-
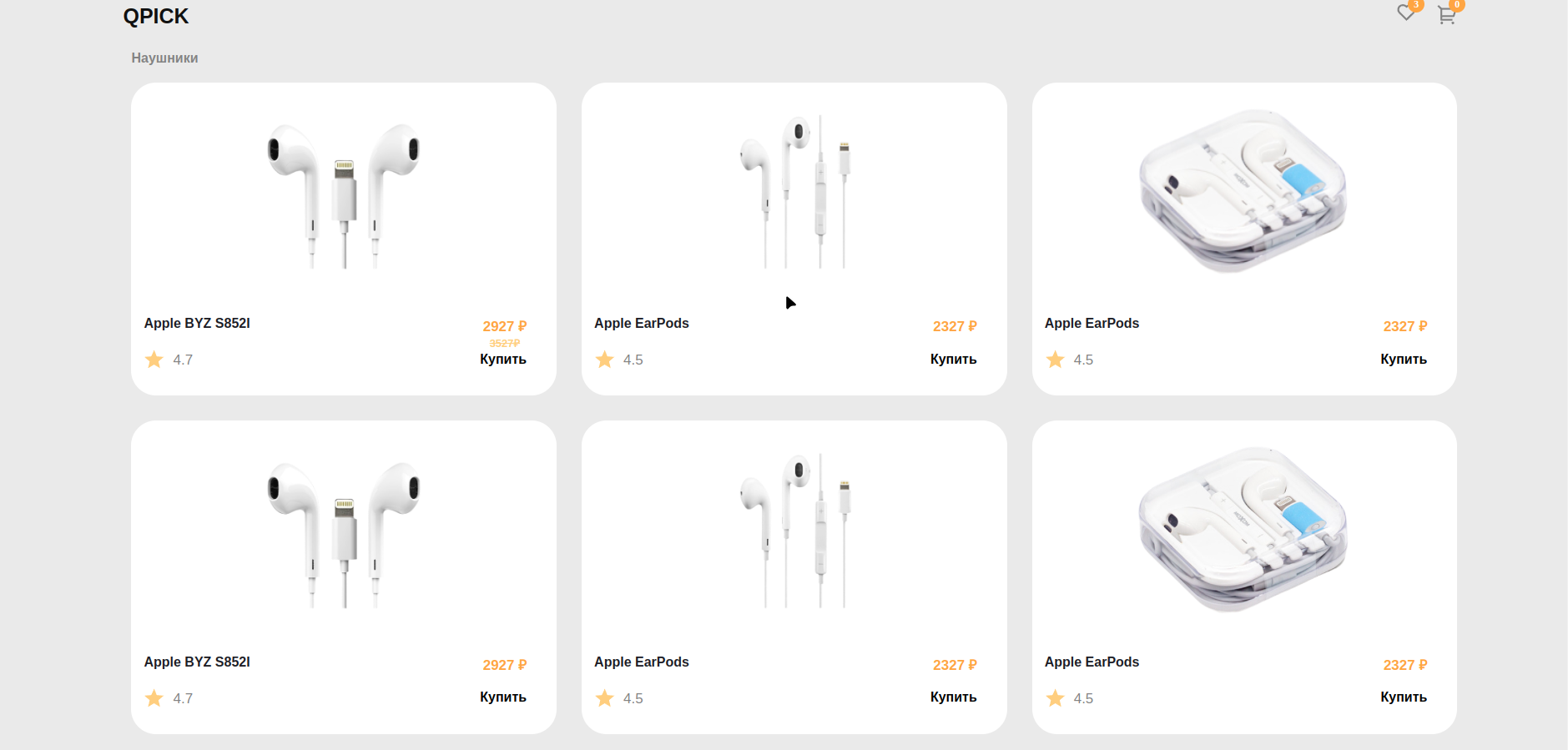
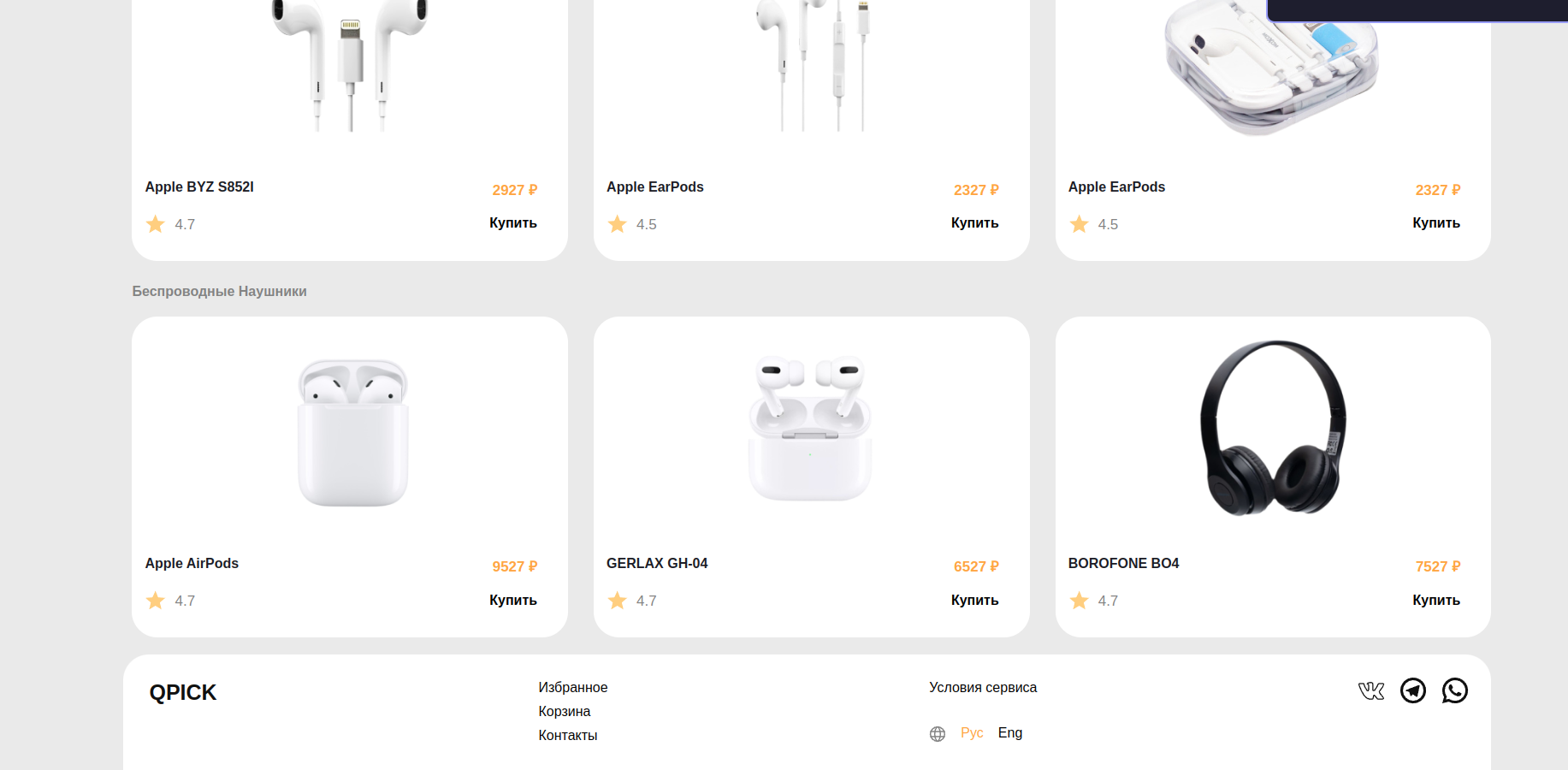
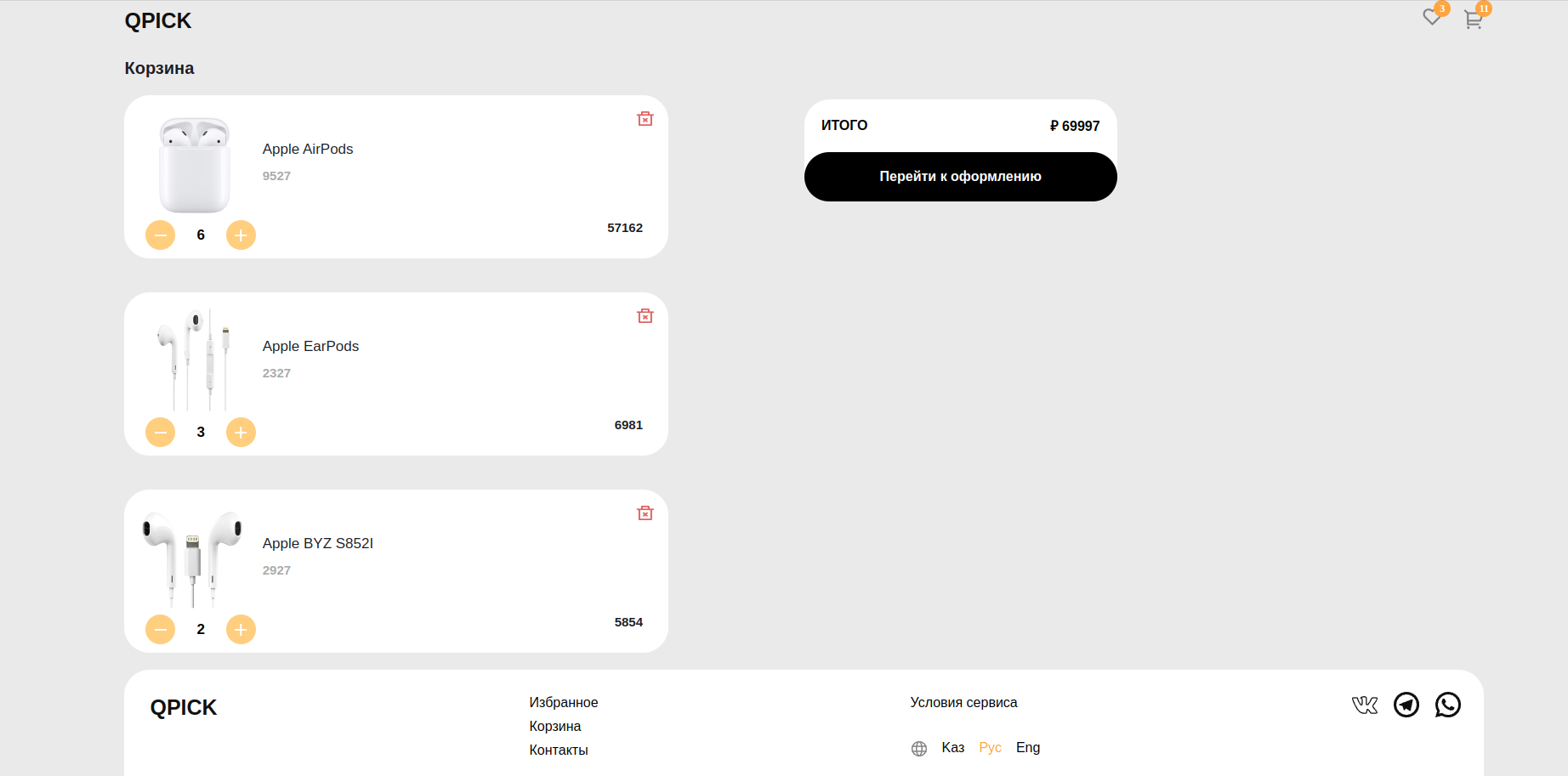
Необходимо разработать две страницы интернет-магазина аудио аксессуаров. Первая страница –каталог товаров, вторая – корзина с приобретенными товарами; (Использование TS приветствуется). Для стилизации можете выбрать любойподход. (css, sass, styled-components, и т.д). Компоненты желательно продумывать с дальнейшим переиспользованием.
-
Необходимо реализовать удобный и масштабируемый роутинг;
-
Все элементы ссылок, иконок, должны отзываться при наведении на них (будет плюсом переход на какие либо соц-сети или вызов несуществующего номера);
-
Реализовать переход с корзины обратно домой (через logo или кнопкой возврата); Макет доступен по ссылке Neoflex Invite Test (Copy) (Copy) – Figma
-
При нажатии на «Купить» в карточке на первой странице счетчик товаров рядом с иконкой корзины должен увеличиваться
-
При изменении количества товаров в корзине, сумма и кол-во товаров должна изменяться
-
Обязательным условием является хранение данных о каждом товаре в виде элемента массива, например:
npm install
npm run serve
npm run build
npm run lint