Extra image effects for Fuse
Fuse is built on a proprietary programming language called Uno, which is based off C# and adds a number of features for platform agnostic programming and easy access to hardware accelerated rendering features.
Because of this, Fuse has a post processing effects pipeline that is fairly easy to extend, with a little grit and intuition. This repo is a community effort to extend Fuse with more image effects.
- Fork the repository
- Experiment
- Make pull requests vs the develop branch
- Bob's your uncle
Just clone this repo and add a project reference to it in your unoproj:
"Projects":[
"../FuseFX/FuseFX.unoproj"
]
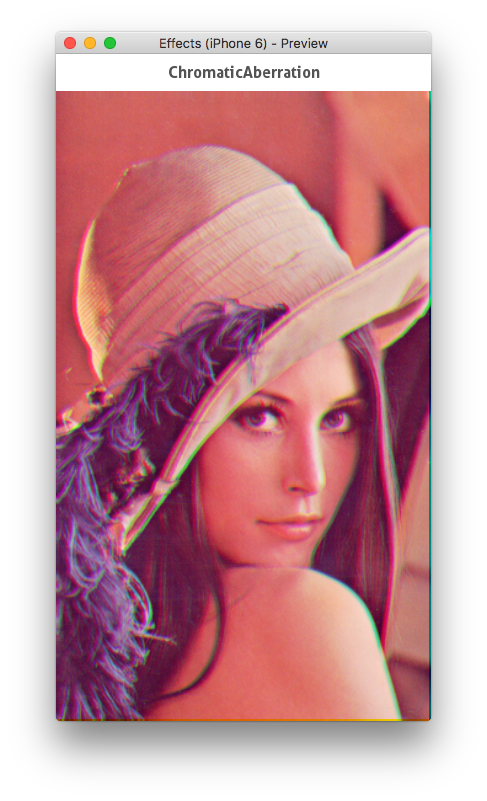
This effect applies a naive spatial distortion to the individual color components of the rendered element, offsetting colors from their original location. Each component has an Offset property, taking a 2-component comma separated float list corresponding to the X and Y offsets.
<Image File="foo.png">
<ChromaticAberration OffsetR="2,0" OffsetG="-2,0" OffsetB="0,-2"/>
</Image>Add and then multiply the color components of the element (color = (color+add)*multiply);
Each component can be manipulated individually or as a whole with a color input.
<Image File="foo.png">
<ColorGain MultiplyColor="0,1,1,1" />
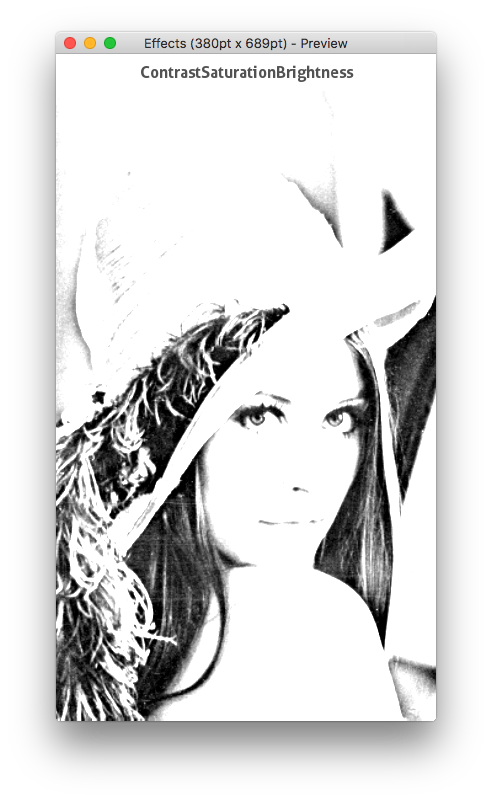
</Image>Apply Photoshop-style contrast, saturation and brightness modifiers in one effect.
Every property is a float4 in a scalar range from 0 to 1. The range is unclamped for fun and weirdness. Go nuts.
<Image File="foo.png">
<ContrastSaturationBrightness Contrast="2" Saturation="0" Brightness="2" />
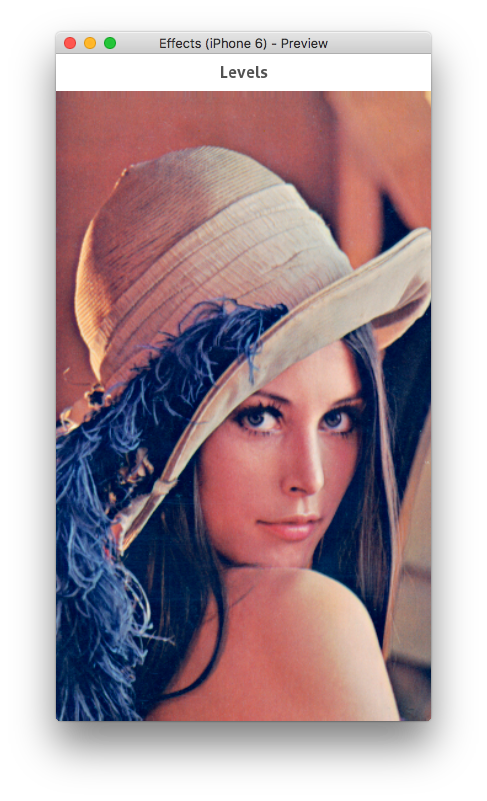
</Image>Apply Photoshop-style color range remapping and gamma correction using input/output ranges and a gamma scalar.
<Image File="foo.png">
<!-- Deepen red levels -->
<Levels MinInput="0.4, 0.0, 0.0, 0.0" />
</Image>Convert to grayscale.
Algorithms:
MonochromeAverage, R+G+B / 3Luma, R * 0.2126 + g * 0.7152 + B * 0.0722MaxDecomposition, Max(R,G,B)MinDecomposition, Min(R,G,B)Desaturate, Max(R,G,B) + Min(R,G,B) / 2RedChannel, RGreenChannel, GBlueChannel, B
<Image File="foo.png">
<Grayscale Algorithm="Average" />
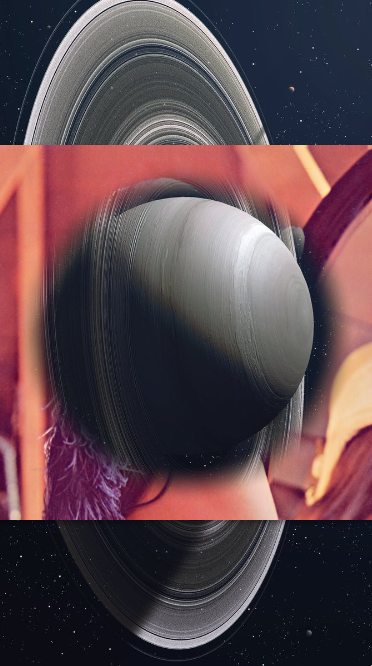
</Image>Apply a distance-based filter to the alpha channel, resulting in a circular inner or outer mask effect.
All values are normalized: 0.5 is halfway to anything. Use the Cutout property to switch polarity and the EdgeSoftness to adjust the crispness of the mask edge.
<Image File="lenna.png">
<CircularMask Cutout="true" Position="0.5,0.5" Radius="0.4" EdgeSoftness="0.1"/>
</Image>
<Image File="planet.jpg" StretchMode="UniformToFill"/>