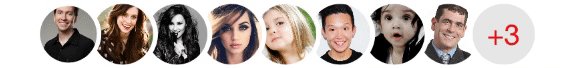
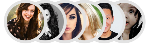
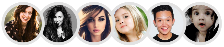
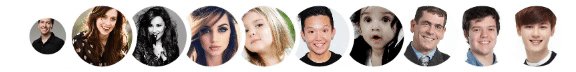
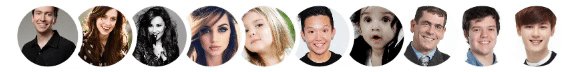
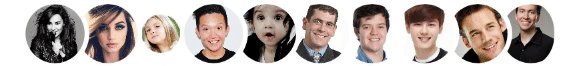
onlyPictures.recentAt = .left .left .center .right
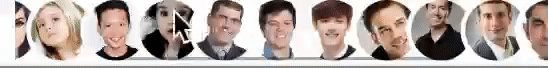
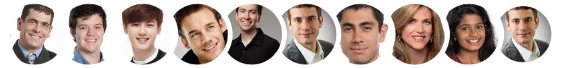
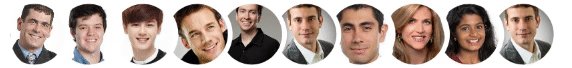
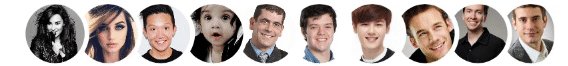
onlyPictures.alignment = .left .right .left
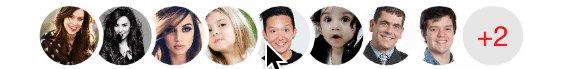
onlyPictures.countPosition = .right .gap = 20 .gap = 36 .gap = 50
onlyPictures.gap = 36 .spacing = 0 .spacing = 2 .spacing = 4 .spacing = 4
onlyPictures.spacing = 2 .spacingColor = .gray .spacingColor = .white
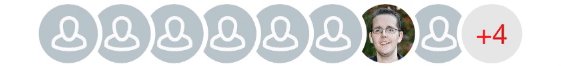
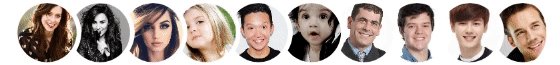
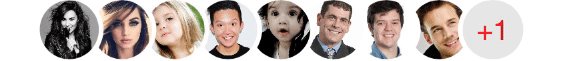
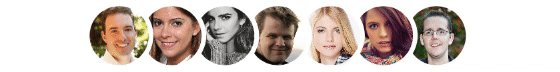
onlyPictures.spacingColor = UIColor.white- Set image in place of count. If this property set, count properties won't effect.
onlyPictures.imageInPlaceOfCount = UIImage(named:"image_name")onlyPictures.backgroundColorForCount = .orangeonlyPictures.textColorForCount = .redonlyPictures.fontForCount = UIFont(name: "HelveticaNeue", size: 18)!.isHiddenVisibleCount
- To hide count, set
.isHiddenVisibleCount = true. But you can receive count in a following funtion ofOnlyPicturesDelegate-pictureViewCount(value: Int).
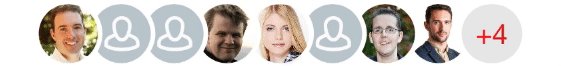
onlyPictures.isHiddenVisibleCount = true- NOTE: it's your responsibility to insert/remove image in your collection too, you used for pictures. It's similar pattern you follows using UITableView.
onlyPictures.insertFirst(image: UIImage(named: "p11"), withAnimation: .popup)onlyPictures.insertLast(image: UIImage(named: "p12"), withAnimation: .popup)onlyPictures.insertPicture(UIImage(named: "p12"), atIndex: 2, withAnimation: .popup)onlyPictures.removeFirst(withAnimation: .popdown)onlyPictures.removeLast(withAnimation: .popdown)onlyPictures.removePicture(atIndex: 2, withAnimation: .popdown)let url = URL(string: "http://insightstobehavior.com/wp-content/uploads/2017/08/testi-5.jpg")
onlyPictures.insertFirst(withAnimation: .popup) { (imageView) in
imageView.image = #imageLiteral(resourceName: "defaultProfilePicture")
imageView.af_setImage(withURL: url!)
}let url = URL(string: "http://insightstobehavior.com/wp-content/uploads/2017/08/testi-5.jpg")
onlyPictures.insertLast(withAnimation: .popup) { (imageView) in
imageView.image = #imageLiteral(resourceName: "defaultProfilePicture")
imageView.af_setImage(withURL: url!)
}let url = URL(string: "http://insightstobehavior.com/wp-content/uploads/2017/08/testi-5.jpg")
onlyPictures.insertPicture(atIndex: 2, withAnimation: .popup) { (imageView) in
imageView.image = #imageLiteral(resourceName: "defaultProfilePicture")
imageView.af_setImage(withURL: url!)
}Kiran Jasvanee,
Skype - kiranjasvanee
LinkedIn - https://www.linkedin.com/in/kiran-jasvanee-ab363778
eMail - kiran.jasvanee@gmail.com
OnlyPictures is available under the MIT license. See the LICENSE file for more info.