Simple food ordering website Using VueJS, firebase, NodeJS and MongoDB.
-
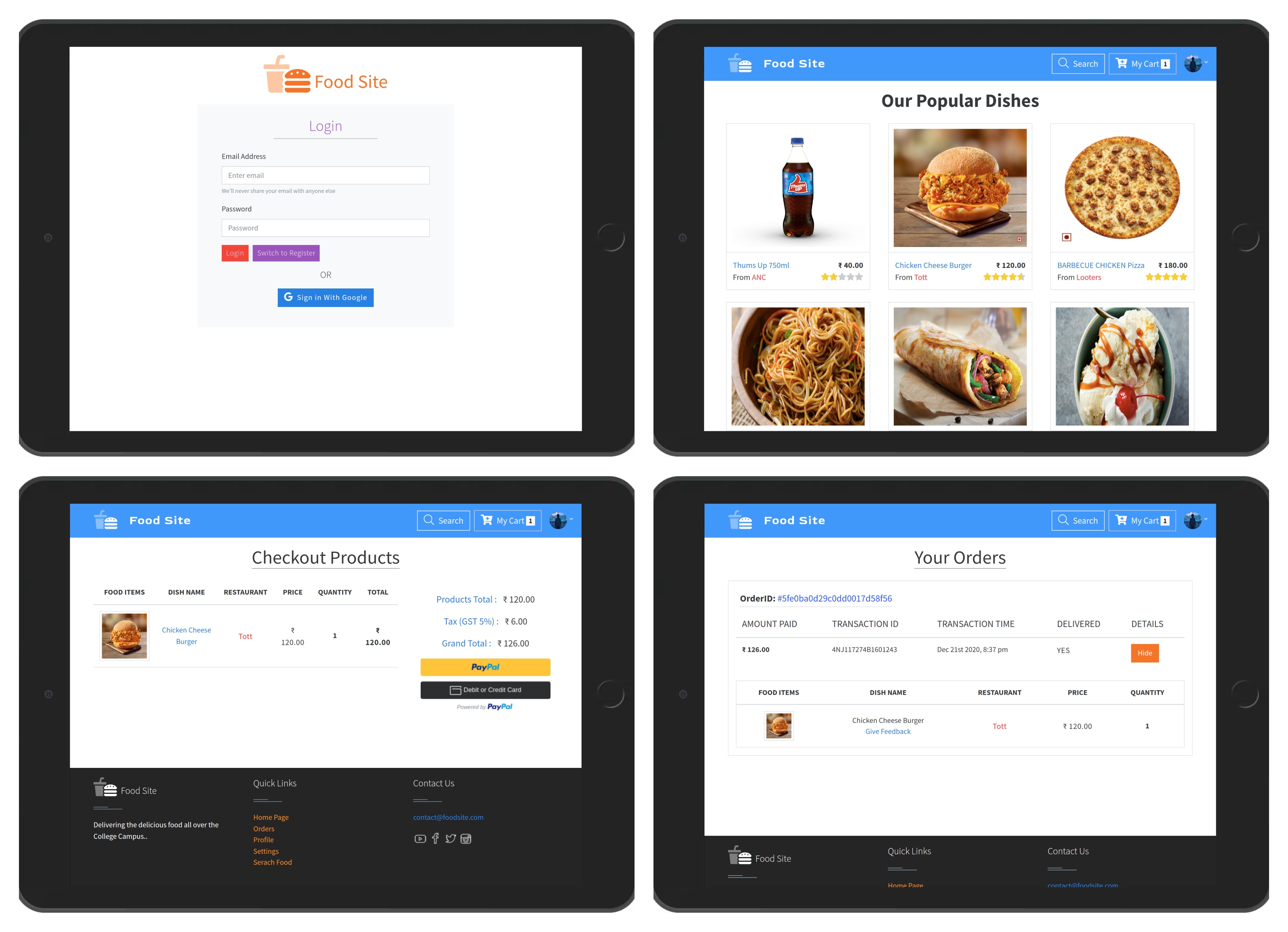
Live Demo here.
- Test User Credentials
- Email:
user@gmail.co - Password:
123456
- Email:
- Test Admin Credentials
- Email:
admin@nildeb.xyz - Password:
123456
- Email:
- Test RazorPay Credentials (Net Banking Recommended)
- Card Number:
4111 1111 1111 1111 - Expiry:
Any Future Month - CVV:
Any three Digit Number
- Card Number:
- Test User Credentials
-
Github Repository link.
Node JS Express Frameworkis used as a building Backend part of this Website.MongoDBis used to Store Products Details and URL of Photos.Firebase Storageis used for store the Uploaded Files.Firebase Authenticationis used for for Authenticate a User. User can authenticate using Google Sign in or Custom Email Password Method.Vue JSis used as frontend Framework for building SPA.Bootstrapis used for building UI and this website is Responsive for Desktop Devices and Tabs only.- Site has
Adminfunctionality by which site owner can add Product to his Store. - Site is responsive for Desktop Devices and Tabs. (I am working on for responsiveness on small Devices)
-
Prerequisites
- NodeJS installed on your Local machine
- MongoDB installed on your local machine or have an Atlas Account.
- A Gmail Account for Firebase Services.
- A RazorPay Account for testing payments.
-
Credentials Setup
- Create a
MongoDB AtlasAccount for Host this Project Online. Find Tutorials here. - Setup a
Firebase Projectfor usingFirestore and Authentication. Find Tutorials here. - Setup Firestore and Enable Authenitaion Methods
- Generate
Private keys for Firebase Admin. Find tutorials here. - Setup
RazorPayPayment Method on our Website. Find Tutorials here
- Create a
-
Project Setup
-
Clone this Repository or Download the zip File.
>> git clone https://github.com/nil1729/phone-order-app.git -
Create a new file named
secret.jsononconfigdirectory which contains Generated Private keys on Firebase project.{ "type": "service_account", "project_id": "", "private_key_id": "", "private_key": "", "client_email": "", "client_id": "", "auth_uri": "", "token_uri": "", "auth_provider_x509_cert_url": "", "client_x509_cert_url": "" } -
Create another
cofig.jsfile on/client/src/firebase. Put all firebase config Credentials for Frontend. (In following Format)const firebaseConfig = { apiKey: "", authDomain: "", databaseURL: "", projectId: "", storageBucket: "", messagingSenderId: "", appId: "", measurementId: "" }; export default firebaseConfig; -
Create a
.envfile on root directory. Which Contains all necessary Secret Credentials (for backend only) for this site.DB_URI = <- Mongo Atlas URI -> RAZORPAY_KEY_ID = <- Start RazorPay in Test Mode and Create API Key and paste the KEY ID -> RAZORPAY_KEY_SECRET = <- Start RazorPay in Test Mode and Create API Key and paste the KEY SECRET (Only For Backend) -> -
Create a
.envfile onclientdirectory. Which Contains all necessary Secret Credentials (for frontend only).VUE_APP_RAZORPAY_KEY_ID = <- Key ID generated for API key on RazorPay Developer Portal same as Backend RAZORPAY_KEY_ID -> VUE_APP_DEVELOPER_NAME = VUE_APP_DEVELOPER_EMAIL_ADDRESS = VUE_APP_RAZORPAY_POPUP_COLOR = <- HEX Color Code -> VUE_APP_WEBSITE_BRAND_NAME = VUE_APP_CHECKOUT_DESCRIPTION = VUE_APP_RAZORPAY_SCRIPT_SRC = https://checkout.razorpay.com/v1/checkout.js VUE_APP_RAZORPAY_POPUP_IMAGE = <- Hosted Image URL -> -
Run this command
>> npm run dev // to start Vue Development server and Backend server together. >> npm run server // to start only Backend server >> npm run Client // to start Vue Development server only (But it will not working alone as api depends on Backend also)
-
-
Admin Setup
- Run this Command on root directory
>> npm run admin
- Run this Command on root directory
Made With ❤ by Nilanjan Deb