자격증 닷컴
자격증 정보를 캘린더 형식으로 한 눈에 볼 수 있는 서비스. 일정 조회부터 관리까지!
개발환경: React.js, JavaSpring JPA, MySQL
🧙♂️ 만든사람들
Team: 럭키세븐
팀원
이형창(팀장), 조성국(팀원), 김지영(팀원), 김혜민(팀원)
목차
Install and Usage
git clone을 한 후Frontend와Backend에서 아래와 같은 설정을 해주셔야 합니다.
1. Frontend
$ yarn install
$ yarn start2. Backend
Spring IDE(ex. IntelliJ, sts, etc.)에 Backned 폴더를 프로젝트 Import.Gradle build
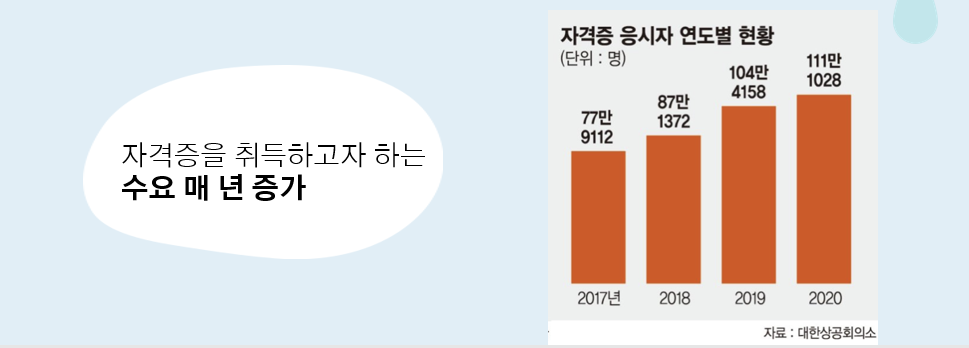
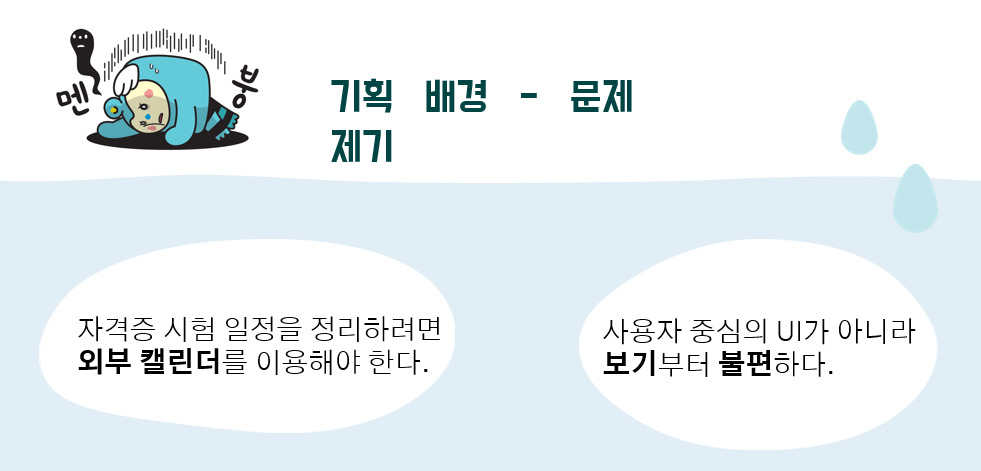
🍓기획배경
- 위의 문제로 사이트의 메인페이지인
자격증 캘린더를 통해 일정관리 및 상세 정보 확인을 가능하게 해준다. - 사용자 중심의 UI 디자인으로 자격증 정보를 쉽게 확인하게 해준다.
🍊기획
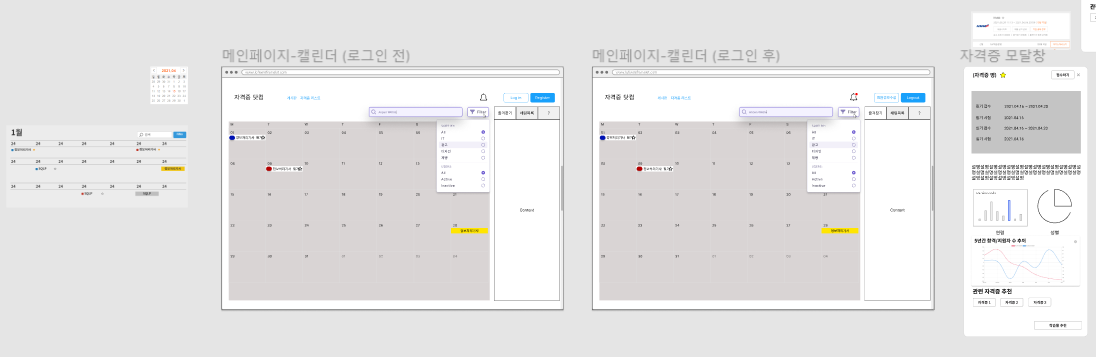
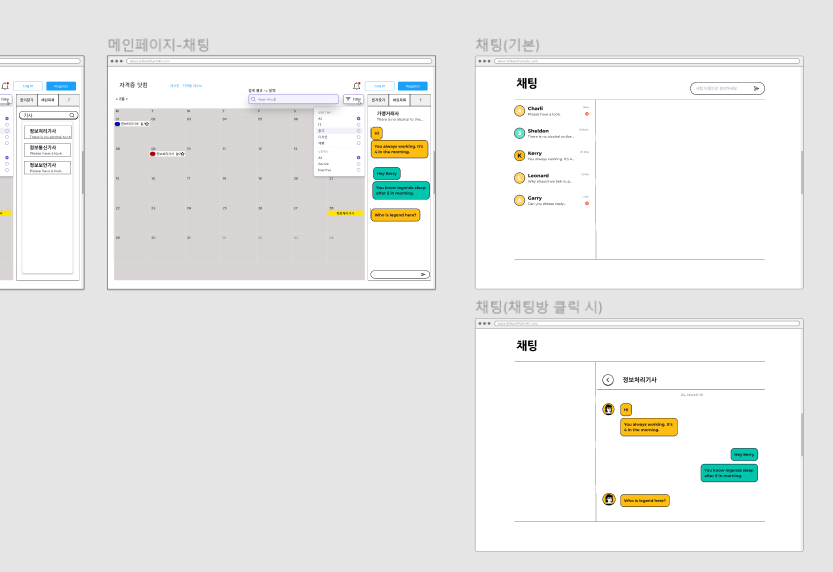
와이어프레임
- 아래와 같이 개발 전 화면 정의서(와이어프레임)을 만들어 봤습니다.
메엔 페이지 및 자격증 상세 모달
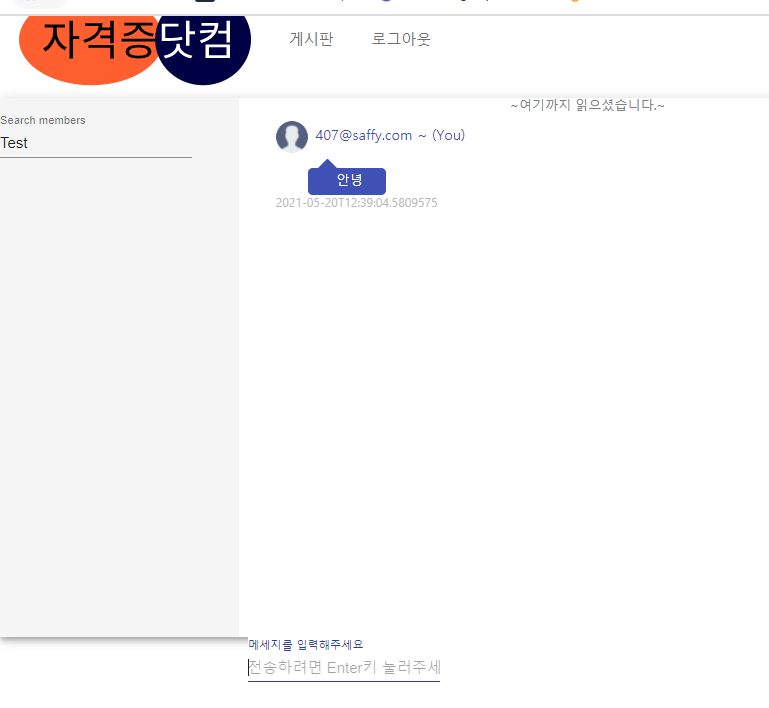
채팅
- 그 외 기타 페이지는 아래 실화면에서 확인 가능.
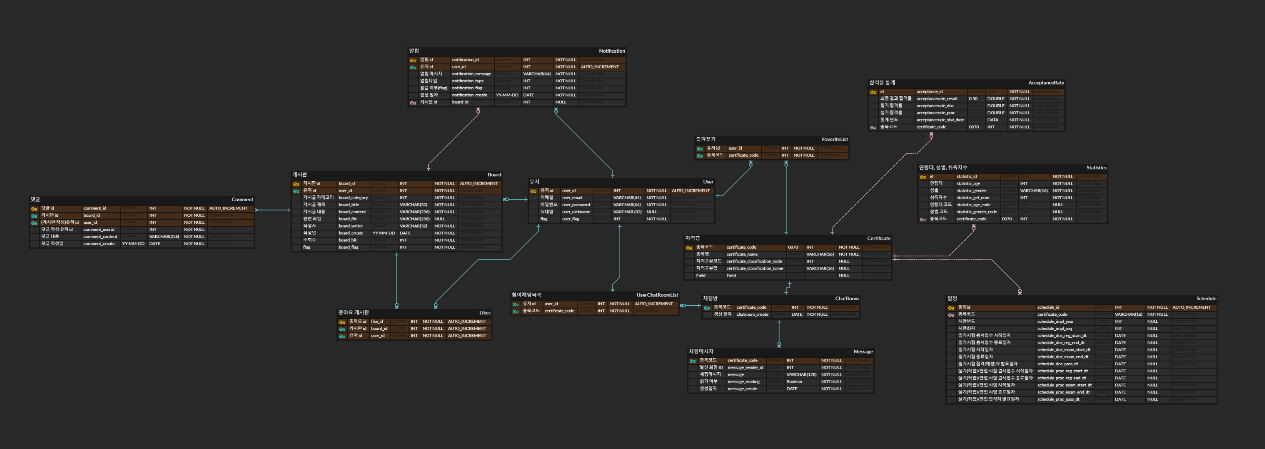
ERD
- DB 구축을 위한 ERD도 짜 보았습니다.
전체 ERD
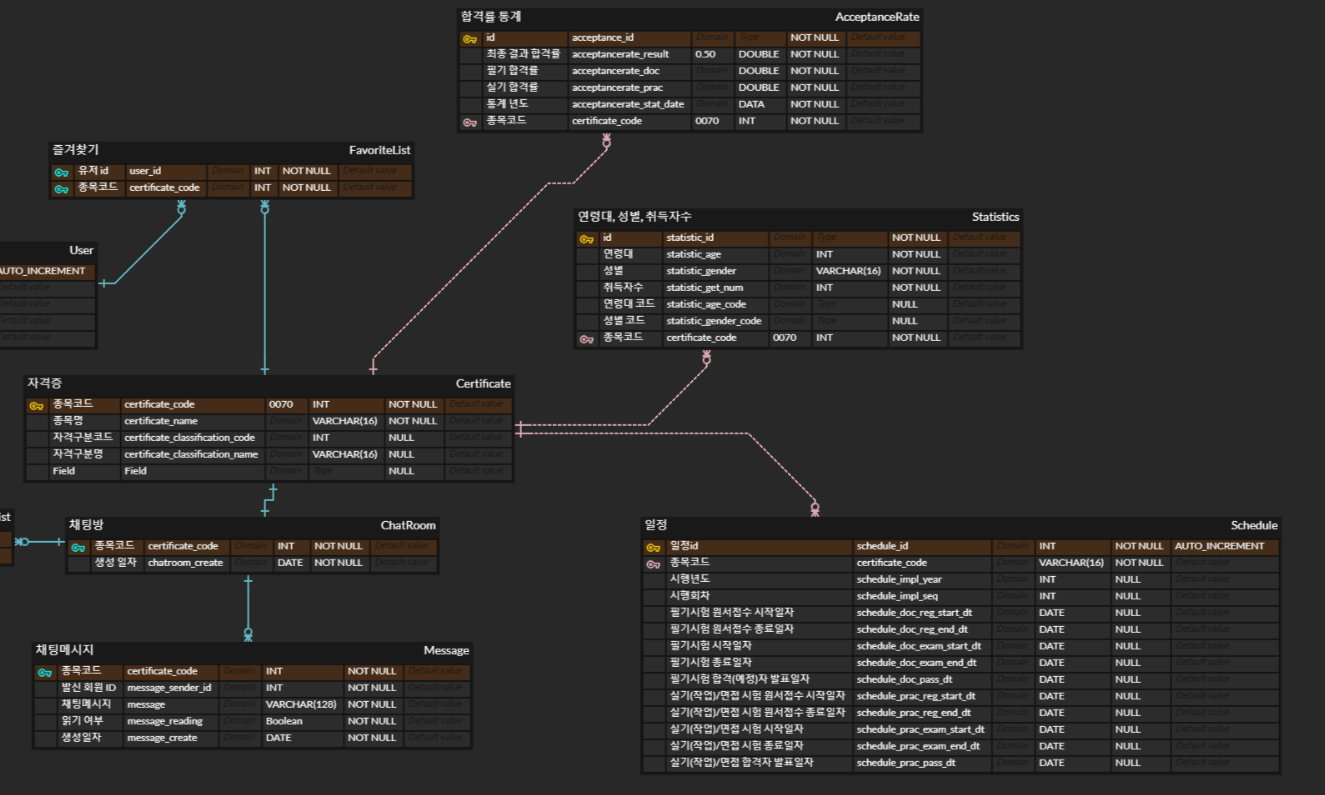
자격증 ERD
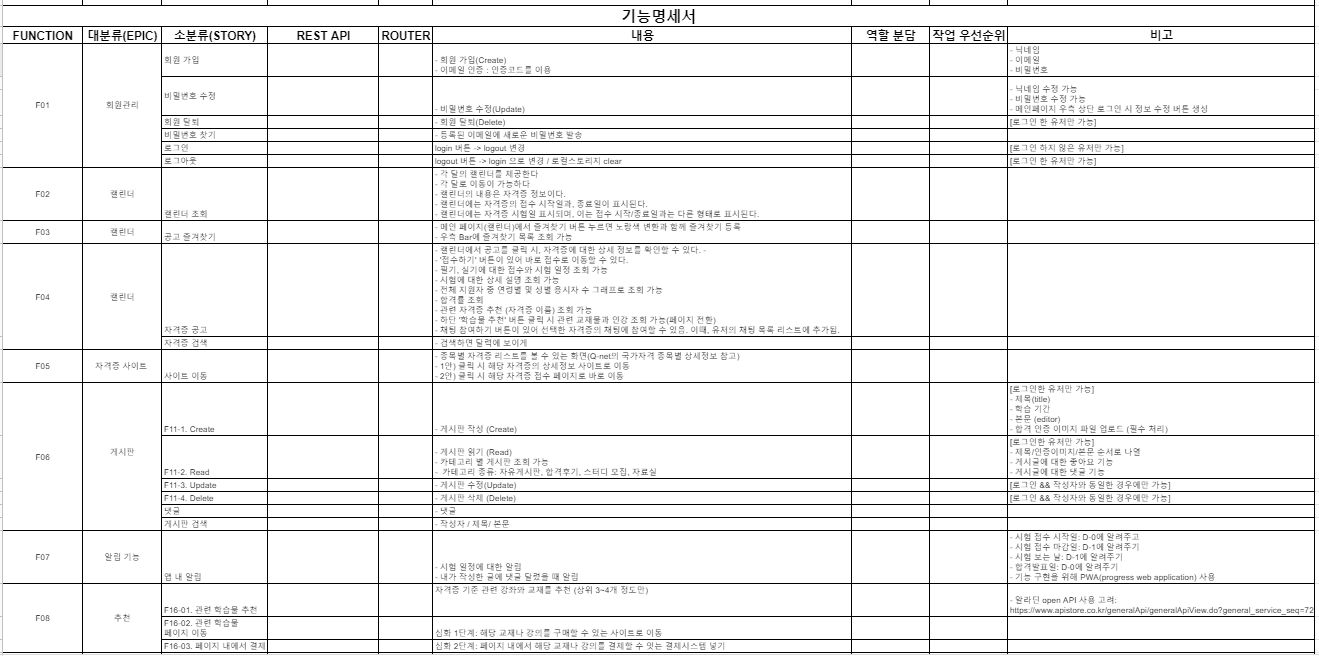
기능명세서
- 개발하기 앞서 개발할 기능 목록을 모두 정리하는 작업도 시행했습니다.
🍋주요기능
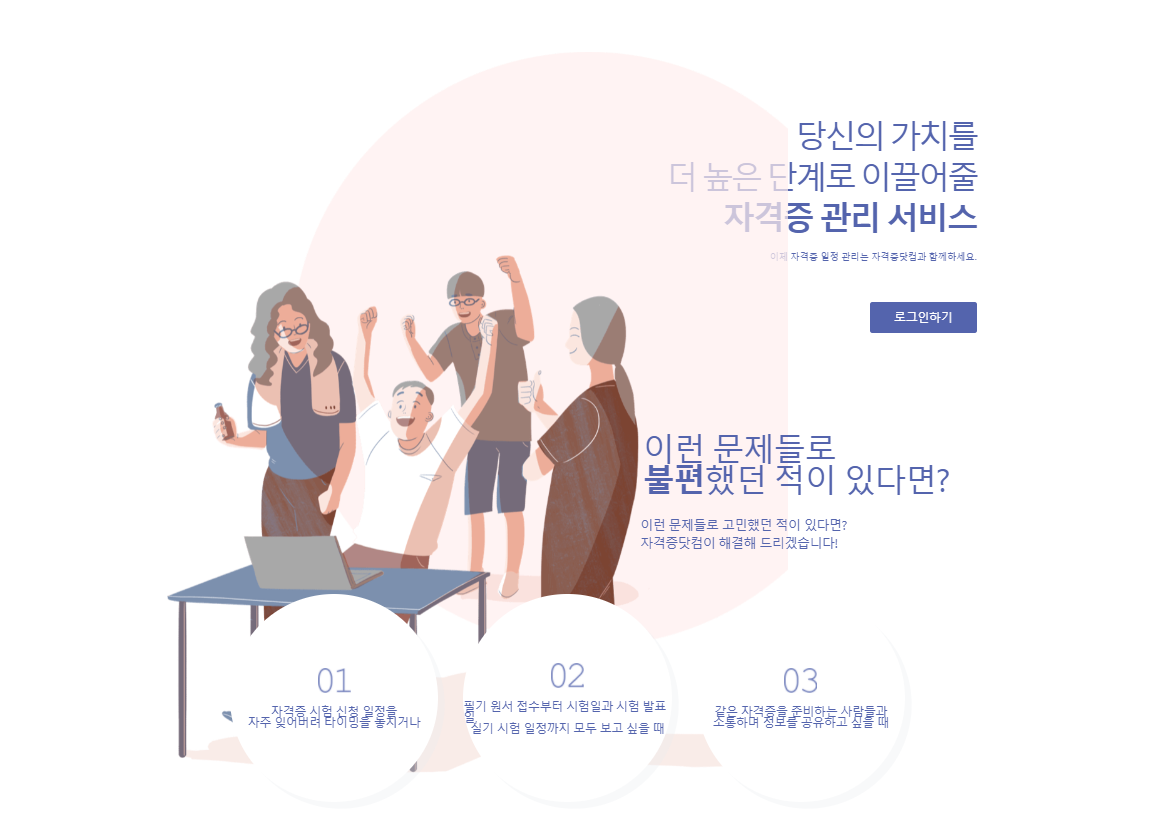
0. INTRO 페이지
- 사용자 첫 화면은 홈페이지에 대한 설명과 로그인을 할 수 있는 페이지를 띄어줌.
- 사용자 편의를 위한 자격증닷컴 사이트에 대한 설명
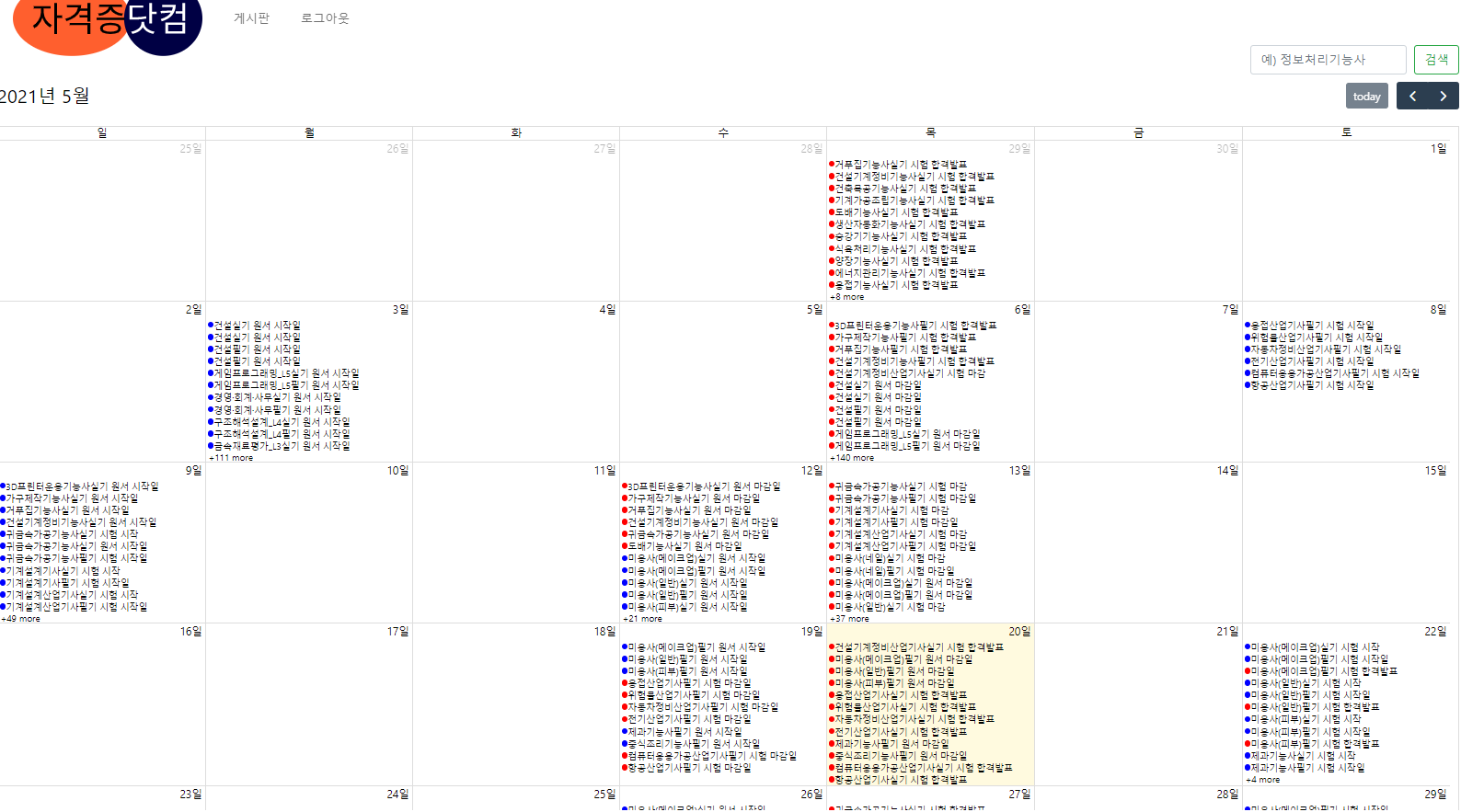
1. 캘린더를 통한 일정관리
메인화면- 전체 자격증 일정 정보를 캘린더 형식으로 한눈에 확인 가능
검색기능으로 원하는 자격증 조회 가능.
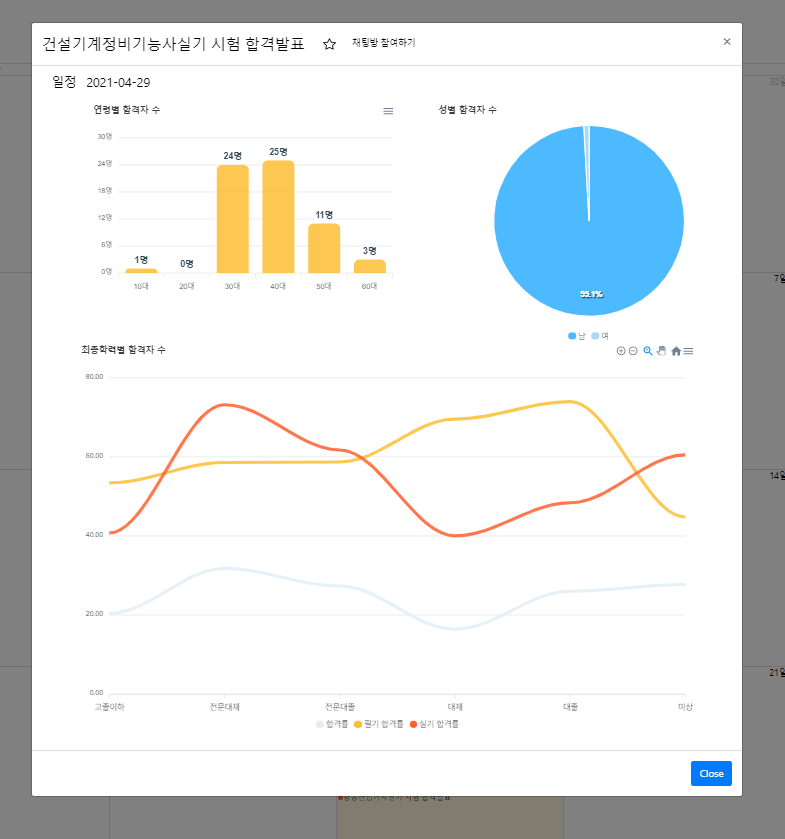
2. 자격증 상세 정보 조회
- 자격증에 대한 상세정보 조회 가능
- 해당 자격증의 기본적인 정보(원서 접수일, 시험일 등) 조회 가능
- 합격률 통계정보 조회 가능
- 연령별 및 성별 지원자 수와 취득자 수 통계정보 조회 가능
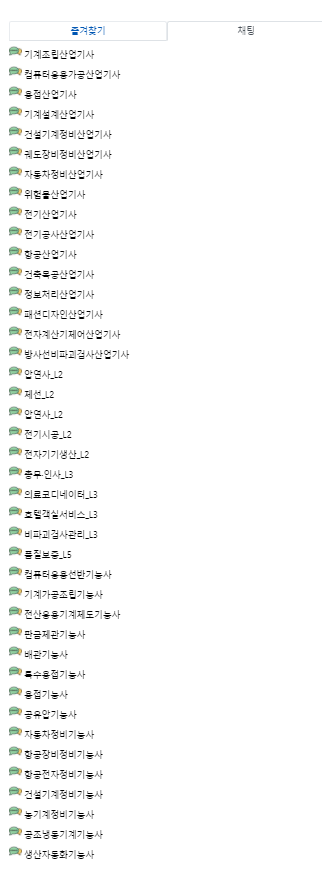
- 해당 자격증 즐겨찾기 가능
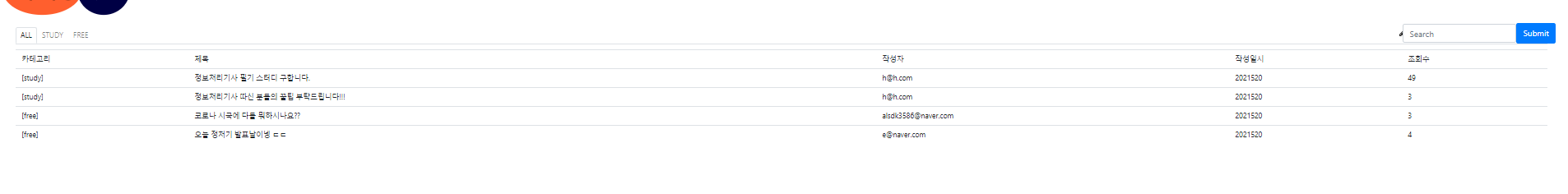
3. 자격증 커뮤니티 게시판
- 자격증별 스터디 모집이나 정보 공유 등을 위한 게시판 구현
- 상단 탭 이동으로 편하게 게시판 분류 가능
4. 자격증 별 채팅방 및 채팅기능
🍏기술스택
- Frontend
- React.js
- Fullcalendar 라이브러리(달력)
- ApexChart 라이브러리 (그래프)
- 웹 Socket (채팅)
- React.js
- Backend
- Java
- Spring
- JPA
- DB
- MySQL