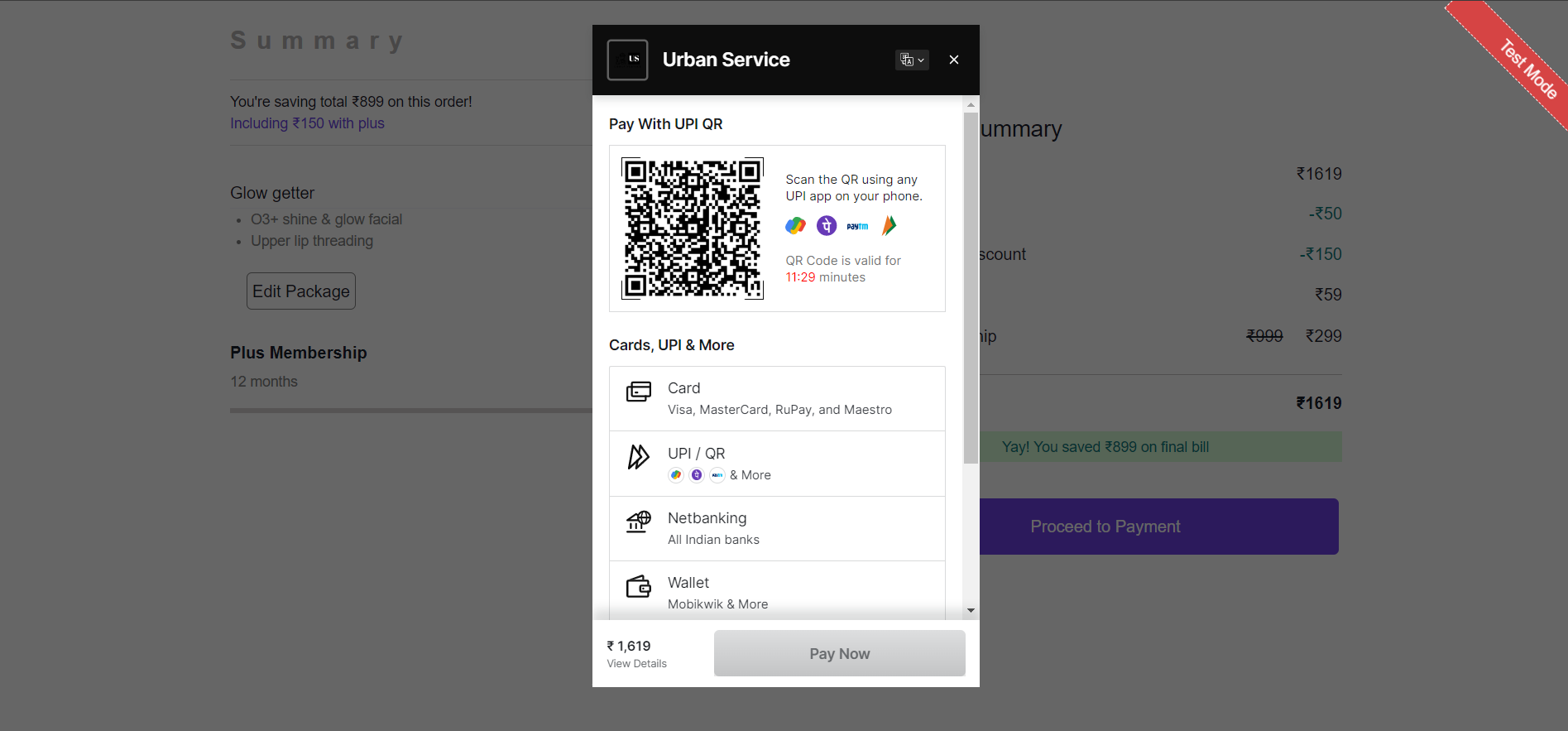
Here are some snapshots of the live site
import React, { useState } from 'react'; import { Box, FormControl, FormLabel, Input, Select, Button, Checkbox, Text, useToast } from "@chakra-ui/core";const RegisterForm = () => { const [formData, setFormData] = useState({ firstName: '', middleName: '', lastName: '', gender: '', dob: '', password: '', confirmPassword: '', agreed: false, }); const [errors, setErrors] = useState({}); const toast = useToast();
const handleChange = (e) => { setFormData({ ...formData, [e.target.name]: e.target.value }); };
const handleCheckboxChange = (e) => { setFormData({ ...formData, agreed: e.target.checked }); };
const handleSubmit = (e) => { e.preventDefault(); const validationErrors = validateForm(formData); setErrors(validationErrors);
if (Object.keys(validationErrors).length === 0 && formData.agreed) {
console.log(formData);
toast({
title: "Registration successful!",
description: "Thank you for registering!",
status: "success",
duration: 5000,
isClosable: true,
});
}
};
const validateForm = (data) => { const errors = {}; if (!data.firstName) errors.firstName = "First name is required."; if (!data.lastName) errors.lastName = "Last name is required."; if (!data.gender) errors.gender = "Gender is required."; if (!data.dob) errors.dob = "Date of birth is required."; if (!data.password) errors.password = "Password is required."; if (!data.confirmPassword) errors.confirmPassword = "Confirm password is required."; if (data.password !== data.confirmPassword) { errors.confirmPassword = "Passwords do not match."; } const regex = /^(?=.[A-Z])(?=.[!@#$%^&()_+-=[]{};':"\|,.<>/?])(?=.[0-9])(?=.*[a-z]).{8,}$/; if (!regex.test(data.password)) { errors.password = "Password must contain at least one uppercase letter, one special character, and one number."; } if (!data.agreed) errors.agreed = "Please agree to the terms and conditions."; return errors; };
return (
First Name {errors.firstName && {errors.firstName}} Middle Name Last Name {errors.lastName && {errors.lastName}}New chat
suraj pawar
input field
fierst name last name and middle name
gender select
date of birth and select date pass word and confirm password 1 letter Upper case and one specil character
and checkbox
without checkbox form not submit
and after the form submission show data in console also use validation plugins show success massage on successful register and validation massage will be all fileds are mandorty usimg chakra ui
Sure, I can help you with that. Here's an HTML form code that includes the input fields you mentioned, as well as Chakra UI components for styling and validation:
php Copy code
<title>Registration Form</title> First Name {errors.firstName && {errors.firstName}} Middle Name Last Name {errors.lastName && {errors.lastName}}suraj pawar next
-- Select Gender -- Male Female Other {errors.gender && {errors.gender}} Date of Birth {errors.dob && {errors.dob}} Password {errors.password && {errors.password}} Confirm Password {errors.confirmPassword && {errors.confirmPassword}} I agree to the terms and conditions. {errors.agreed && {errors.agreed}} Register ); }; export default RegisterForm;