Minimal Theme for the new Twitter UI – install now!
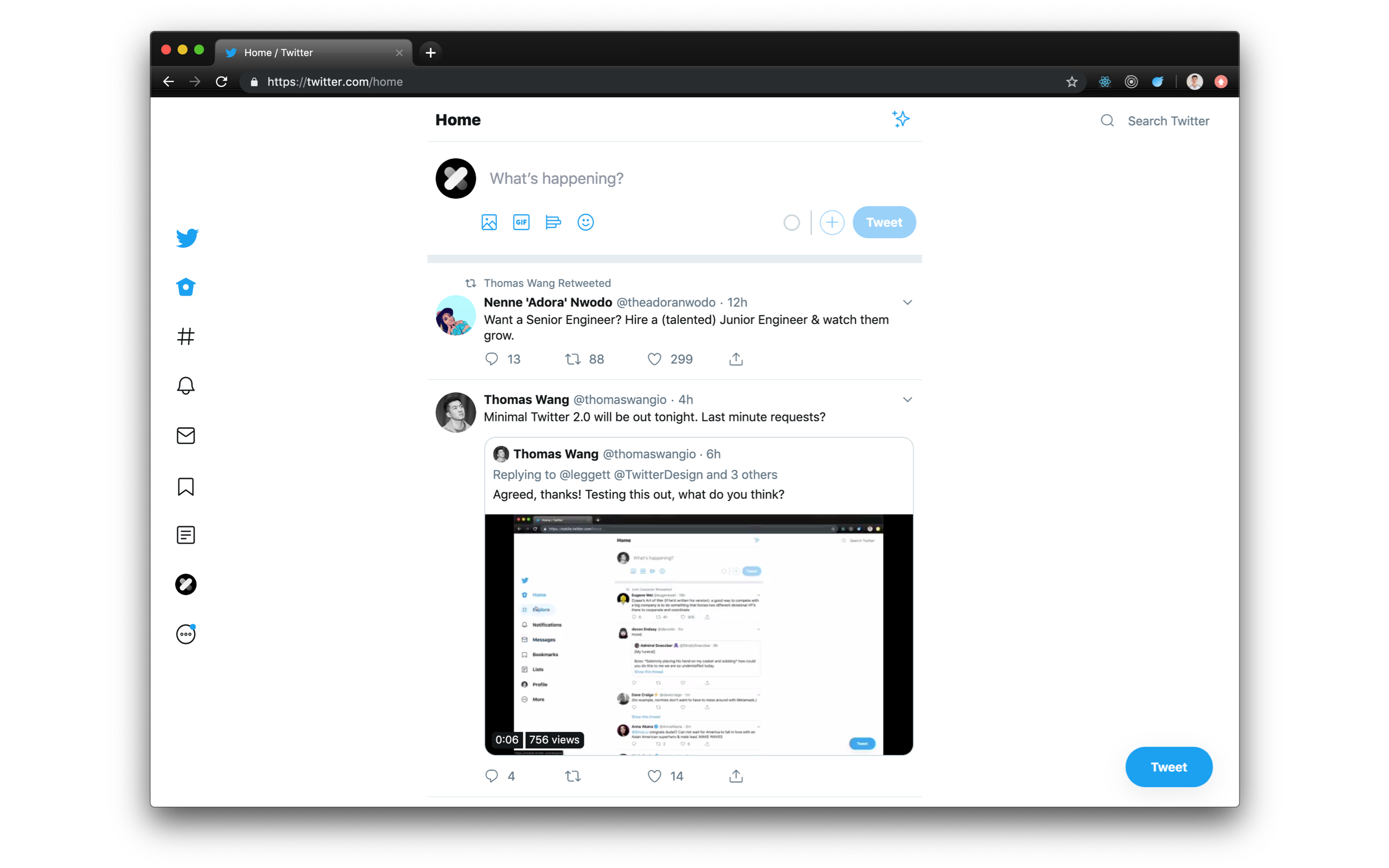
This theme aims to drastically simplify and declutter the new Twitter UI. By default:
- No border on main feed
- Hidden navigation labels (shown on hover)
- Navigation pushed to left side of window
- No trends or “Who to Follow” on Home Page
- Search on top right
- Tweet button on bottom right.
- Chrome Extension
- Firefox Extension
- Safari Extension (see below for instructions)
To install Minimal Twitter on Safari, just follow the below instructions:
- Download the the Minimal Twitter GitHub repository
- Unzip the zipped Minimal Twitter file that you just downloaded.
- Go to Safari > Preferences and click on the Advanced tab.
- Check the box "Show Develop menu in menu bar"
- Now, go to Develop > Show Extension Builder
- Click the + button > Add Extension
- Go to the unzipped Minimal Twitter and select the
twitter.safariextensionfolder. - Click run
Why is this unofficial? Well... Official Safari extensions require me to have Apple Developer Program membership and create a Apple developer certificate. Because Apple Developer membership costs $99 + tax a year, unforunately, I can't add an official extension right now (too broke).
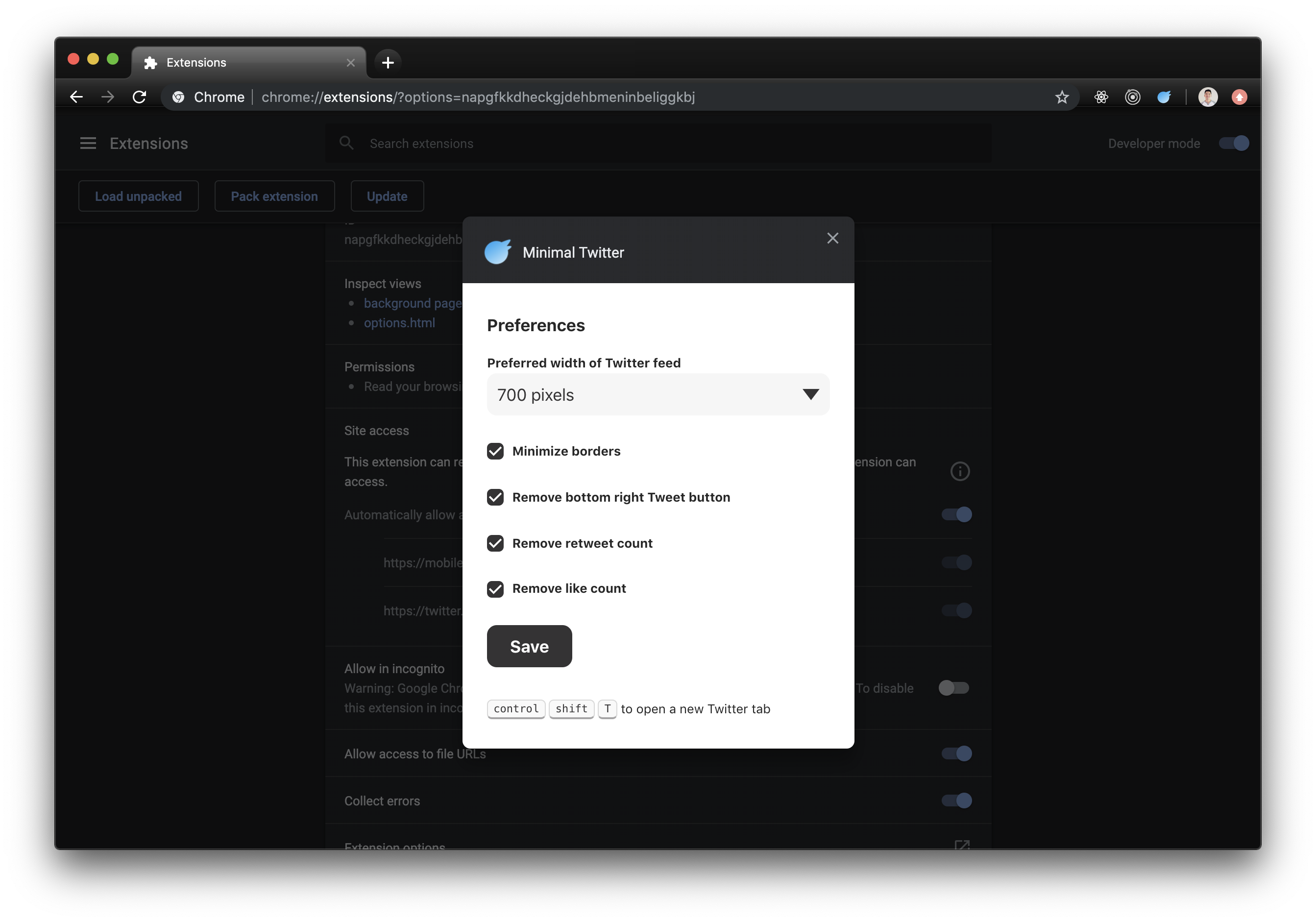
Customization currently only available in Chrome! ⚙️
- Select preferred width of Twitter feed sections
- Minimize borders between tweets, in explore, and in notifications
- Hide the bottom right Tweet button
- Hide retweet and/or like numbers
How to customize:
- Right click or secondary click on the Minimal Twitter Extension and select "Options"
- Set user preferences
- Click "Save" button
To get the latest version on Chrome without waiting for Chrome Web Store, follow these instructions:
- Clone or Download this repo
- Open Chrome, then type in
chrome://extensionsin your address bar. - Enable Developer Mode by clicking the toggle switch next to Developer mode.
- Click the LOAD UNPACKED button
- Select the extension folder/directory, called
chromethat you downloaded in this repo
Feel free to clone/fork this repository and extend it to your ❤️'s delight. The following documentation is the official documentation used at time of development.
If you found this project useful, consider supporting me on Patreon :)