⭐ If you like this project, please star the repository! ⭐
------- 👇 Template Demo Below 👇 --------
FixHub is a powerful and intuitive issue tracker built using Next.js and SQL, designed to streamline bug management and project tracking. With a focus on efficiency and user-friendliness, FixHub allows for seamless creation, viewing, updating, and deletion of issues. Key features include:
- 🔐 User Authentication: Secure login with personalized access levels.
- 🌍 Issue Management: Create, view, update, and delete issues; assign tasks to team members.
- 🔍 Filtering & Sorting: Advanced options to quickly find and prioritize tasks.
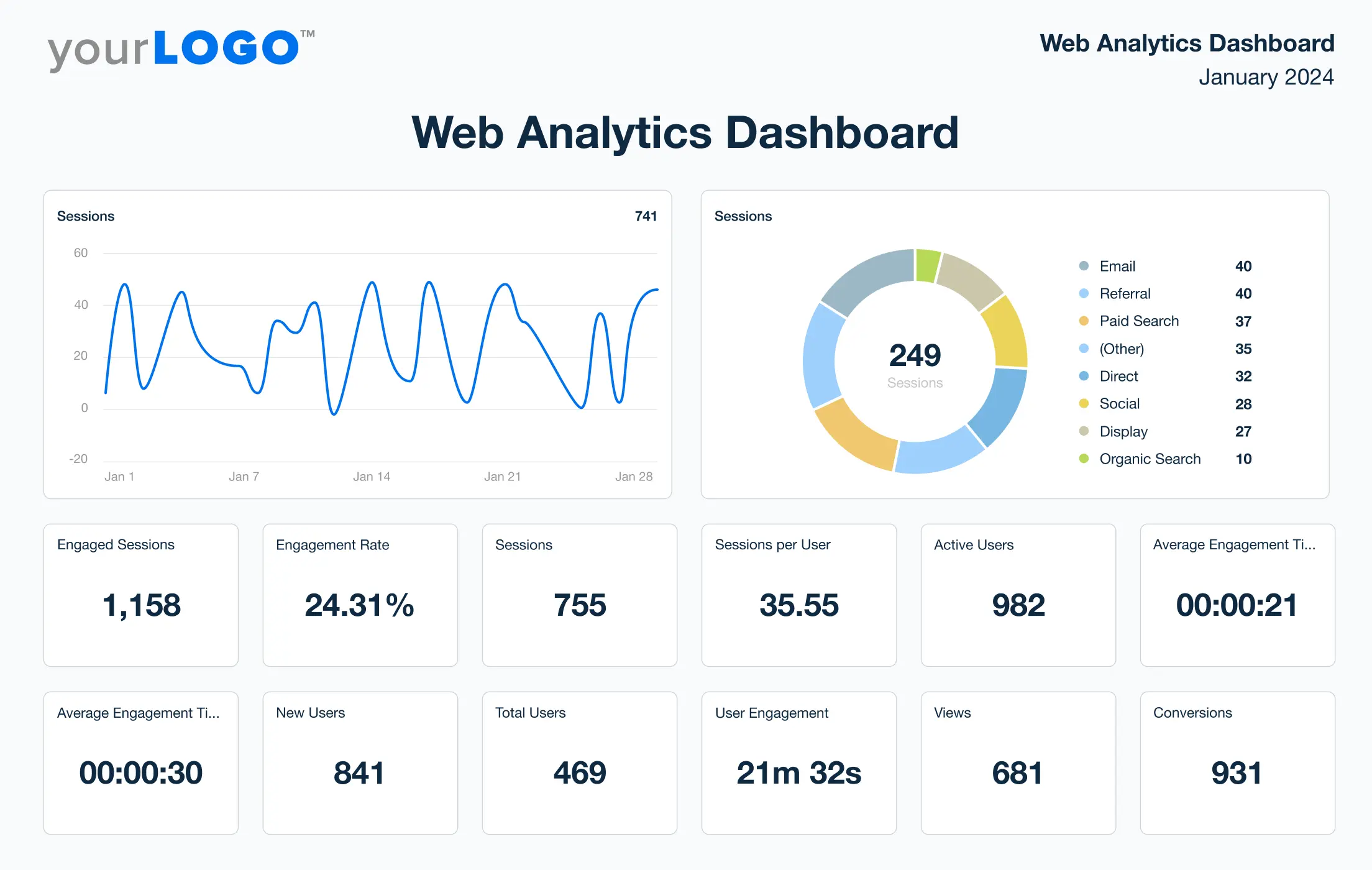
- 📄 Pagination & Analytics: Navigate large lists and gain insights with charts and dashboards.
- 🎯 Production Optimization: Built for speed and reliability in production environments.
- 🔧 Customization: Tailor settings and configurations to your needs.
- 📱 Responsive Design: Access on any device with adaptive design.
Whether you're a solo developer or part of a large team, FixHub is the perfect tool for tracking and resolving issues with ease.🐞
- Next.js: A React framework for building server-side rendering and static web applications.
- Auth.js: Free and open source Authentication for the Web.
- Hono: A lightweight web framework for building server-side applications with TypeScript.
- Drizzle ORM: TypeScript-first ORM for type-safe database access.
- React Query: Data-fetching library for managing server-state in React applications.
- Npm Package: A fast JavaScript runtime that includes a package manager, task runner, and more.
- NASA for space exploration and research
- National Geographic for nature and science articles
- Stack Overflow for programming questions and answers
- Wikipedia for a wide range of information on various topics
To get a local copy of this project up and running, follow these steps.
- Node.js (v16.x or higher) and npm or yarn.
- Npm If you prefer using npm for package management and running scripts.
- PostgreSQL (or another supported SQL database).
-
Clone the repository:
git clone https://github.com/sumonta056/readme-template.git cd readme-template -
Install dependencies:
Using Npm:
npm install
-
Set up environment variables:
Create a
.envfile in the root directory and add the following variables:NEXT_PUBLIC_APP_URL=http://localhost:3000 #database DATABASE_URL=your_database_url DATABASE_SECRET=your_database_secret DRIZZLE_DATABASE_URL=your_database_url_for_drizzle #auth AUTH_SECRET=any_random_secret
-
Run database migrations:
Ensure your database is running and then run:
npm run drizzle-kit migrate
-
Start the development server:
npm run dev
- Development mode:
npm run dev,yarn dev, orbun dev. - Production mode:
npm run build && npm start,yarn build && yarn start, orbun run build && bun start.
Open http://localhost:3000 to view the app in your browser.
The API documentation for this application is available at http://localhost:3000/api/docs. It details all endpoints and their usage.
We welcome contributions to this project. Please follow these steps to contribute:
- Fork the repository.
- Create a new branch (
git checkout -b feature/your-feature-name). - Make your changes and commit them (
git commit -m 'Add some feature'). - Push to the branch (
git push origin feature/your-feature-name). - Open a pull request.
Please make sure to update tests as appropriate.
If you encounter any issues while using or setting up the project, please check the Issues section to see if it has already been reported. If not, feel free to open a new issue detailing the problem.
When reporting an issue, please include:
- A clear and descriptive title.
- A detailed description of the problem.
- Steps to reproduce the issue.
- Any relevant logs or screenshots.
- The environment in which the issue occurs (OS, browser, Node.js version, etc.).
Distributed under the MIT License. See License for more information.