This is a mobile-friendly food delivery app built with Next.js 14, showcasing a clean and intuitive user interface. The app allows users to browse through various food items, search for specific dishes, view detailed information about each item, and add items to their cart for checkout.
- NextJS
- TailwindCSS
- Prisma
To run this project, you will need to add the following environment variables to your .env file
-
DATABASE_URLA connection url to a Postgres database. -
NEXT_PUBLIC_NEXTAUTH_SECRETAn string that will be used for encryption. You can run on your linux machineopenssl rand -base64 32to get a string. -
NEXT_PUBLIC_CLOUDINARY_CLOUD_NAMEJust the name of your cloudinary cloud account
Clone the project
git clone https://github.com/T4910/foodDeliveryGo to the project directory
cd foodDeliveryInstall dependencies
npm installSync with database
npx prisma db pushStart the server
npm run dev- Responsive design optimized for mobile devices
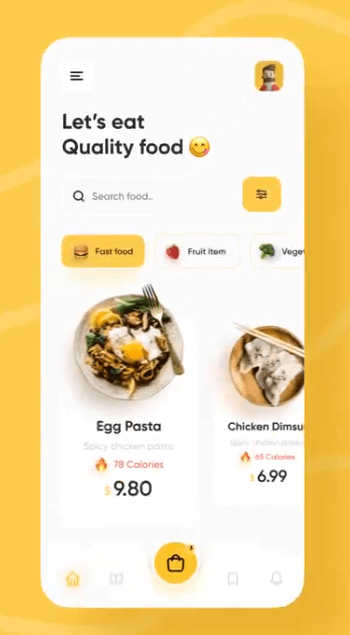
- User-friendly interface with a modern and visually appealing layout
- Login and sign-up functionality for user accounts
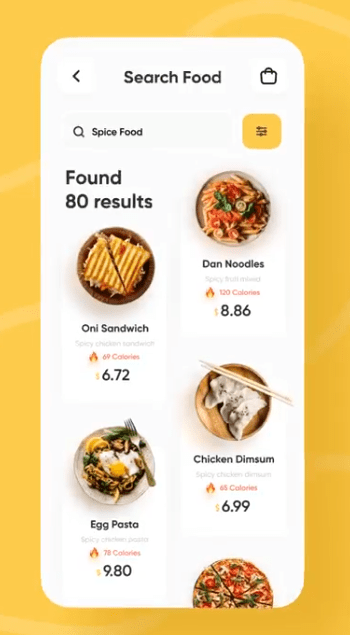
- Search functionality to find specific food items
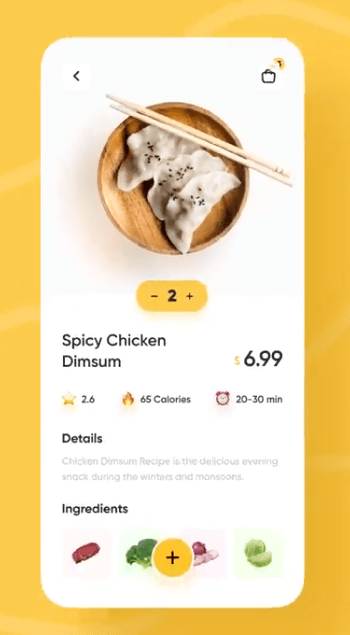
- Detailed view of each food item images from Cloudinary cdn
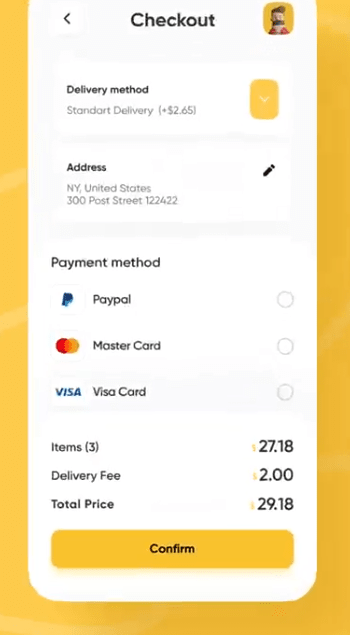
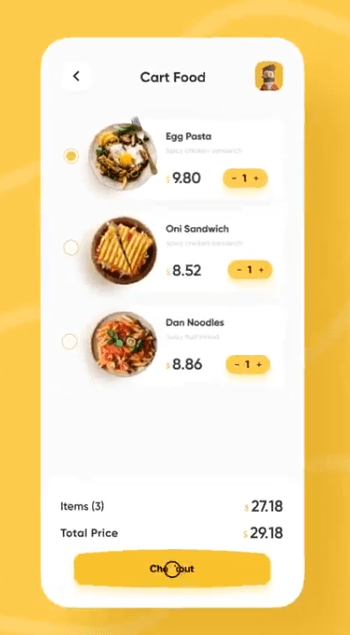
- Cart functionality to add and remove items for checkout
- Calculation of total price based on the items in the cart
- Integrated and customized the Shadcn UI component library, gaining experience in working with pre-built UI components and tailoring them to fit the project's design requirements.
- Practiced using Tailwind CSS utility classes for efficient and responsive styling, enhancing my skills in working with utility-first CSS frameworks.
- Explored Server Actions in Next.js 13, learning how they can replace traditional API routes and simplify server-side logic.
- Implemented authentication using the Next-Auth v5.0 beta, using React-form hooks to create interactive forms and leveraging Zod for type safety and data validation.
- Utilized Prisma as the ORM (Object-Relational Mapping) tool, gaining experience in database querying, modeling, and structuring for a food delivery application.
- Learned about React Context API and state management techniques for managing application state effectively.
- Implemented URL state management for intuitive and shareable application state tracking.
- Explored web concepts such as pagination, web cookies, middleware, and CDN (Content Delivery Network) for optimized performance and enhanced user experience.
This are screenshots of the UI template I used to make them. Courtesy of Sajon Islam