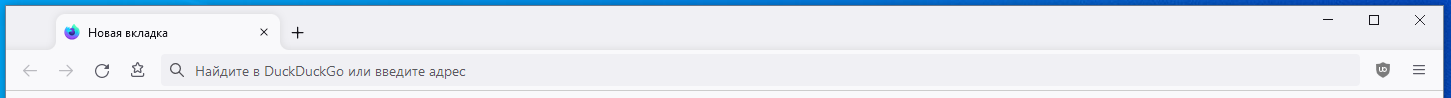
WaveFox
Minimum Requirements
- Firefox 113
- Windows
- MacOS
- Linux
Installation
-
Download the
chromefolder and put it in your user profile folder. For convenience, useabout:profiles -
Go to
about:configand activate the keys belowtoolkit.legacyUserProfileCustomizations.stylesheetslayout.css.has-selector.enabledsvg.context-properties.content.enabled(Activate this key if the menu icons don't follow the general design color. Previously seen only on MacOS)
-
Specify the desired shape of the tabs.
Tabs (Option 1)
userChrome.Tabs.Option1.Enabled
Tabs (Option 2)
userChrome.Tabs.Option2.Enabled
Tabs (Option 3)
userChrome.Tabs.Option3.Enabled
Tabs (Option 4)
userChrome.Tabs.Option4.Enabled
Tabs (Option 5)
userChrome.Tabs.Option5.Enabled
Tabs (Option 6)
userChrome.Tabs.Option6.Enabled
Tabs (Option 7)
userChrome.Tabs.Option7.Enabled
Tabs (Option 8)
userChrome.Tabs.Option8.Enabled
Tabs (Option 9)
userChrome.Tabs.Option9.Enabled
Tabs (Option 10)
userChrome.Tabs.Option10.Enabled
Tabs (Option 11)
userChrome.Tabs.Option11.Enabled
Tabs (Option 12)
userChrome.Tabs.Option12.Enabled
Optional
Windows System Effects
Works with modern versions of Windows 11 / Windows 10. System effects must be supported on the operating system side. Otherwise, you need third-party software, such as Mica For Everyone. You also need to disable the accent color in the operating system settings, if it was enabled. Works only with the system theme.

Download and install Mica For Everyone from here.
userChrome.Windows.SystemEffects.Enabled
Toolbar Transparency
Works only with the system theme.

userChrome.Toolbar.Transparency.Low.EnableduserChrome.Toolbar.Transparency.Medium.EnableduserChrome.Toolbar.Transparency.High.EnableduserChrome.Toolbar.Transparency.VeryHigh.Enabled
Linux Transparency
Requires Linux with transparency support. Tested on Linux Manjaro KDE + ForceBlur. Transparency is active for all modes, but does not work everywhere. This may change with future browser updates. Works only with the system theme.
userChrome.Linux.Transparency.Enabledgfx.webrender.all(Required key)
Tab Frame
The tab frame consists of type, color and saturation. Not compatible with themes that use a translucent toolbar.

Light Theme
Type
userChrome.LightTheme.TabFrameType.Border.EnableduserChrome.LightTheme.TabFrameType.Shadow.Enabled
Color
userChrome.LightTheme.TabFrameColor.Auto.EnableduserChrome.LightTheme.TabFrameColor.White.EnableduserChrome.LightTheme.TabFrameColor.Black.Enabled
Saturation
userChrome.LightTheme.TabFrameSaturation.Low.EnableduserChrome.LightTheme.TabFrameSaturation.Medium.EnableduserChrome.LightTheme.TabFrameSaturation.High.EnableduserChrome.LightTheme.TabFrameSaturation.VeryHigh.Enabled
Dark Theme
Type
userChrome.DarkTheme.TabFrameType.Border.EnableduserChrome.DarkTheme.TabFrameType.Shadow.Enabled
Color
userChrome.DarkTheme.TabFrameColor.Auto.EnableduserChrome.DarkTheme.TabFrameColor.White.EnableduserChrome.DarkTheme.TabFrameColor.Black.Enabled
Saturation
userChrome.DarkTheme.TabFrameSaturation.Low.EnableduserChrome.DarkTheme.TabFrameSaturation.Medium.EnableduserChrome.DarkTheme.TabFrameSaturation.High.EnableduserChrome.DarkTheme.TabFrameSaturation.VeryHigh.Enabled
Tab Separators
userChrome.TabSeparatorsLowSaturation-EnableduserChrome.TabSeparatorsMediumSaturation-Enabled
Menu Density
By default context menus follow the selected interface density, but it is possible to set a fixed size.
| Compact | Normal | Touch |
|---|---|---|
 |
 |
 |
userChrome.CompactContextMenu-EnableduserChrome.NormalContextMenu-EnableduserChrome.TouchContextMenu-Enabled
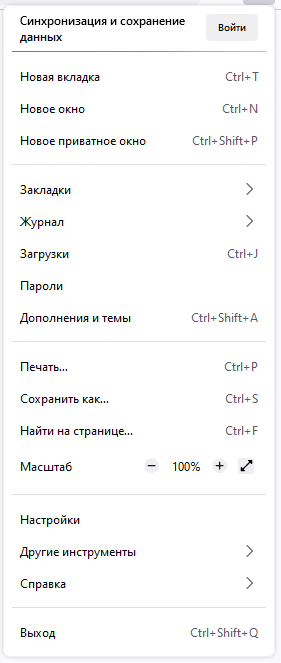
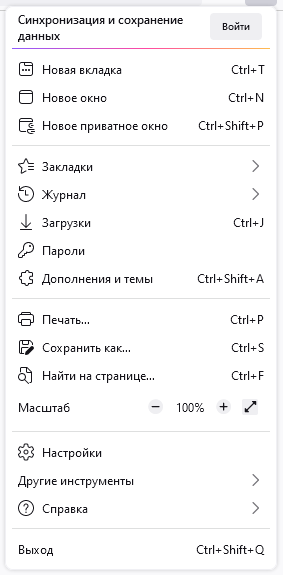
Icons
| Regular | Filled |
|---|---|
 |
 |
userChrome.RegularMenuIcons-EnableduserChrome.FilledMenuIcons-Enabled
Drag Space
userChrome.DragSpace.Left.DisableduserChrome.DragSpace.Right.DisableduserChrome.DragSpace.Top.Windowed.EnableduserChrome.DragSpace.Top.Maximized.EnableduserChrome.DragSpace.Top.Fullscreen.Enabled
Pinned Tabs Width
userChrome.PinnedTabsWidthLowIncrease-EnableduserChrome.PinnedTabsWidthHighIncrease-Enabled
Selected Tab Indicator
userChrome.Tabs.SelectedTabIndicator.Enabled
One Line
userChrome.OneLine.TabBarFirst.EnableduserChrome.OneLine.NavBarFirst.Enabledbrowser.tabs.inTitlebar(Enable this key if there are problems with window control buttons. Set the value to 0)
Low values are more suitable for high resolution monitors.
userChrome.OneLine.NavBarWidth.Low.EnableduserChrome.OneLine.NavBarWidth.Medium.EnableduserChrome.OneLine.NavBarWidth.High.Enabled
Tabs On Bottom
userChrome.TabsOnBottom-Enabledbrowser.tabs.inTitlebar(Required key. Set the value to 0)






