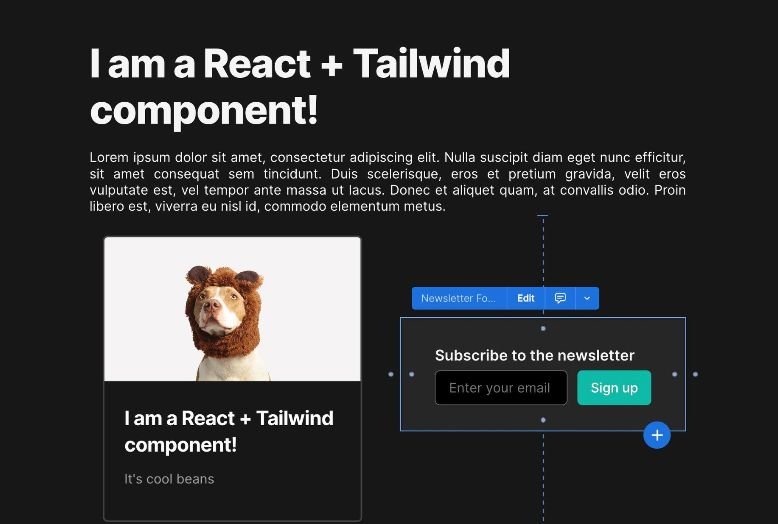
Integrate with any site or app. Drag and drop with the components already in your codebase.
| Register components | Rendered your visually created content |
import { Builder } from '@builder.io/react'
// Register our heading component for use in
// the visual editor
const Heading = props => (
<h1 className="my-heading">{props.title}</h1>
)
Builder.registerComponent(Heading, {
name: 'Heading',
inputs: [{ name: 'title', type: 'text' }]
}) |
import { BuilderComponent, builder } from '@builder.io/react'
builder.init('YOUR_KEY')
export const getStaticProps = async () => ({
props: {
builderJson: await builder.get('page', { url: '/' }).promise()
}
})
export function BuilderPage({ builderJson }) => {
return <>
<YourHeader />
<BuilderComponent model="page" content={builderJson} />
<YourFooter />
</>
} |
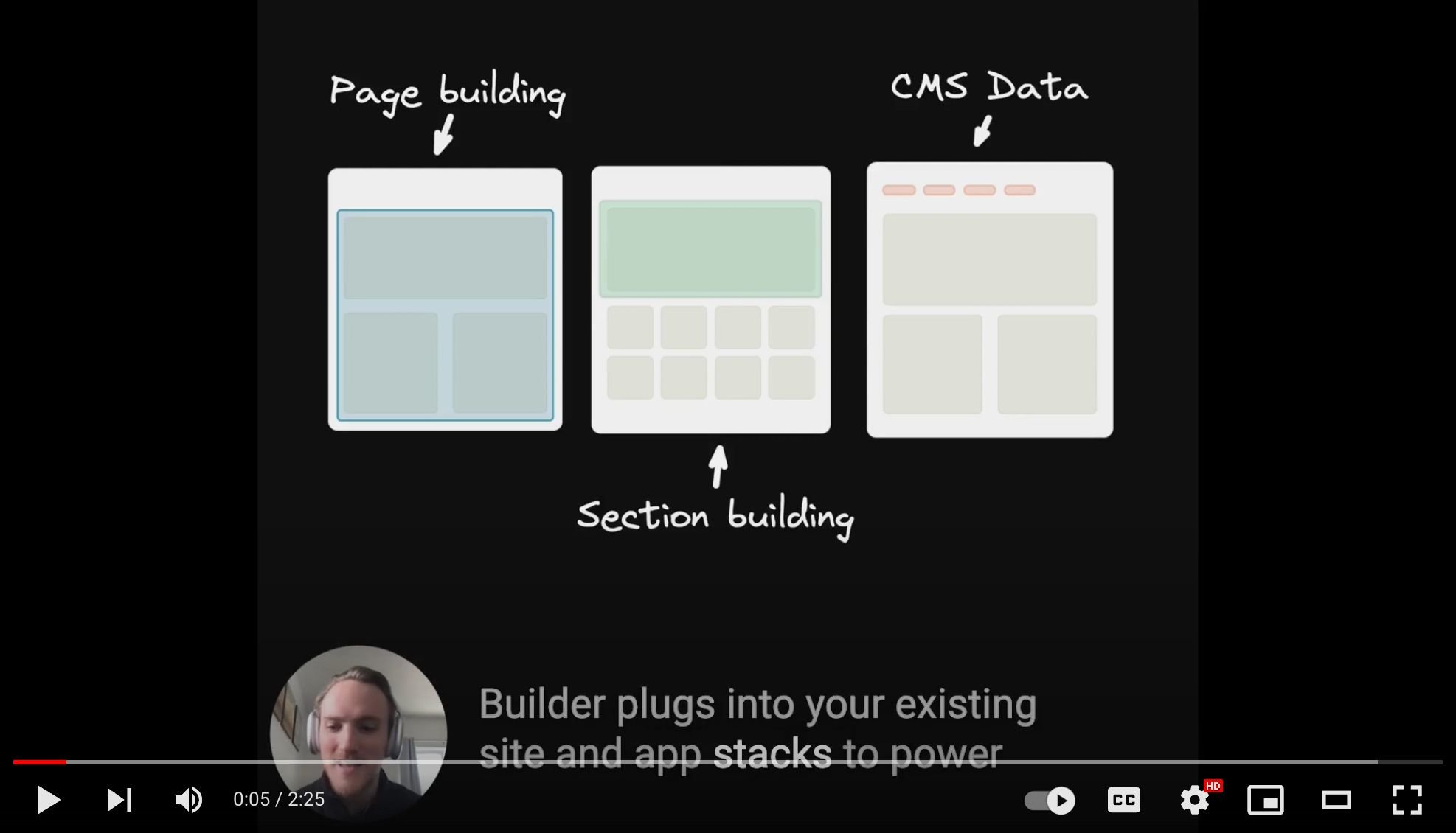
See our full getting started docs, or jump right into integration. We generally recommend to start with page buliding as your initial integration:
| Integrate Page Building | Integrate Section Building | Integrate Structured Data |

|

|

|
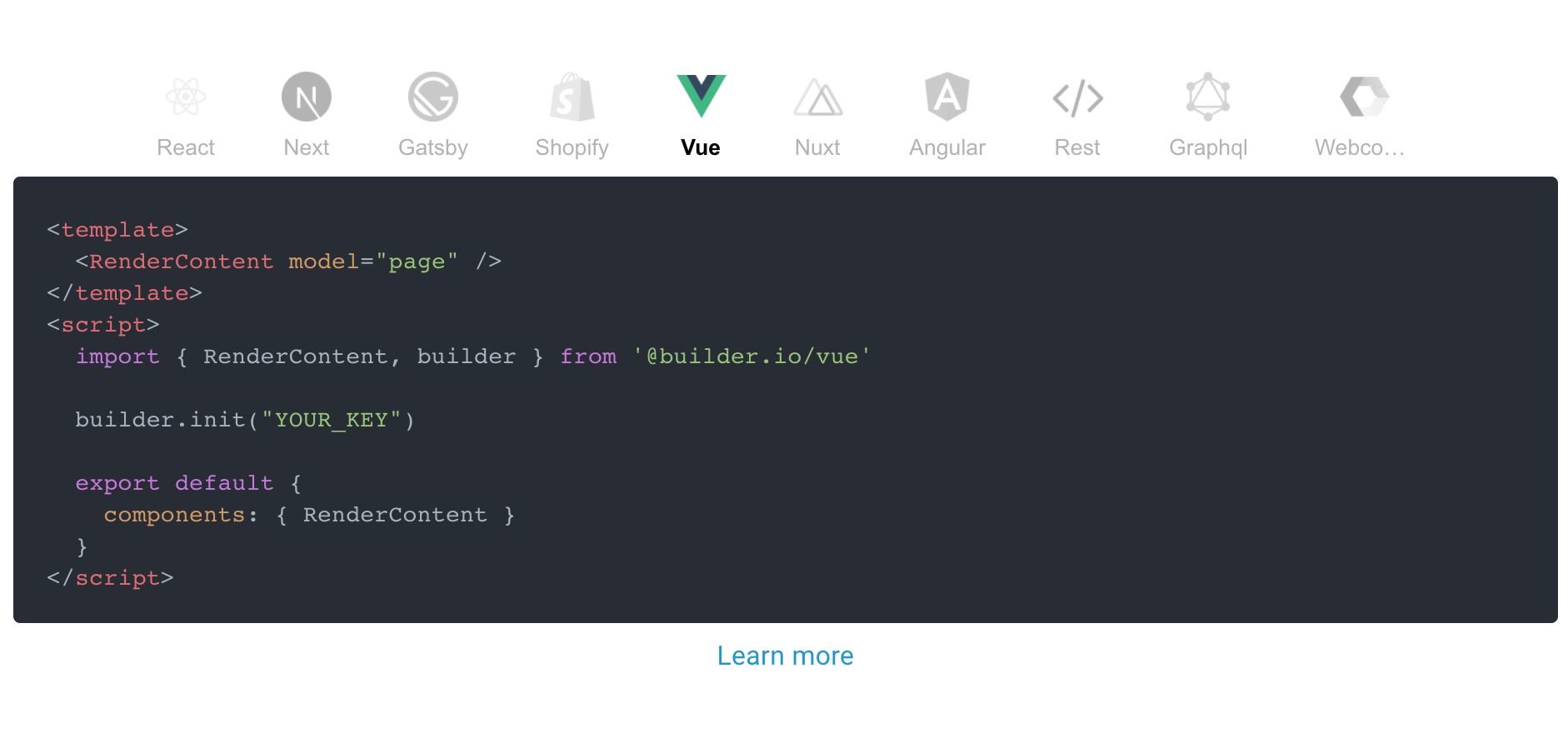
Try the code in your browser with the Builder playground:

| Editor Demo | Commerce Example | Blog Example |

|

|

|
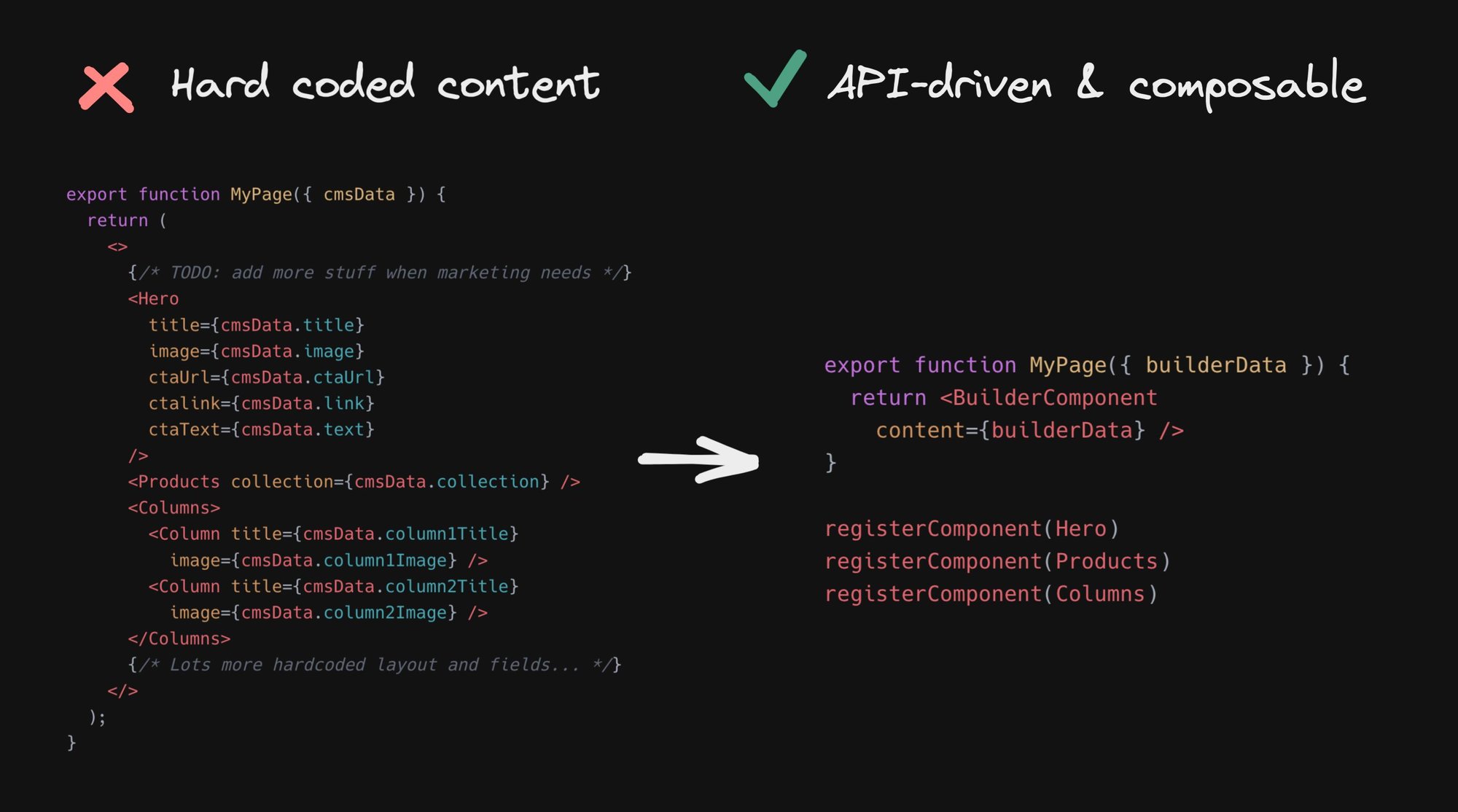
Hardcoding layouts for frequently changing content bottlenecks your team and makes releases messy
Using an API-driven UI allows you to:
- Decouple page updates from deploys
- Schedule, a/b test, and personalize via APIs
- Reduce code + increase composability
- Integrate the Builder API or SDK to your site or app
- Create a free account on builder.io and drag and drop to create and publish pages and content

Learn more about how builder works here
Performance is our top priority. All content is delivered from the edge, renderable server side or statically, we optimize the heck out of it and our SDKs are small and mighty.
Some example SDK sizes from Bundlephobia:
| SDK | Size |
|---|---|
| React |  |
| Vue |  |
| Qwik |  |
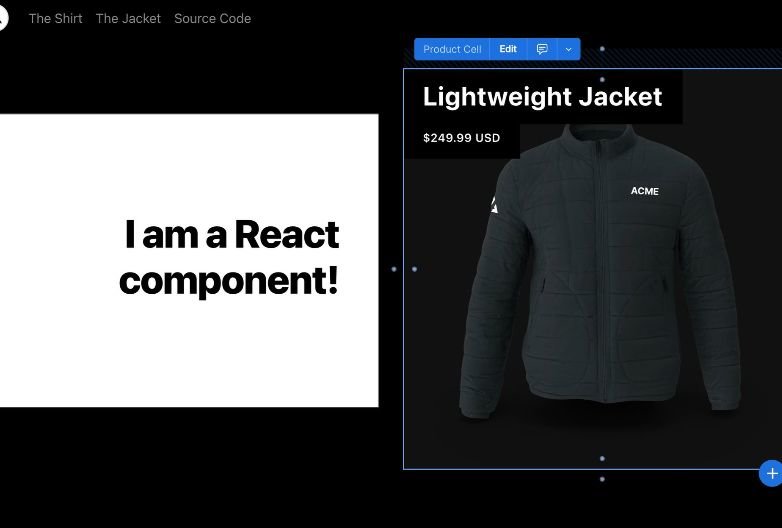
Importantly, there are no hacks here - no iframes, no unneeded client side code or rendering, our rule of thumb is we produce content just like if you wrote it by hand. Assets are optimized, DOM is minimized, and it's all native to your framework (so all React components if you use React, Svelte for Svelte, etc)
See more about how Builder works, or take a look at the perf of our own site (built completely in Builder):

In Builder, content is structured in models, and customized with custom fields and targeting
- Builder pages - full drag and drop control between your site's header and footer. Try it out
- Builder sections - make a part of a page visually editable in Builder and use our targeting and scheduling to decide who sees what. Try it out
- Builder data - fetch structured data from Builder and use it anywhere in your application (e.g. menu items, structured pages). Try it out
Read more about how builder works here
See here for examples on how to structure a site with Builder


REST API
|

Shopify |
Figma |

React |

Next.js |

Gatsby |

Vue |

Nuxt |

Angular |

Web Components |
Don't see an integration you're looking for? Our HTML API, Content APIs, and GraphQL APIs works for all tech stacks and frameworks.
This repo houses all of the various SDKs, usage examples, starter projects, and plugins.
There are a lot of ways you can use Builder for your site. Some of the main questions you'll want to ask yourselves - what on your site should be in your code vs in Builder.
As a general rule, parts of your site that should be managed by non developers should probably be in Builder. Parts that are complex with a lot of code, should probably be in your codebase. Using custom components in your Builder content can help you strike a good balance here as well
Here are some examples we recommend for how to structure various pages on your site, for instance for a headless commerce site:
Builder.io gives you a ton more power and control than just page building. Check our guides on
- Custom models
- Custom design systems in Builder.io
- SEO optimizing Builder.io content
- Custom React components in the visual editor
- Components only mode
Additional framework support:
As well as some handy power features like:
- Symbols
- Dynamic data fetching and binding
- State handling
- Content API
- GraphQL API
- Webhooks
- Targeting and scheduling content
- Extending Builder.io with plugins
Questions? Requests? Feedback? Chat with us in our official forum!
Problems? Requests? Open an issue. We always want to hear feedback and interesting new use cases and are happy to help.
Help us enable anyone to build digital experiences and bring more ideas to life --> https://www.builder.io/m/careers