A quick start project that helps you to create the Syncfusion Angular 4 MultiSelect Dropdown with minimal code configuration.
This is an Angular 4 project created using Angular CLI 1.4. The MultiSelect Dropdown features included in this project are as follows.
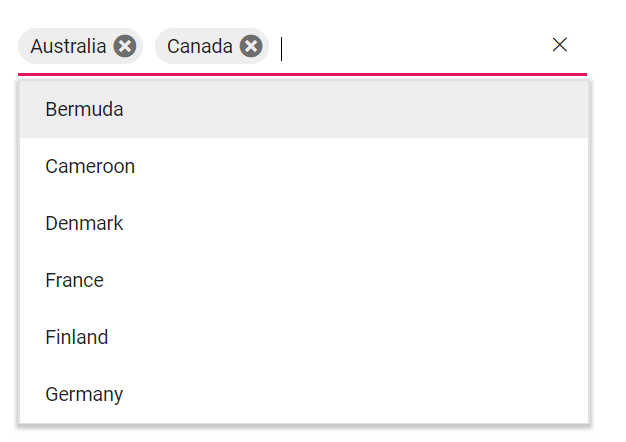
- Angular 4 MultiSelect Dropdown initialization.
- Data binding to the MultiSelect Dropdown.
- Setting the value on initial rendering.
- Getting the value on button submit action.
To run this application, you need to first clone the ej2-angular-4-multiselct-dropdown repository and then navigate to its appropriate path where it has been located in your system.
To do so, open the command prompt and run the below commands one after the other.
git clone https://github.com/SyncfusionSamples/ej2-angular-4-multiselct-dropdown.git
cd ej2-angular-4-multiselct-dropdown
Once done with downloading, next you need to install the necessary packages required to run this application locally. The npm install command will install all the needed angular packages into your current project and to do so, run the below command.
npm install
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.