- Fork this repository https://github.com/riteshf/rct-201-e1-boilerplate
- Clone the forked app from your github account..
- navigate to the folder
cd rct-201-e1-boilerplate - npm install
- npm start
-
-
return { hours: /** Current time in hours */, minutes: /** Current time in minutes */, seconds: /** Current time in seconds */, };
-
return { list: /** List of numbers */, appendStart: /** Function to append element at start */, appendEnd: /** Function to append element at end of list */, popStart: /** Function to pop element at start of list */, popEnd: /** Function to pop element at the end of list */, clear: /** Function to clear the list and set it to empty */, reset: /** Function to reset list values to the original values */ };
Note - Make sure you use only the given components and dont create new files and folders as chaging component name, structures might result in giving you zero marks
- Use of Typescript is mandatory, and mentioning types is also mandatory.
- Use go given custom hooks in mandatory.
-
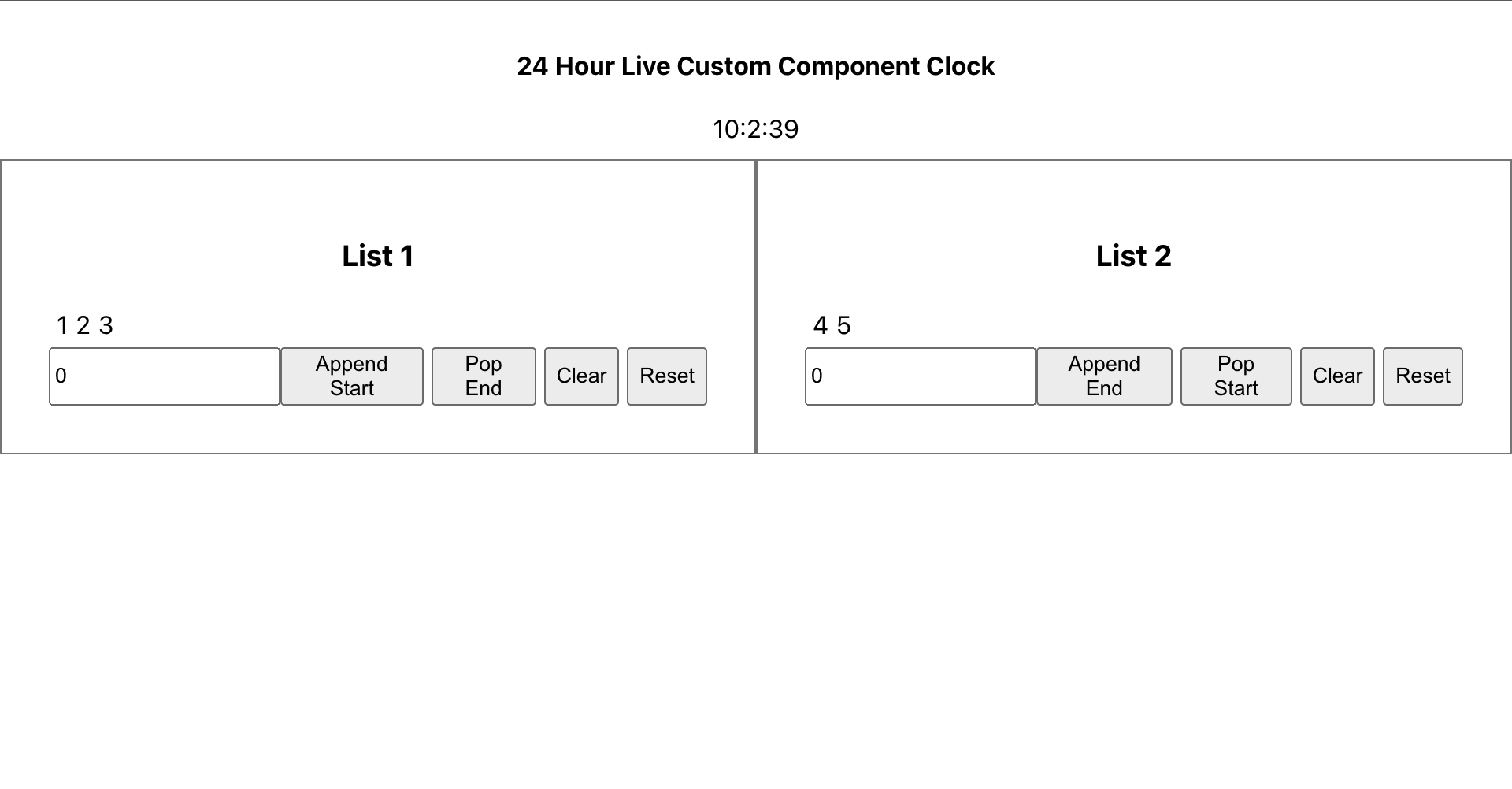
A Live Clock showing Current Time in 24Hrs format as showm in image.
- Should use
useClockhook.
- Should use
-
List1:- Should have
initialValuesandlabelas props. - Show use
useNumberListhook to get following functionality:- list: elements that are present in the list.
- appendStart: to append element at start of the list.
- popEnd: to pop elements at the end of the list.
- clear: to set the list to empty.
- reset: to reset the value of list to
initialValues.
- Should have
-
List2:- Should have
initialValuesandlabelas props. - Show use
useNumberListhook to get following functionality:- list: elements that are present in the list.
- appendEnd: to append element at end of the list.
- popStart: to pop elements at the start of the list.
- clear: to set the list to empty.
- reset: to reset the value of list to
initialValues.
- Should have
Note - Make sure you implelement features one by one and deploy the app correctly
- Typescript is mandatory.
- Use of Custom Hooks is mandatory
- Do not use Global CSS, instead use
<componentName>.module.cssconvention for Css in that file. - Do Not Remove
data-testid="xxxx"from anywhere, this are used by testing tools to test your code, removal of this will lead to low score. - Make sure you use only the given components and dont create new files and folders as chaging component name, structures might result in giving you zero marks
- Make sure you use only the given data and dont create new data, as chaging data might result in giving you zero marks
- Try running
npm run test- might help you to avoid obvious mistakes.