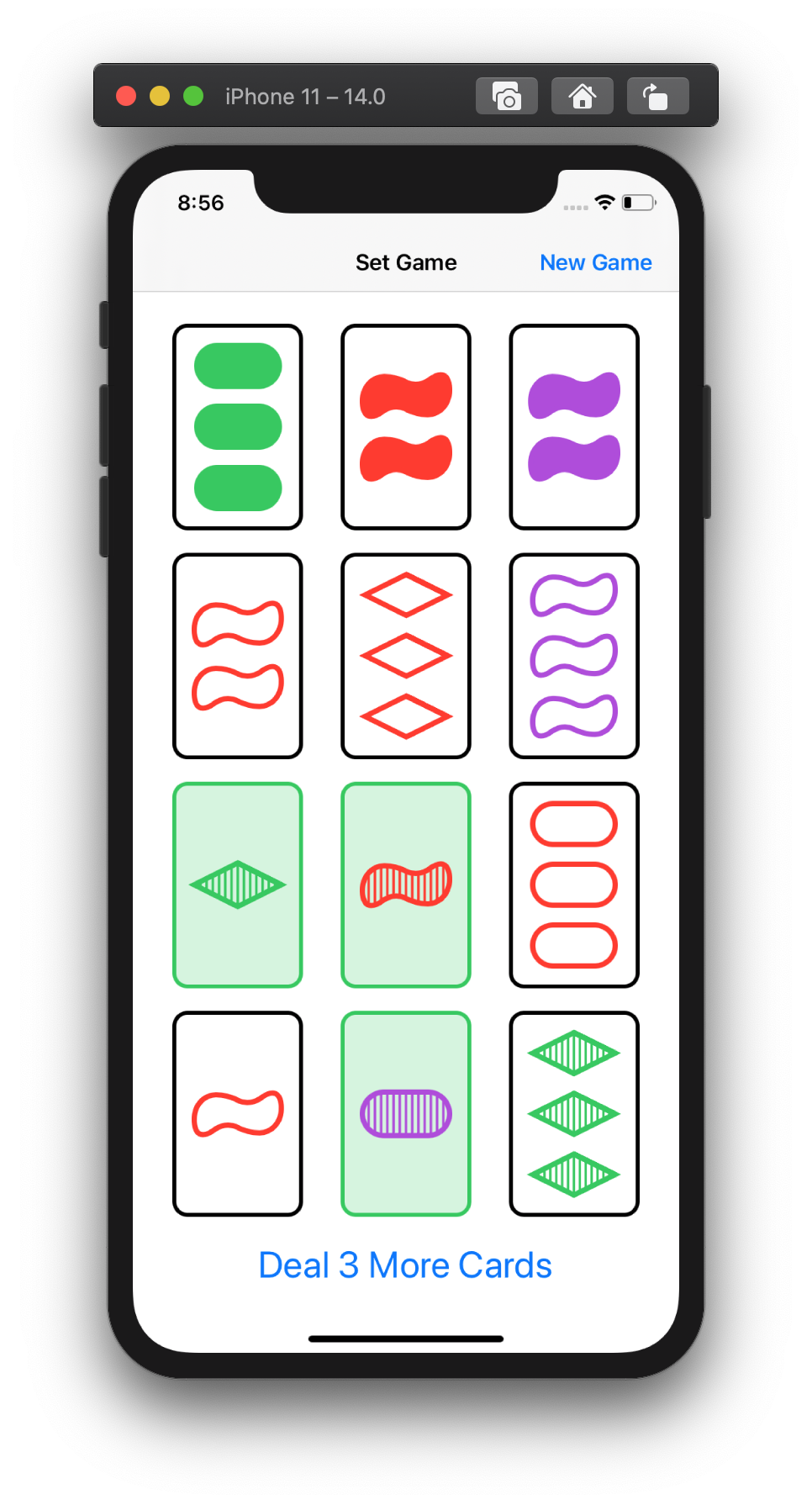
SwiftUI로 구현한 Set Game
19/19 구현 완료
2/11 구현 완료
- 1. Have your cards fly in from a deck View located somewhere on screen. This is a little bit more difficult than flying to a random location because figuring out where some other View is will require some investigation on your part.
- 2. If you deal from a deck, have the cards be “face down” while on the deck and then flip over as they fly out to their locations when they are dealt.
- 3. Draw the actual squiggle instead of using a rectangle.
- 4. Draw the actual striped “shading” instead of using a semi-transparent color.
- 5. When cards match, provide some exciting animation. In other words, use animation to show that cards are matched in Required Task 7.
- 6. Make your fly away more exciting (maybe the cards spin as they fly away?).
- 7. Keep score somehow in your Set game. You can decide what sort of scoring would make the most sense.
- 8. Give higher scores to players who choose matching Sets faster (i.e. incorporate a time component into your scoring system).
- 9. Figure out how to penalize players who chose Deal 3 More Cards when a Set was actually available to be chosen.
- 10. Add a “cheat” button to your UI.
- 11. Support two players. No need to go overboard here. Maybe just a button for each user (one upside-down at the top of the screen maybe?) to claim that they see a Set on the board. Then that player gets a (fairly short) amount of time to actually choose the Set or the other person gets as much time as they want to try to find a Set (or maybe they get a longer, but not unlimited amount of time?). Maybe hitting “Deal 3 More Cards” by one user gives the other some medium amount of time to choose a Set without penalty? You will need to figure out how to use Timer to do these time- limited things.