剑指题解
互联网人题解神器,神器在手,offer我有
随手刷题 | 无广告绿色免费 | 个性推荐 | 每日自动推送 | 多维度丰富领域知识
项目的起源是一个 github 仓库,名为前端知识每日 3+1,正是这个优秀的题库项目才有了我们团队开发聚合题库的想法。在我们国内程序员圈子,大多数小伙伴为了更好的技术发展和 offer,都通过训练题来提高自己的眼界,其中不乏包括算法/业务/软技能的题目,但是因为我们的环境和侧重点不一样,所以我们接触的项目和题目都不一样,而市面上很少有一个项目能做到,涵盖不同圈子的聚合题库。 《剑指题解》项目就是一个优秀的互联网行业聚合题库神器。
开源免费不易,请关注我们的公众号以及开源仓库
Github 点 star, 拉取代码时请选择最新分支
Dcloud 插件市场支持我们

目录
特点
- 汇聚优秀的开源题目,以技术社区为主线展开的刷题 APP
- 根据用户的喜好,去推送相关的最新题目,不会再刷到 “牛头不对马嘴”无用的题目
- 我们绑定了微信服务号,每日定时推送给用户最新的题目,让你能在每天清晨就开启活力新一天
- 刷题 APP 无广告,无硬性推广,一切盈利皆在赞助/官网流量
- 我们还有很多有意思的待开发 feature,比如大佬带萌新模式,还将开启校园/企业的通道,让每一个学生/员工都能每时每刻提高自己
- 剑指题解开源项目,从原型图到小程序,UI 图,UML,API 文档,第三方 API 对接说明书,使用说明都将免费开源,欢迎各位同僚二开,让这个行业变得更好,我们将用心地辅助你们解决在技术上的难题。
技术栈
关于技术栈的选型可以参考我们的语雀文档 周边物料的开源,还需要感谢 mockPlus 以及语雀:
UML
由于此部分在开发新 feature 的工作中可能会进行变更或者本就有实质性的错误,欢迎向我们反馈错误,我们将感激不尽。
类图
拉取任务
更多
更多相关资料请移步
out/doc或者语雀-UML
设计概览
设计源文件请移步:点击查看-为了您的体验,请务必下载最新版本的设计图 原型图在线预览: 点击查看, 如果失效请联系我们
API
《剑指题解》团队在 API 层面,开源的内容非常有限制,因为涉及到多位合作伙伴的题库授权,所以如果您要使用聚合题库 API 请联系我们商议,如果您是学习者,那么在语雀中的 API 文档会帮助到您,在这里我们将简单介绍。
uniapp 的云函数开发,我们是第一次接触,所以在此之前我们做了很多调研,在下文也提到了关于 explain.js 这个框架的作用,我们也是非常感谢 uniapp 开源社区有这样创作质量的第一批的 unicloud 框架开发者,在咨询了官方人员之后,我们了解到如果要使用 ts 来开发,需要把 ts 编译成 js 来放在云函数目录,所以我们选择了以下的技术栈,开发者可以很爽的使用 ts 来开发 unicloud 云函数:
- esbuild-node-tsc
- nodemon
esbuild-node-tsc 这个工具是基于 esbuild 的,利用其特性,我们可以比 ts 官方提出的 tsc 编译工具更快,快几十倍到上百倍,这也是得益于 esbuild 的使用 go 语言直接编译的特性。
nodemon 可以帮助我们监听目录文件,一旦改变就执行打包 ts 命令直接将编译好的 js 放在指定目录 所以我们把 explain.js 的配置也相应的改变,我们在 services 目录中存储的是我们 ts 文件,在 dist 中存储的是我们编译好的 js 文件,而 dist 目录就是 explain 需要的:
config.init({
baseDir: __dirname,
serviceDir: "/dist/",
});需要注意的事情是: 由于云函数大小限制,我们需要把相关依赖全部安装到全局,包括 typescript
读写职责分离
读写职责分离模式(CQRS)是一种把查询(Queries) 数据和和更新(Commands) 数据通过使用各自独立的接口分开的模式。 Uniapp 的 Unicloud 很好,其中的 jql 也是大开眼界,确实统一了前端开发操作数据库的体验,让我们前端开发操作数据库非常友好,但是我们使用 CQRS 将这些原本封装的很好的 API 不予以使用。
- 前端使用 jql 去读取想要的数据
- 写入操作就交给云函数去执行
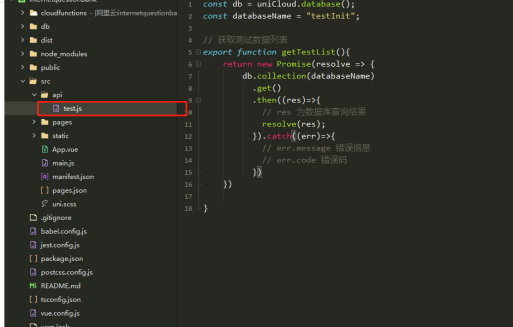
如图,前端读取一个列表数据
const db = uniCloud.database();
const databaseName = "testInit";
// 获取测试数据列表
export function getTestList() {
return new Promise((resolve) => {
db.collection(databaseName)
.get()
.then((res) => {
// res 为数据库查询结果
resolve(res);
})
.catch((err) => {
// err.message 错误信息
// err.code 错误码
});
});
}我们将这样的文件抽出了一个一个查询模块,每一个模块对应了一个数据表(这里是 testInit)封装在了 API 这个文件夹中。
Vue 页面将这样去调用,这样我们在 API 查询层将做好数据的处理,确保 Vue 拿到的是可以直接渲染的干净数据。
import { getTestList } from "../../api/test";
const data = getTestList();我们写入操作将通过云函数直接调用,唯一设计不同的地方在于,我们将云函数这个概念改变了,应该是模块化,我们把一个一个函数变成了模块。
在我们的初步技术调研过程中,由于 Uni 官方并没有提供给用户云函数开发框架,但是我们在插件市场中找到了一款名为 explain 的开发框架,它可以迅速的帮助我们实现 restapi 风格的单路由云函数,这款框架我们不多做介绍,文档在这里:explain.js 快速开发 uni 云函数的框架
// 注册用户根据手机号
addUserByPhone() {
return handleMustRequireParam(
[{
key: "username",
value: "用户名",
},
{
key: "password",
value: "密码",
},
],
this.event.params
)
.then(async () => {
const {
username,
password
} = this.event.params;
if (!/^1[3456789]\d{9}$/.test(username)) {
return appErrorMessage("用户名格式不正确");
} else if (password === "" || password.length < 6) {
return appErrorMessage("密码格式不正确");
} else {
// 校验手机号
return await uniID.register({
username,
password,
});
}
})
.catch((err) => {
return err;
});
}那么我们如果要调用 testPrint 这个模块中的增加操作
uniCloud.callFunction({
name: "application",
data: {
route: "api/user",
method: "POST",
params: {
username: "18291563764",
password: "sas",
},
},
});贡献者
感谢为《剑指题解》这个优秀项目贡献自己一份力的小伙伴们:
如果您想加入到我们的贡献者队列中,请联系我们,这里还有相关贡献者的介绍,希望对您有帮助
核心维护者
- @Seho: 负责前端和后端的开发,产品设计,以及产品的市场调研还有相关社区维护宣传
- @maruichao52:负责后端开发工作以及后端分析工作以及社区维护宣传
- @Maria ^敏:APPUI,以及相关宣传物料等设计工作,设计相关合作请加微信:P309033661 备注:剑指题解
相关开源物料
题库合作伙伴
QQ 群和钉钉群欢迎大家加入
许可
Apache License © 剑指题解 如果您在其他有关我们的文档见到了与之不符合的协议内容,请联系我们,这可能是我们的历史遗留的代码问题。