We had to clone the Dermstore website. Basically, it’s a E-commers site where peoples buy their products related to Skin Care. We have tried to clone the pixel perfect website with the help of JavaScript, React and Redux and for merging we use GitHub.
Click on the link to view the project:- https://beamish-tartufo-8757f9.netlify.app/
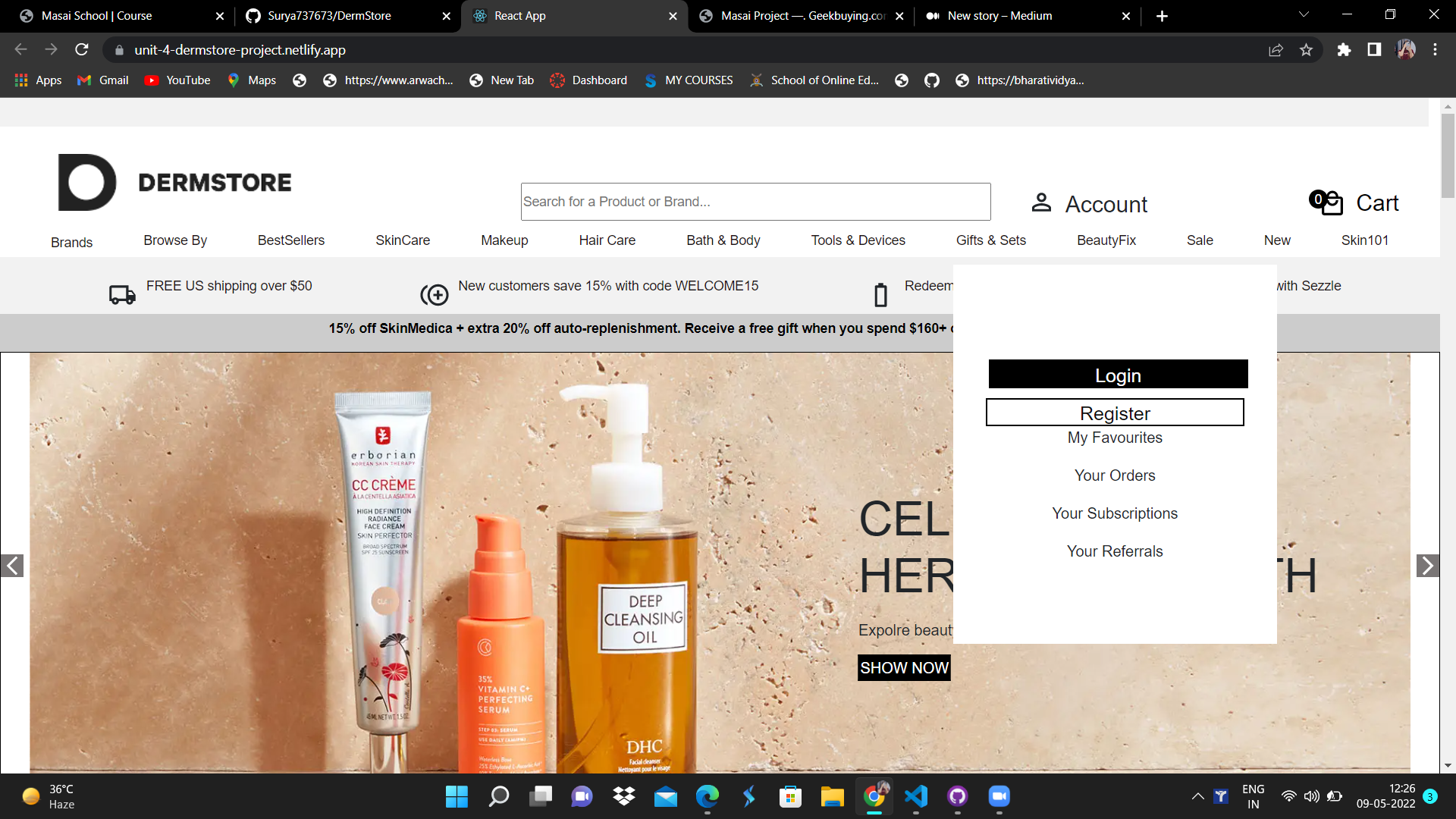
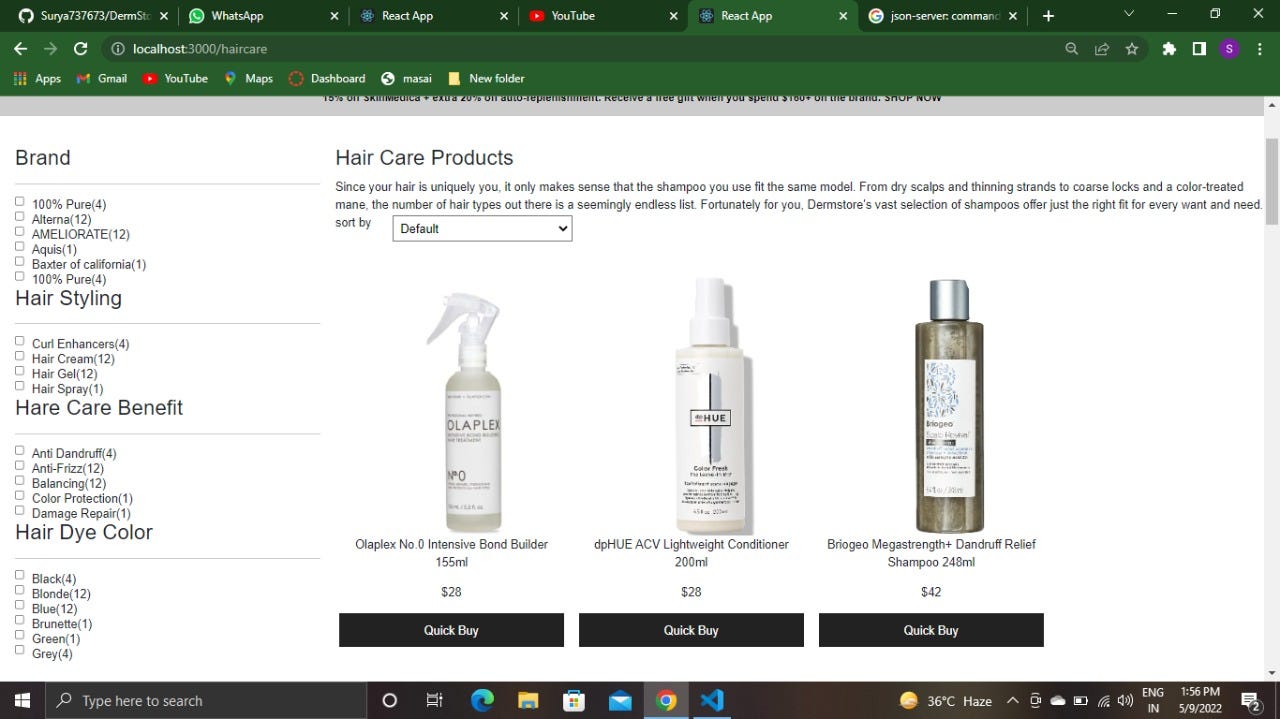
This is the main landing page of our website. Here we can see all the products and information related to the specified product. We have created user friendly navbar as well. You have options to go to Login or Register page, Cart Page, Category that helps you to select product of your choice and search bar.
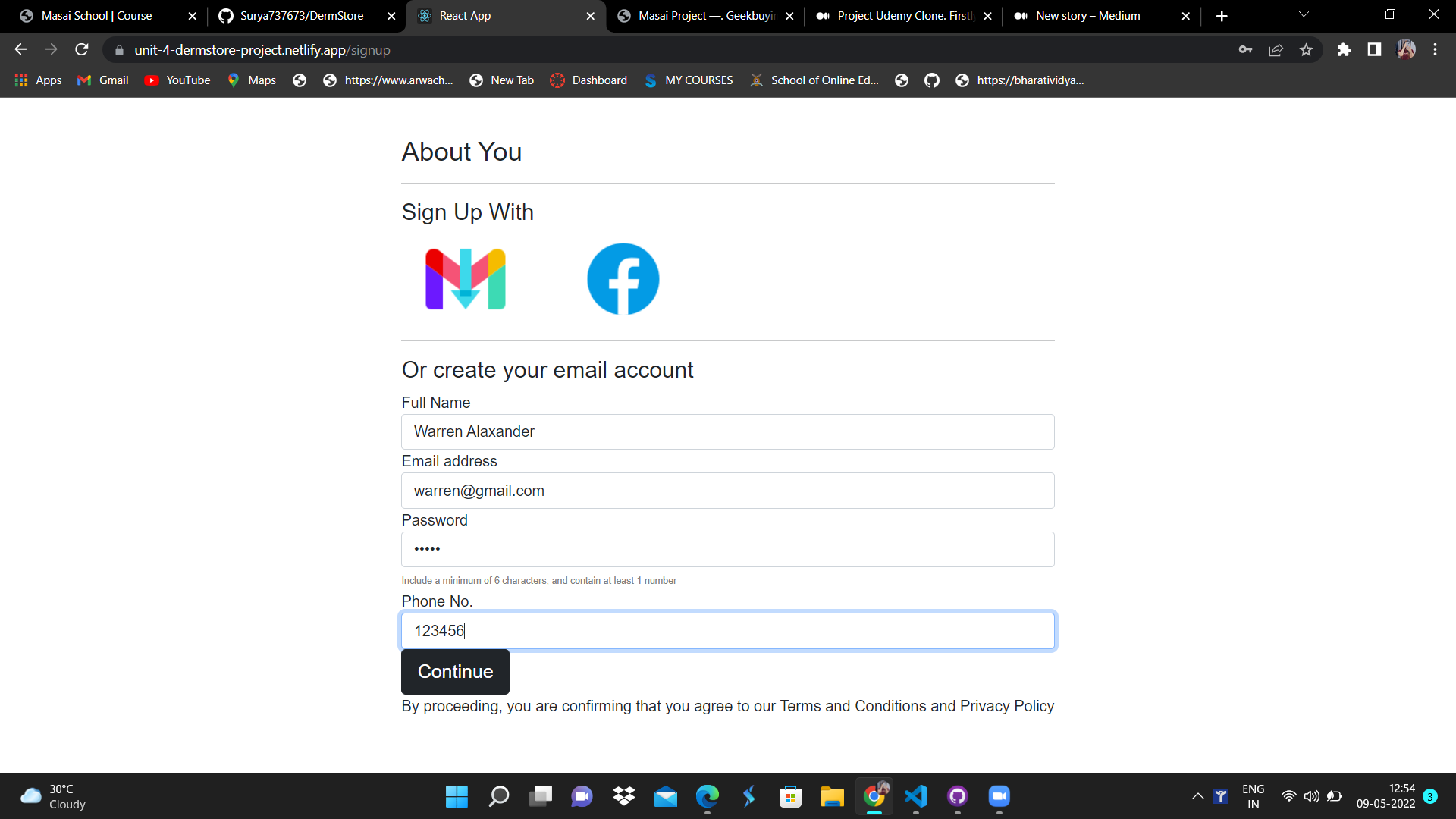
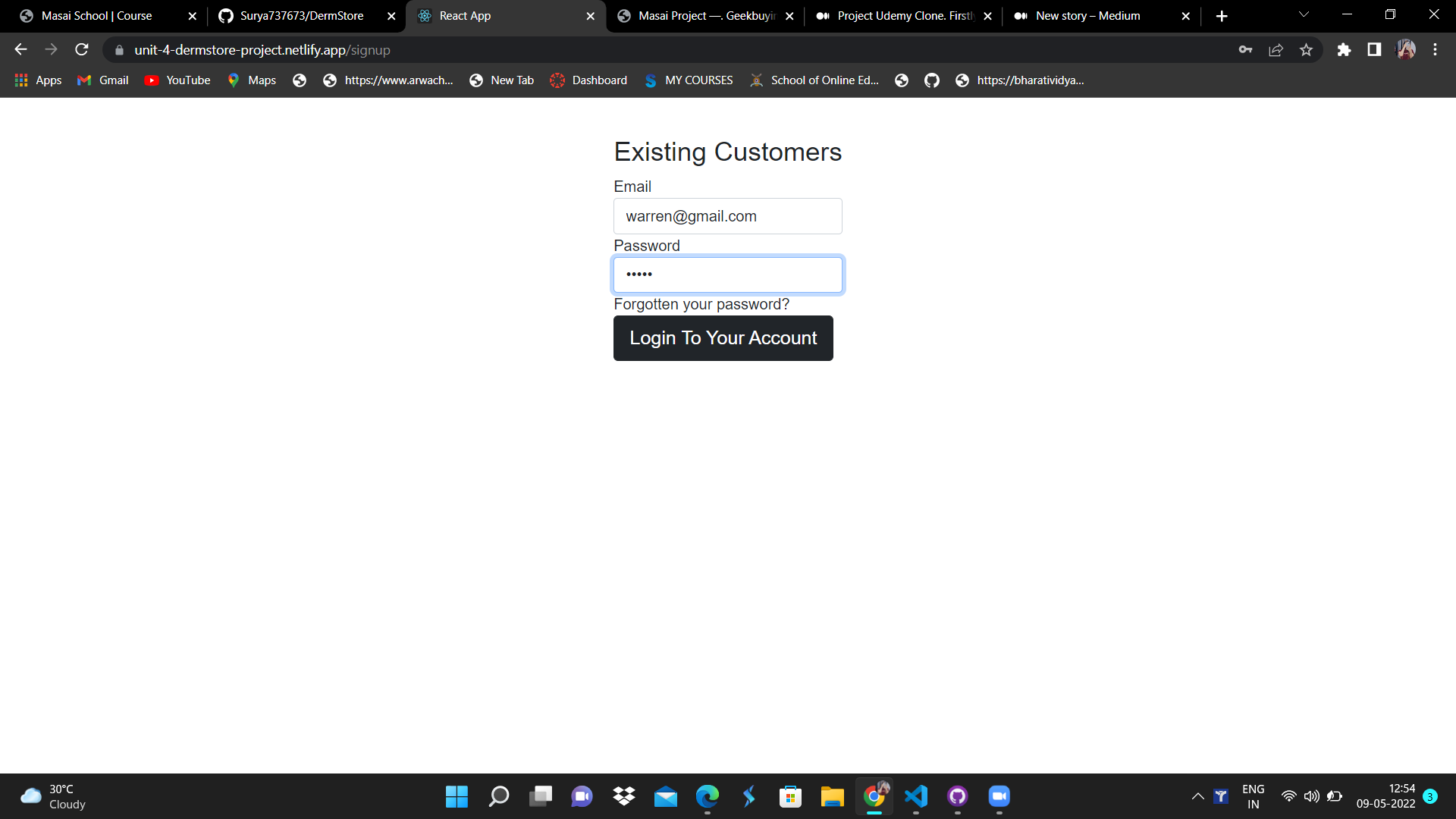
After clicking on Register Button, you will be redirect to Sign Up page on this page user can create account with his/her name, Email and Password. After completing this if user click on Continue button page will redirect to Login Page, now user only have to put his Email and Password and click on Log In button and user will be redirected to Main Home Page.
Signup page
Login page
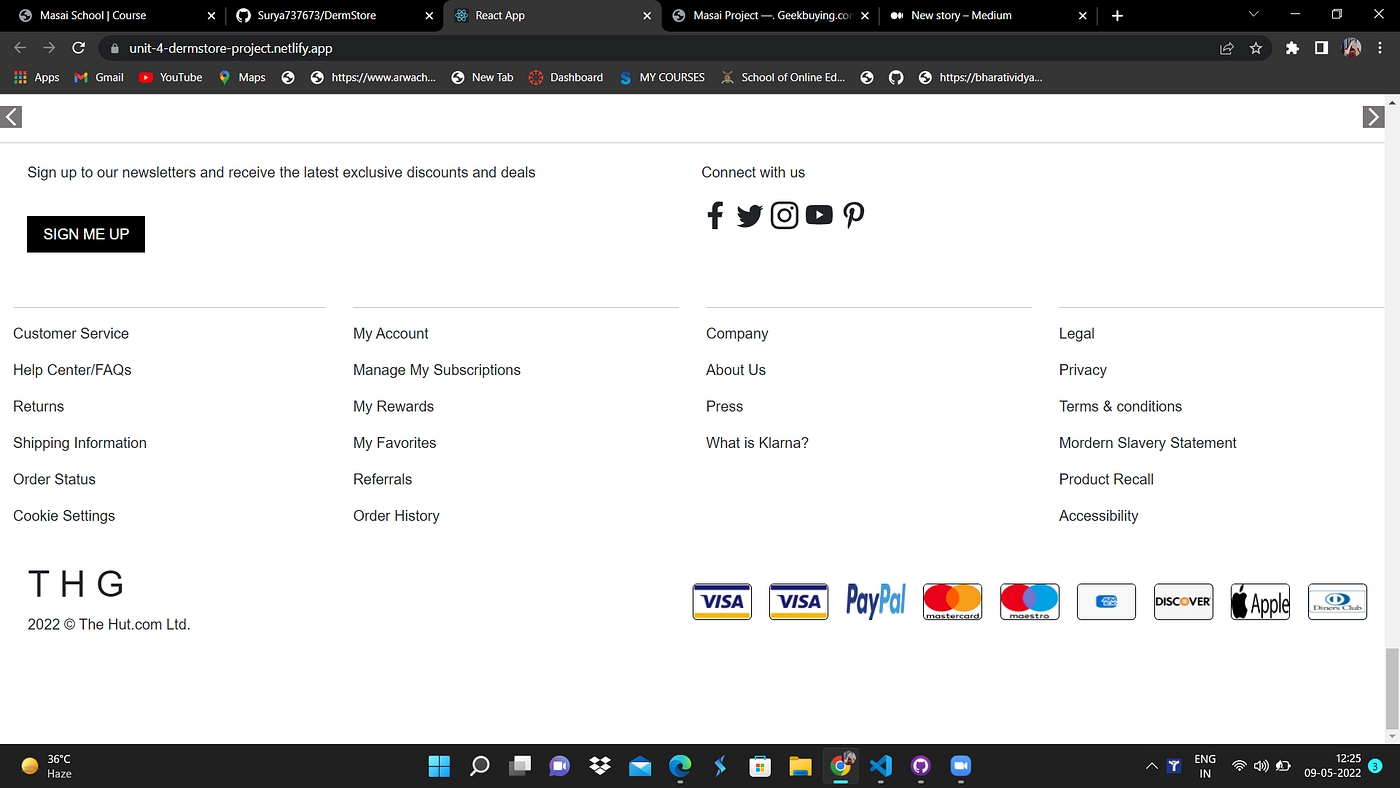
This is how out footer look like, user get so many options to explore related to the product and the company.
This is our Quick Buy Button, by clicking to this button, the product will be added to the cart automatically. User can check or change by opening the cart icon.
Now click on any product [Quick Buy] then the page will be redirected to user’s select page on there user’s can read about the product details and after that if he/she want to buy that product just click on Add to Cart Button and page will redirect to Cart Page.
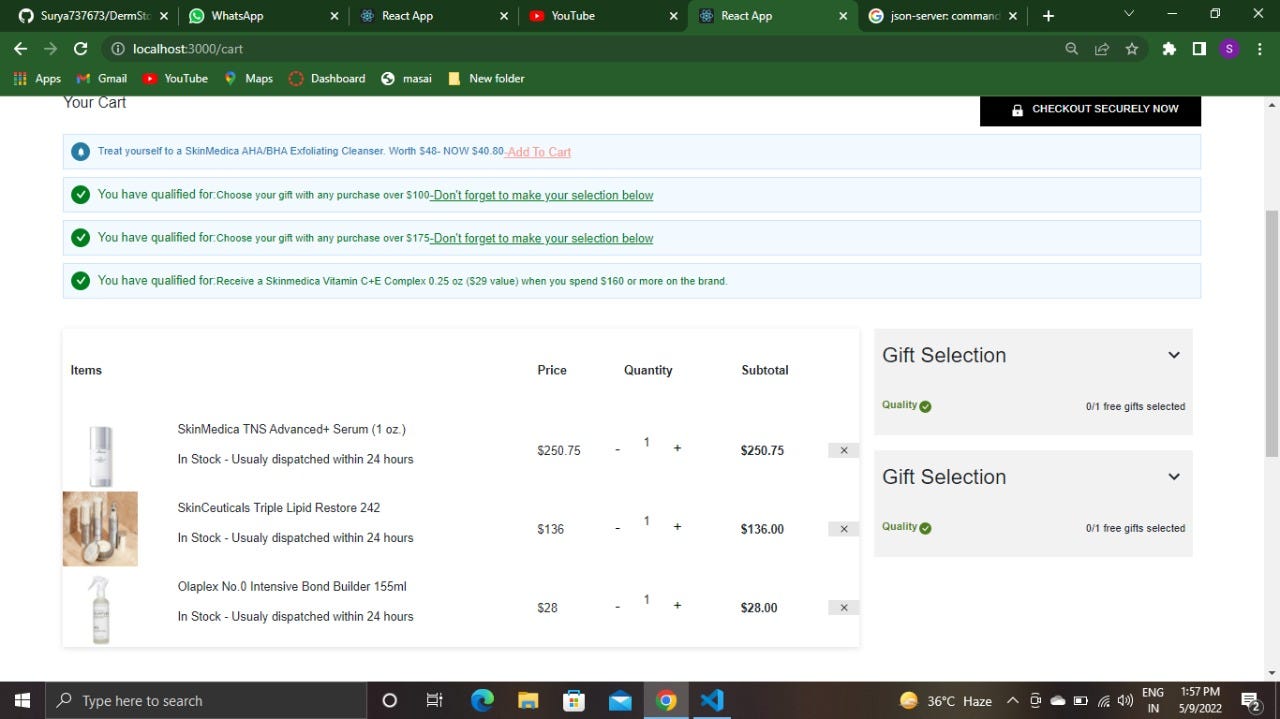
User can select the quantity as well by clicking on the buttons. Final product will be added accordingly.
Now click on checkout button this cart page redirect to Payment gateway page
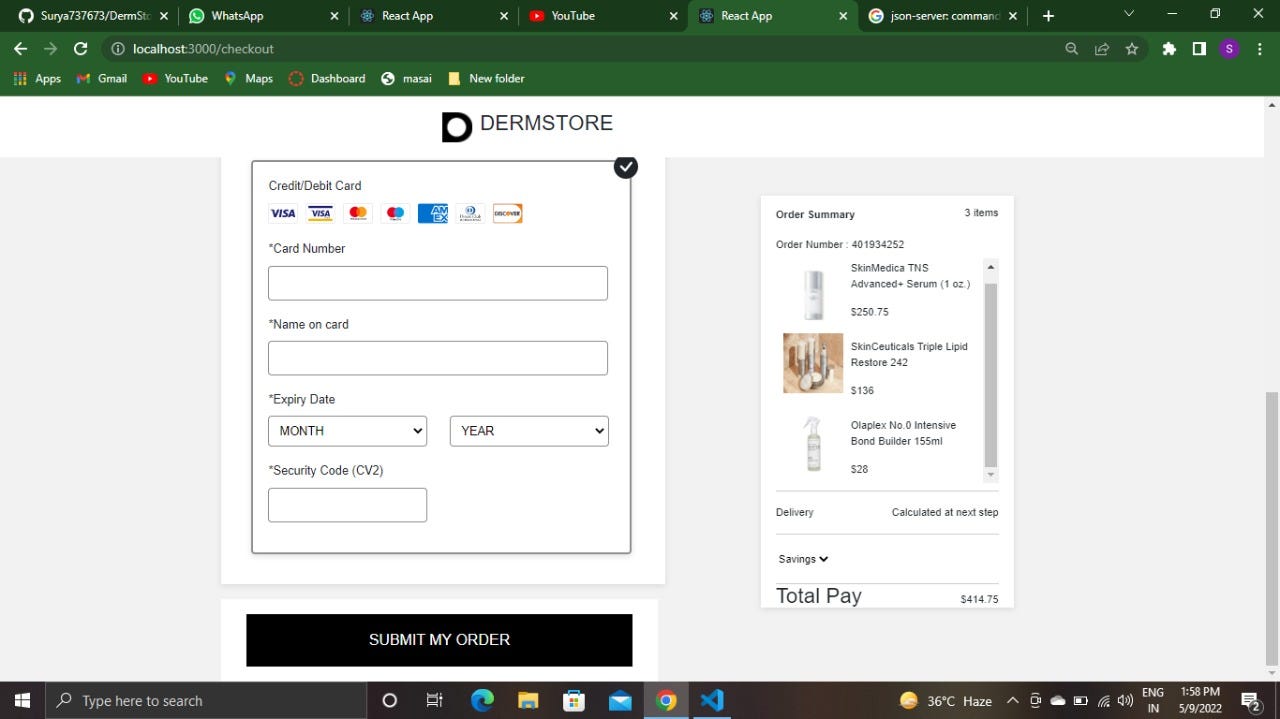
fill all require details by filling your name, address, contact no. Now, it’s time to fill the payment method- Card.
In the end, user need to fill their card number and other require details to buy that product. By clicking- Submit My Order button, user order’s successfully placed. Hurray!
2. Our code writing style became cleaner as we had to think while writing code that other team member will be reading.
Overall our experience is great to work with one another. Thanks to all team members.