This website was created for educational purposes only.

This is a website for a Dutch language teacher with a business called SK Training, Dutch language courses. The goal of this website is threefold:
- Attract new students;
- Attract employers and get new assignments;
- Give current students access to an online platform.
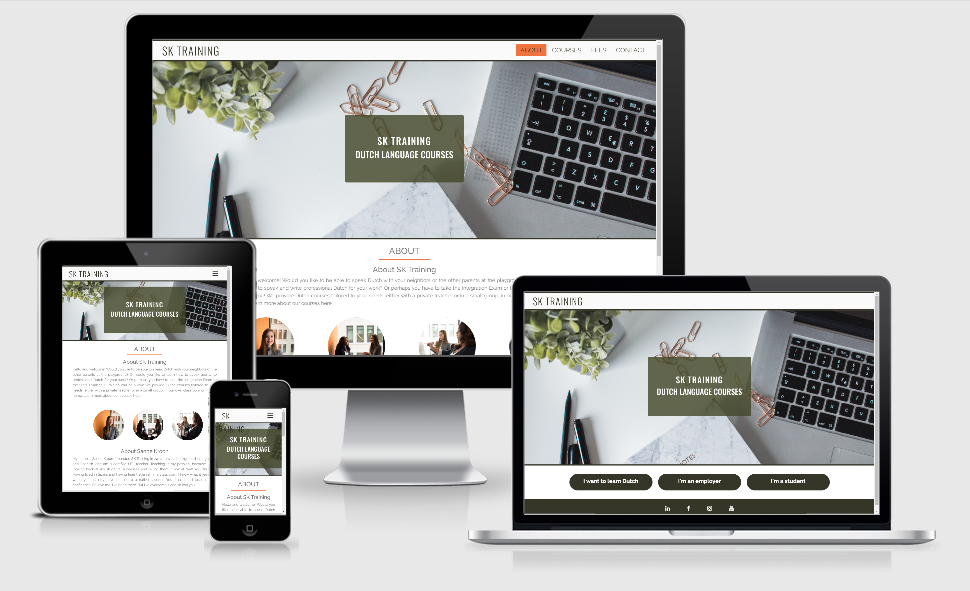
To make sure a user doesn't lose interest by having to navigate through excessive information, the website has been designed in such a way, that a user will only see information that is relevant for him. To achieve this, the user will have to make a choice when first accessing the website. There are three options:
- 'I want to learn Dutch' gives access to part of the website that is meant to inform and attract potential new students for private or group lessons.
- 'I'm an employer' gives access to an overview of SK's resume to potential employers.
- 'I'm a student' is for current students. They have to login to get access to a shielded part of the website, where they can find and hand in homework, share pictures, ask questions - similar to Blackboard. This last part has not been developed (yet). This website can be viewed on desktop computer size monitors, tablets and mobile devices. It is hosted on GitHub Pages and can be viewed here.
The goal of this website is threefold:
- Attract new students and present them all the information they need to decide to follow classes at SKTraining;
- Attract employers (language schools or companies that want in-company training), by presenting them with all the information they need to hire SKTraining;
- Give current students access to an online platform. Having this platform makes sharing files and communicating with students more efficient and organized.
An easy to navigate and responsive website that provides information about Dutch language courses at SKTraining. This consists of a description of the school and founder, a resume and information about the costs and details of the courses. Users can easily get in touch with SKTraining or request a free quote by filling out the contact form.
The website consists of three main parts:
- 'I want to learn Dutch' directs first to an about page where users can find a description of the school and founder. The courses page provides details about the courses and the fees page provides information about the fees. Finally, a user can contact SKTraining on the contact page.
Wireframes were created using Figma. Links to these wireframes are available under 'wireframes'. Responsiveness concerns mostly turning horizontally presented information on desktops to vertically presented information on mobile devices. The design is consistent.
- Adults interested in learning Dutch;
- Dutch language schools looking for new teachers;
- Businesses that need a teacher to teach their employees work specific Dutch (in-company training);
- Current students that want to access the shielded online platform for announcements, homework, exercises, pictures.
- Attract new customers;
- Have a fully functional website with an intuitive design.
- Find a trustworthy, experienced and skilled teacher for learning Dutch;
- Find information about the details of the courses that are offered and their fees;
- Easily get in touch with the company/teacher.
As explained in the introduction, a user will have to make a decision which part of the website he would like to visit. By making this choice, the user will be presented information that is solely interesting for him. Many websites for Dutch language courses do not make this distinction, making it harder for a user to find the information that is relevant for him.
As SK Training...
- I want my website to be attractive so that a user is enticed to explore it;
- I want my website to have a clear and simple structure, so that it is easy to navigate;
- I want my users to find the information they're looking for within a few clicks, so that they don't lose interest;
- I want my users to solely see information that is relevant for them, so that they don't lose interest or feel confused or bored because of the excessive information;
- I want my users to easily find the contact form to contact SK Training and ask for more information or arrange a first meeting;
- I want my website to create the feeling that SK Training is a trustworthy company and that SK is a trustworthy teacher so that a potential student or employer will want to hire SK Training.
As a UX designer...
- I want to see, by tracking user behavior, if the user can easily navigate the website and find information that's relevant for him.
- I want to see which parts of the website are visited most, so I know they are easily accessible and use this to further structure my website.
- I want to see which parts of the website are visited least, to improve navigation to or remove these parts.
As a potential new student...
- I want to be able to understand the information on this website. (Many websites offering Dutch language courses are actually in Dutch, making it difficult for foreigners to understand the information. And foreigners are the targeted audience of this website! Therefore, the website is in English. Expanding the project could be done by presenting the information in multiple languages. But unless they are (near- )native English speakers, too much information can be confusing. Also, a large group of language learners is 'digitally illiterate'. Use of a simple website structure, pictures, icons and bullet points will guide a user to the right parts of the website and provide the information that is relevant.)
- I want to know who my teacher would be and why she can be trusted. (Pictures of the teacher and happy students combined with a short "about me" explaining that Sanne Kroon a certified Dutch language teacher, create confidence that the teacher is friendly and qualified to teach Dutch, and that students are content.)
- I want to know when and where classes are given, so that this will fit into my personal schedule.
- I want to know how much the courses cost, so that I can decide if this fits in my budget.
- I want to be able to easily contact the teacher so that I can ask for more information or request a first meeting.
As a potential new employer (either a recruiter from a Dutch language school or a business looking for an in- company training to educate their employees)...
- I want to know if the teacher is trustworthy so that I know if I can hire her;
- I want to know if the teacher is certified by the BVNT2 so that I know if I can hire her;
- I want to see if the teacher has relevant work experience so that I know if I can hire her;
As a current student
- I want to use the login field to get access to the shielded part of the website and not be distracted by irrelevant information.
Three main colors are used throughout, matching with the image:
#353628 green 'rangitoto'
#434627 green 'woodland'
#ef733e orange 'jaffa' (I deliberately chose orange because it's the Dutch national color)
#777777 grey 'boulder'
Font-families:
- Raleway
- Oswald
Mock-ups for this website were created using Figma and can be found here.
- https://www.figma.com/file/QYBc5HnHph4IkA9iAz4X46/SK-Training?node-id=87%3A38
- https://www.figma.com/file/QYBc5HnHph4IkA9iAz4X46/SK-Training?node-id=87%3A228
- https://www.figma.com/file/QYBc5HnHph4IkA9iAz4X46/SK-Training?node-id=87%3A164
- This website directs users to a section of the website that contains all information that is relevant for them.
- This website presents information about the company and its founder (including a resume for employers).
- This website allows users to find details about the courses that are offered (and the fees for potential students).
- This website allows users to easily contact SKTraining by filling out the contact form for more information or to get a free quote (for employers).
- This website gives current students access to a blackboard-like environment (in the future) by logging in.
- Users can be directed to SKTraining's social websites, though the footer.
- Users can be directed to websites of companies that have hired SKTraining in the past.
- This website consists of a navigation bar, logo, banner image and footer.
- This website contains images, logos and icons.
- This website was built using HTML, CSS and Bootstrap and has a responsive design.
- This website was built in GidPod and hosted by GitHub pages.
- Documentation
- The blackboard-like environment for students.
- Making the website available in other languages.
- I would like to have a pop-up message appear after filling out the contact/login forms (in order for a button to both check if the required fields are filled out and have a pop-up message, I need Javascript.
HTML HTML was used for the structure of the website.
CSS CSS was used to add style to the website.
Bootstrap 4 Bootstrap was used for making the website responsive and fit for mobile use.
Google Chrome Chrome was used for the Chrome DevTools and as a browser.
Google Fonts Google Fonts was used to select font types Raleway and Oswald.
Git Git was used for Version Control
GitHub The repository is hosted on Github.
GitHub Pages The live website is hosted on GitHub Pages.
Font awesome Font awesome was used to display icons to help direct the user to relevant information or to help the user better understand the presented information.
Figma Figma was used to create wireframes.
Am I Responsive Am I Responsive was used to test the responsiveness of the website.
- Click on the name Sk Training at the top left and verify that it directs to the home page.
- Click on the menu items at the top right and see that they direct to the corresponding pages. On a mobile device, verify that the media query works by checking if there's a toggle menu. Verify that the toggle menu goes over the background image (this was corrected using the z-index).
- Click on the social links in the footer and verify that they direct to social network pages in a new tab.
- Verify that the media query works by checking that the size of the background image adjusts to the size of the screen using the DevTool.
- Verify that the menu bar sticks to the top of the screen by scrolling down the pages.
- Verify that the footer sticks to the bottom on pages with little content.
- Verify that all buttons, menu items and social links have a hover-effect, being that changing the mouse into a pointer or changing the (background) color of the item.
- Click on the button 'I want to learn Dutch' and verify that it directs to the learner-about page.
- Click on the button 'I'm an employer' and verify that it directs to the employer-about page.
- Click on the button 'I'm a student' and verify that it directs to the login page for students.
- Verify that these buttons are aligned horizontally on desktops and vertically on mobile devices using the DevTool.
- Verify that all pictures load correctly.
- Verify that the media query works by checking that the number of pictures goes down as the screen size gets smaller by using the DevTool.
- Verify that the media query works by checking that the icons and text are aligned horizontally on a desktop and vertically (and that the text is centered) on a mobile device using the DevTool.
- Verify that the media query works by checking that text blocks are aligned horizontally on a desktop and vertically on a mobile device using the DevTool.
I want to learn Dutch - Contact (learner-contact.html) & I'm an employer - Contact (employer-contact.html) & I'm a student (student-login.html)
- Verify that all fields need to be filled out before submitting the form and that an error message is showed when this is not done.
- Verify that the correct type of text (text/e-mail address/password) needs to be filled out and see that an error message is showed when this is not done.
- Verify that the media query works by checking that the text is justified on smaller screens.
- Verify that a message pops up by clicking 'send' or 'login' and that after closing it, the user returns to the page.
- Verify that the media query works by checking that the years are placed at the left side of the timeline on a desktop, and at the right and above the schools on a mobile device, using the DevTool.
- Verify that the media query works by checking that the logos are aligned horizontally on a desktop and vertically on a mobile device using the DevTool.
- Verify that by clicking on the logos, the user is directed to the website of the company in a new tab.
- Testing was done by myself, my mentor Seun Owonikoko, my fellow student Marc Gulliver, my husband, my family and my Dutch and non-Dutch friends.
- Testing to see if the website adjusts itself to the size of the device was done by using the Chrome DevTool and Am I Responsive, my personal devices (Lenco Wide Screen, Huawei P30), my families and friends devices.
- Code was validated by https://validator.w3.org/ and https://jigsaw.w3.org/css-validator/, and beautified using https://www.freeformatter.com/html-formatter.html.
- The final version of the website was tested in different browsers. The website works correctly in Chrome, Mozilla, Opera and Safari (this last browser was tested through https://www.browserstack.com/). But in Internet Explorer, on the home page the footer is not pushed down to the bottom. This has not been corrected.
The website was coded in GitPod and then published using GitHub pages. To deploy this project, the following steps were taken:
- Go to github.com and click on the repository SuzanneNL/SKtraining.
- At the top right of the page, click on 'settings'.
- Scroll down to 'GitHub pages'.
- Under 'source', click on the dropdown menu and select 'Master Branch'.
- Save.
Local Deployment
To run this website on your personal device, you can follow these steps:
- Go to the repository SuzanneNL/SKtraining.
- Click on 'clone or download'.
- Click on 'download zip'.
- Unzip the downloaded zip file.
- Run the file 'index.html'.
- The website will open in the default browser of your device.
The text for all the sections of the website were written by me.
The photos used in this site were obtained from different websites:
- https://unsplash.com/photos/iXepMv9x_mg
- https://unsplash.com/photos/Jp-X63-an8U
- https://unsplash.com/photos/HG9M8M29Ig4
- https://unsplash.com/photos/VpcgTEKerEQ
- https://unsplash.com/photos/c5pRBXFhJgo
- https://i.pinimg.com/originals/8e/a8/4b/8ea84bab2193c151fd2ee5fa80d2a27e.png
- https://www.gulf.nl/wp-content/themes/gulf-oil/img/gulf-logo-250.png
- https://i.pinimg.com/originals/3c/5f/44/3c5f44924c136a3ea938f5db2385f0ea.jpg
- https://www.eugenevanhaaren.nl/wp-content/uploads/2019/05/De-Bibliotheek-logo-300x289.jpg
- https://purepng.com/public/uploads/medium/purepng.com-starbucks-logologobrand-logoiconslogos-251519940454ahhai.png
- https://usercontent.one/wp/www.dutchwavemakers.nl/wp-content/uploads/2019/06/DUTCHWAVEMAKERS-rond-_oranje.png
To create several elements or fix bugs, I looked at other websites, checked out educational websites and watched tutorials.
The banner (background image with jumbotron): https://jorgan-source.github.io/MilestoneProject1JOrgan/
Making the footer stick to the bottom: https://m.youtube.com/watch?v=yc2olxLgKLk
Positioning buttons on index.html https://www.youtube.com/watch?v=fqNPSSoMO9Y
Creating the navigation bar: https://www.youtube.com/watch?v=oLgtucwjVII&feature=youtu.be
Creating a contact form: https://www.w3schools.com/howto/howto_css_contact_form.asp
Creating a timeline: https://www.youtube.com/watch?v=NuJEtmbyEwI
Creating a Readme file: https://github.com/Pattern-Projects/oireachtas-ifd-project/tree/master https://github.com/sohailshams/explore-copenhagen
I received inspiration for this project from colleague teachers that built their own websites:
- www.ant2maarmee.nl/
- www.av-taaltraining.nl
- www.dubbeltaal.nl
- Www.nederlands-leren.nl
- www.taalvanatotz.nl
- www.xare-educatie.nl/language/nl/
- www.yourdaywithmay.nl
I received advice and encouragement from:
- Seun Owonikoko
- Mark Gulliver
- Code Institute