Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}Add the dependency
dependencies {
compile 'com.github.SwiftyWang.android-drag-square:dragsquareimage:1.2.3'
}get DraggablePresenter
DraggableSquareView dragSquare = (DraggableSquareView) findViewById(R.id.drag_square);
contentText = (TextView) findViewById(R.id.contentText);
draggablePresent = new DraggablePresentImpl(fragment, dragSquare);
draggablePresent = new DraggablePresentImpl(activity, dragSquare);need pass activity callback to DraggablePresentImpl
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent result) {
draggablePresent.onActivityResult(requestCode, resultCode, result);
}Set customer dialog, Customer dialog must extends ActionDialog.class
draggablePresent.setCustomActionDialog(new MyActionDialog(Context));listen image changes
dragSquare.setImageChangesListener(imageChangesListener);
public interface ImageChangesListener {
void onImageAdded(String uri, int index);
void onImageEdited(String uri, int index);
void onImageDeleted(String uri, int index);
}All public apis
SparseArray<String> getImageUrls();
void setImages(String... imageUrls);
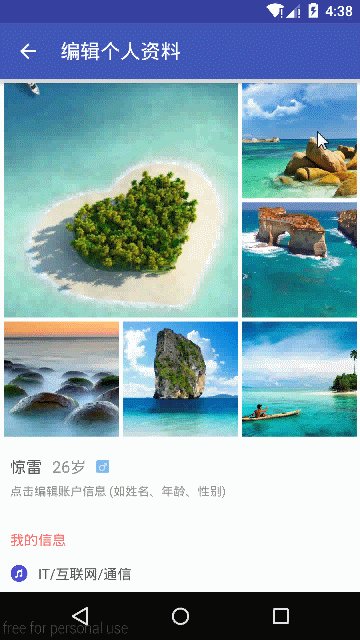
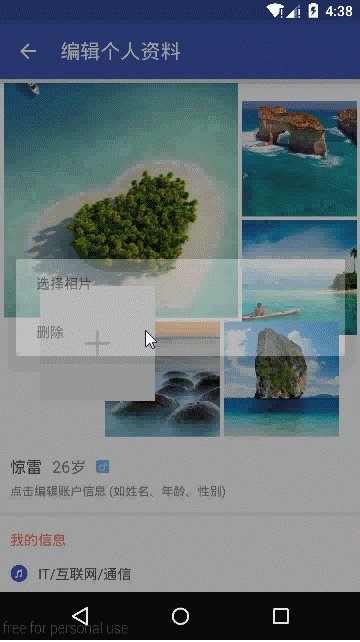
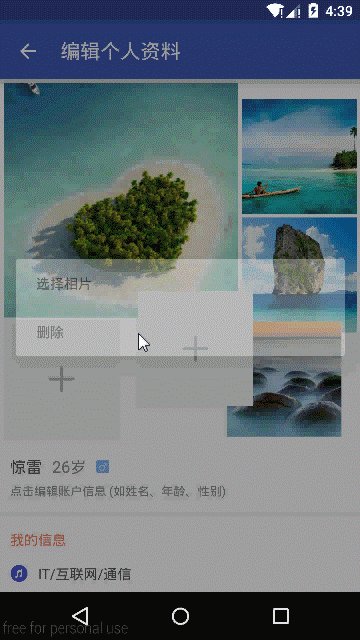
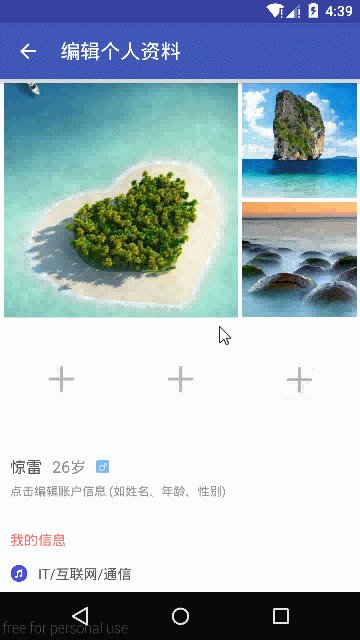
void setCustomActionDialog(ActionDialog actionDialog);edit personal data which enables users to drag and rank image order
编辑个人资料,图片可拖拽排序。有点像可拖拽的gridView,但是会更流畅。
这个demo是探探的个人资料编辑页面,受网上一位朋友的委托,该库模仿了其拖动效果。
探探的安卓工程师,应该特别牛逼吧。因为最初时,这种拖拽效果真的无从下手。反编译探探的源代码,发现它做了很严肃的混淆处理。然后用Hierarchy Viewer看了View的层级,这才有了一点点的思路。
在代码撰写的过程中,我也踩了不少坑。细看代码深处,或许你会有一丝丝的收获吧。
当然,在最初的最初,我搜了不少的draggable gridview的仓库,可惜用起来的时候发现不够流畅、不够灵活。