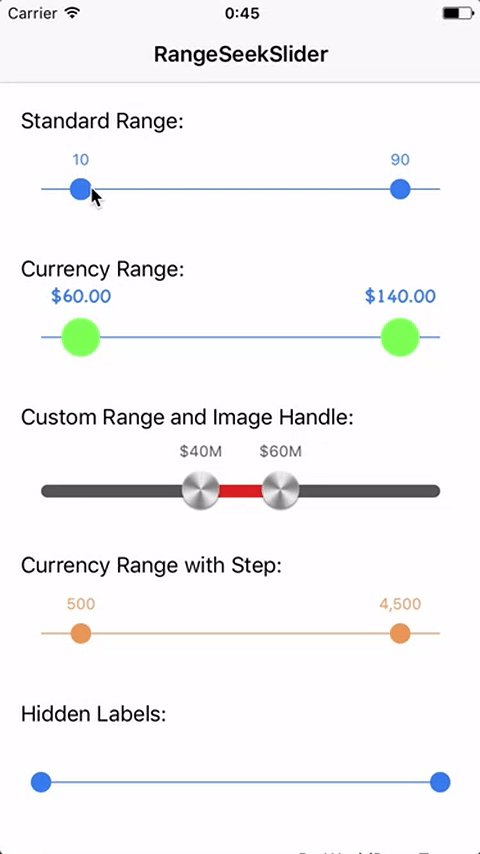
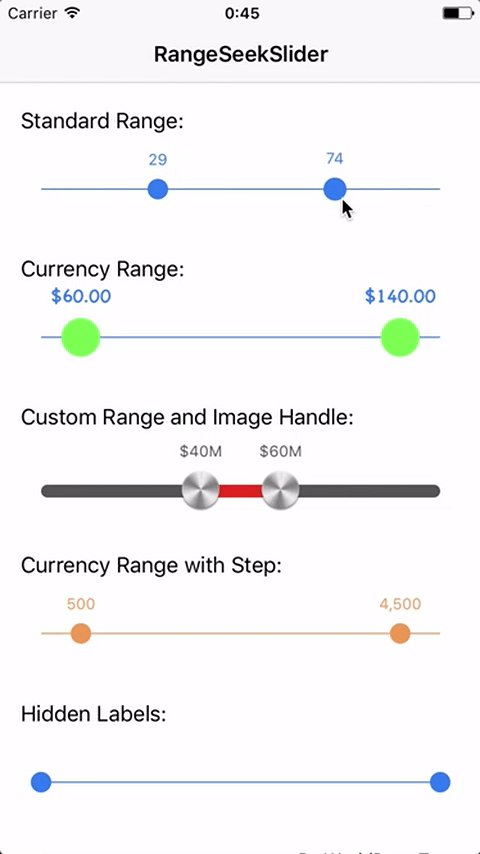
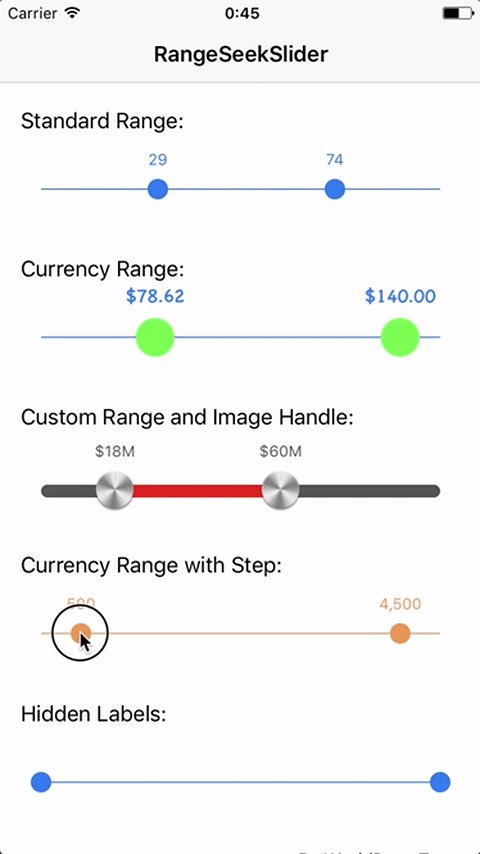
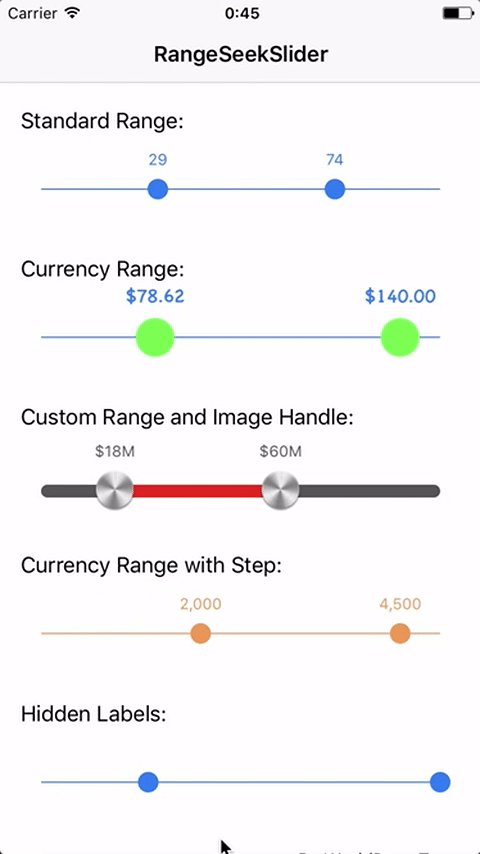
RangeSeekSlider provides a customizable range slider like a UISlider.
This library is based on TomThorpe/TTRangeSlider (Objective-C) and made with Swift.
You can try on Appetize.io
or
Build Xcode project.
- Open RangeSeekSlider.xcodeproj.
- Change Scheme to
RangeSeekSliderDemo - Run
Add the RangeSeekSlider like you would with any other UIControl. Either:
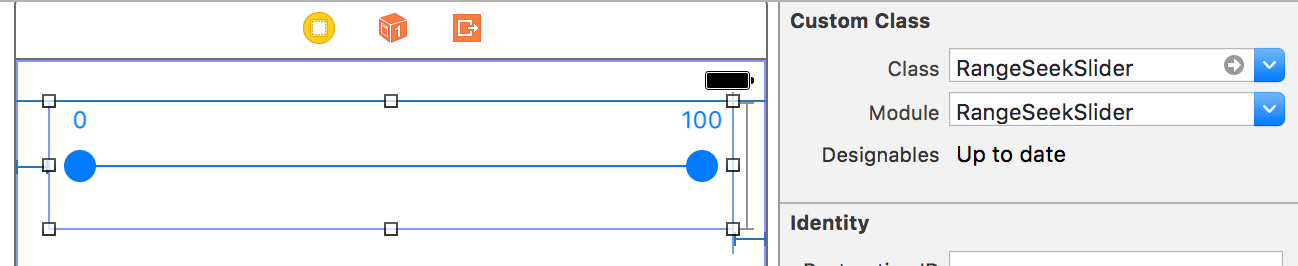
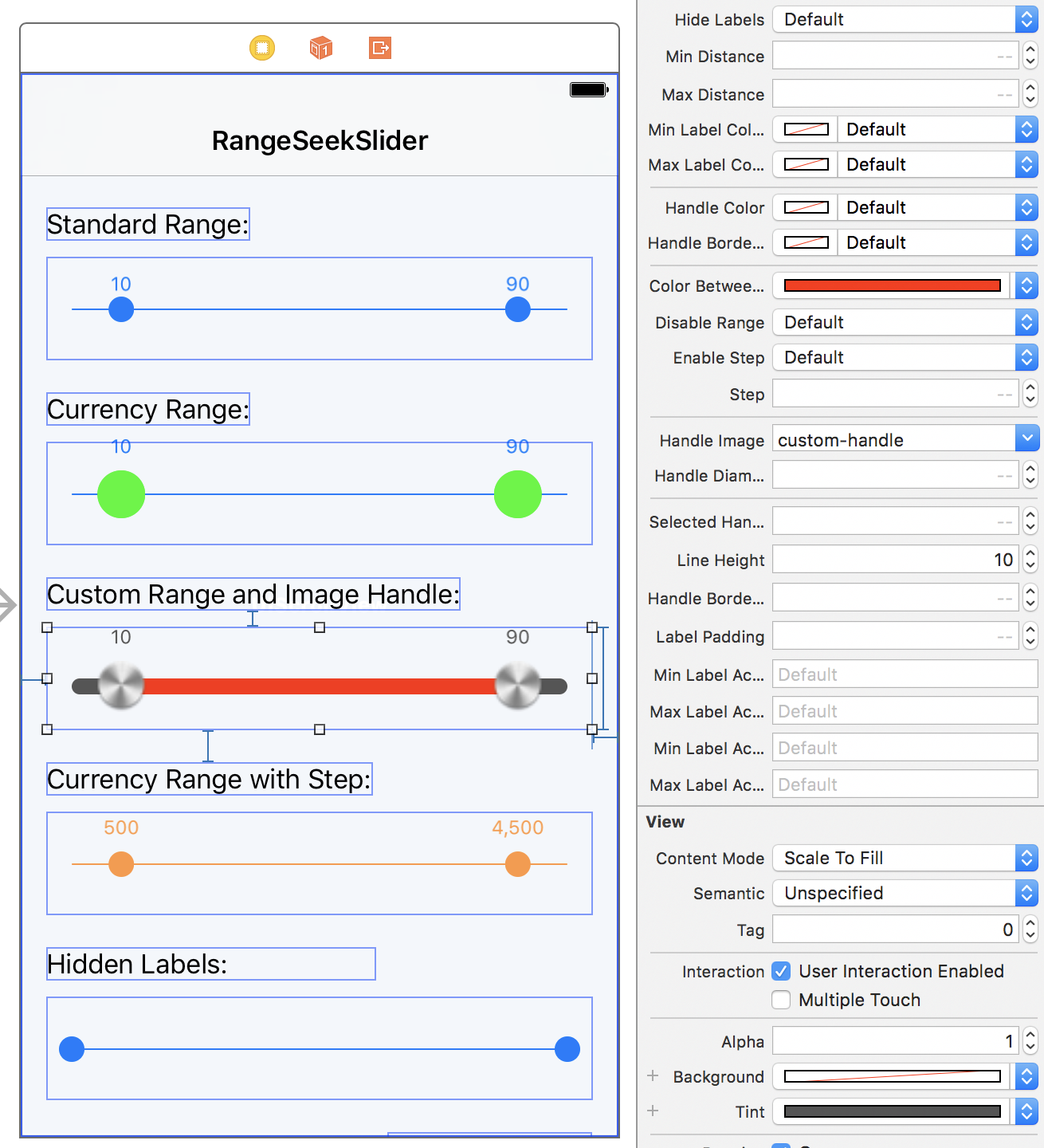
- Add a view in your storyboard/xib and change its
ClassandModuletoRangeSeekSlider. You can set all the properties in the Attributes Inspector and see a live preview:
or
- Create the
RangeSeekSliderin code usingRangeSeekSlider()then add it as a subview to your code and set the relevant autolayout properties or frame.
The default slider ranges from 0.0 -> 100.0 and has 10.0 preselected as the minimum, and 90.0 as the maximum.
Values that the user has selected are exposed using the selectedMinValue and selectedMaxValue properties. You can also use these properties to change the selected values programatically if you wish.
Other customisation of the control is done using the following properties:
The tintColor property (which you can also set in Interface Builder) sets the overall color of the control, including the color of the line, the two handles, and the labels.
It is safe to change the tintColor at any time, if the control is currently visible the color change will be animated into the new color.
The minimum possible value to select in the range
The maximum possible value to select in the range
The preselected minumum value (note: This should be less than the selectedMaxValue)
The preselected maximum value (note: This should be greater than the selectedMinValue)
The font of the minimum value text label. If not set, the default is system font size 12.0.
The font of the maximum value text label. If not set, the default is system font size 12.0.
Each handle in the slider has a label above it showing the current selected value. If you change number format, update each properties of NumberFormatter. By default, this is displayed as a decimal format.
When set to true the labels above the slider controls will be hidden. Default is false.
Fixes the labels above the slider controls. If true, labels will be fixed to both ends. Otherwise labels will move with the handles. Default is false.
The minimum distance the two selected slider values must be apart. Default is 0.0.
The maximum distance the two selected slider values must be apart. Default is CGFloat.greatestFiniteMagnitude.
The color of the minimum value text label. If not set, the default is the tintColor.
The color of the maximum value text label. If not set, the default is the tintColor.
If set it will update the color of the handles. Default is tintColor.
The colorBetweenHandles property sets the color of the line between the two handles.
If set it will update the color of the handle borders. Default is tintColor.
The color of the entire slider when the handle is set to the minimum value and the maximum value. Default is nil.
If true, the control will mimic a normal slider and have only one handle rather than a range.
In this case, the selectedMinValue will be not functional anymore. Use selectedMaxValue instead to determine the value the user has selected.
If true the control will snap to point at each step (property) between minValue and maxValue. Default value is disabled.
If enableStep is true, this controls the value of each step. E.g. if this value is 20, the control will snap to values 20,40,60...etc. Set this is you enable the enableStep property.
If set the image passed will be used for the handles.
If set it will update the size of the handles. Default is 16.0.
If set it update the scaling factor of the handle when selected. Default is 1.7. If you don't want any scaling, set it to 1.0.
Set the height of the line. It will automatically round the corners. If not specified, the default value will be 1.0.
If set it will update the size of the handle borders. Default is 0.0
If set it will update the size of the padding between label and handle. Default is 8.0
The label displayed in accessibility mode for minimum value handler. If not set, the default is empty String.
The label displayed in accessibility mode for maximum value handler. If not set, the default is empty String.
The brief description displayed in accessibility mode for minimum value handler. If not set, the default is empty String.
The brief description displayed in accessibility mode for maximum value handler. If not set, the default is empty String.
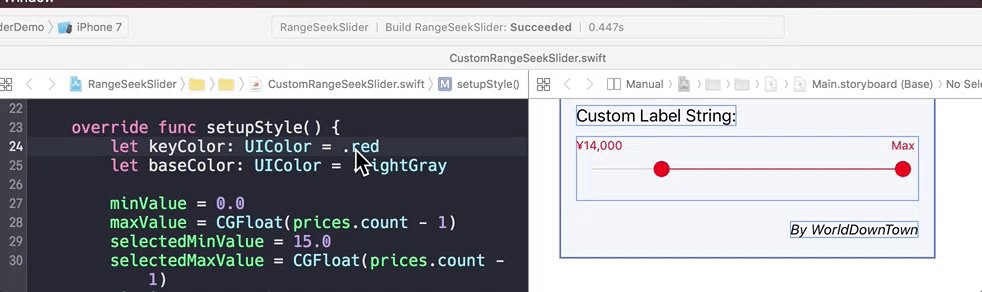
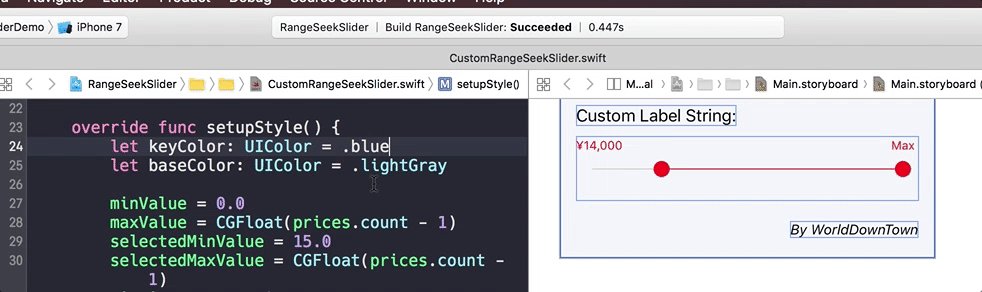
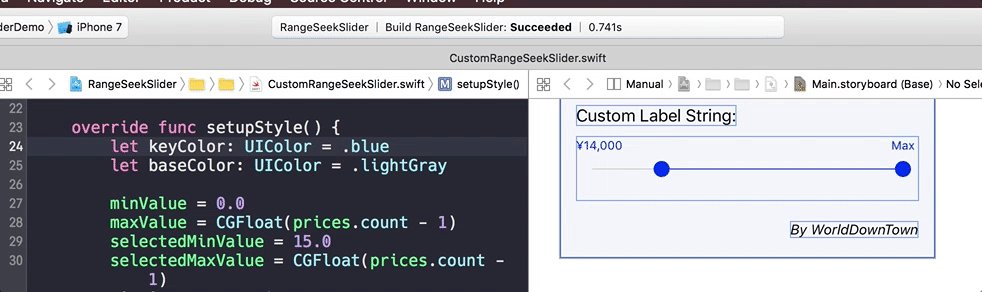
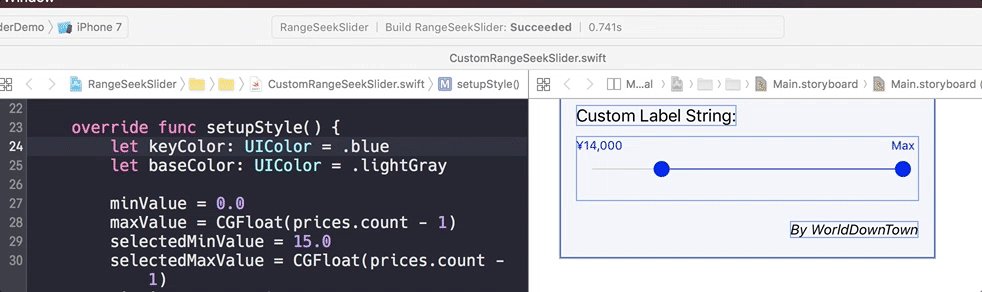
When subclassing RangeSeekSlider and setting each item in setupStyle(), the design is reflected in Interface Builder as well.

- Swift 3.0+
- iOS 9.0+
RangeSeekSlider is available through Carthage. To install it, simply add the following line to your Cartfile:
github "WorldDownTown/RangeSeekSlider"
When installed with Carthage, @IBDesignable can't be available (Carthage Issue). But we have a workaround is shown in Stack Overflow. It is able to use @IBDesignable by subclassing RangeSeekSlider.
@IBDesignable class CustomRangeSeekSlider: RangeSeekSlider {}RangeSeekSlider is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'RangeSeekSlider'Download and drop RangeSeekSlider/Sources folder in your project.
WorldDownTown, WorldDownTown@gmail.com
RangeSeekSlider is available under the MIT license. See the LICENSE file for more info.