Complete documentation of the Framer Motion animation library. A production-ready motion library for React.
🔸 link: Framer Motion
With naturally fluid animations you will elevate your UI & interactions. Bringing your apps to life has never been simpler.
🔸 link: React-Spring
Make videos programmatically, Create real MP4 videos using React, Scale your video production using server-side rendering and parametrization.
🔸 link: Remotion
One way to animate with React is to use CSS transitions and animations. These are native features of the browser that let you change the style of an element over time. You can use them to create simple effects like fading, sliding, or rotating.
🔸 link: React-Motion
React-move has lifecycle events on its transitions. You can pass a function to be called on transition start, interrupt or end.
🔸 link: React-move
React Awesome Reveal is a library for React apps that provides a set of curated animated primitives. They can be used to add revealing animations to your components when they enter the browser viewport as the user scrolls the page.
🔸 link: React Awesome Reveal
An easy to use, lightweight, 3D library with a default WebGL renderer.
🔸 link: Three js
React-three-fiber is a React renderer for three. js. Build your scene declaratively with re-usable, self-contained components that react to state, are readily interactive and can participate in React's ecosystem.
🔸 link: React Three Fiber
Anime.js is a lightweight JavaScript animation library with a simple, yet powerful API, It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
🔸 link: Anime.js
Sketchfab is a 3D modeling platform website to publish, share, discover, buy and sell 3D, VR and AR content. It provides a viewer based on the WebGL and WebXR technologies that allows users to display 3D models on the web, to be viewed on any mobile browser, desktop browser or Virtual Reality headset.
🔸 link: Sketchfab
WebGL is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins. WebGL is fully
🔸 link: Webgi
Babylon.js is a real time 3D engine using a JavaScript library for displaying 3D graphics in a web browser via HTML5. The source code is available on GitHub and distributed under the Apache License 2.0.
🔸 link: Babylon.js
A-Frame is an open-source web framework for building virtual reality experiences. It is maintained by developers from Supermedium and Google. A-Frame is an entity component system framework for Three.js where developers can create 3D and WebXR scenes using HTML.
🔸 link: A frame
GSAP allows you to effortlessly animate anything JS can touch. Delivering silky-smooth performance and unmatched support so you can focus on the fun stuff.
🔸 link: GSAP
Simple & lightweight vanilla javascript plugin to create smooth & beautiful animations when you scroll.
🔸 link: Lax.js
We have listed more than 10 alternatives to ScrollMagic. You can find them below. The top competitors are: WOW.js, Lax.js, and ScrollReveal. Apart from the top ones, people also compare ScrollMagic with Anime.js, Snap Scroll, and GSAP. The latest product that identified ScrollMagic as a competitor is Josh.js.
🔸 link: ScrollMagic
Chocolat.js enables you to display one or several images staying on the same page. The choice is left to the user to group together a series of pictures as ..
🔸 link: Chocolat.js
Animate on scroll library to reveal animations when You scroll.
🔸 link: Animate on Scroll
A small JavaScript library to create and animate annotations on a web page. Rough Notation uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay can be configured, or just turned off.
🔸 link: Rough Notation
A lightweight JavaScript library for creating particles
🔸 link: Animate on Scroll
A small JS library to overlay images on top of the current page.
🔸 link: Lightbox2
Material UI is a React component library that implements Google's Material Design. It provides a comprehensive collection of pre-built components that are ready for use in production right out-of-the-box.
🔸 link: Material UI
Tailwind CSS is a utility-first CSS framework for rapidly building modern websites without ever leaving your HTML.
🔸 link: Tailwind CSS
React Bootstrap is a popular React component library that implements the Bootstrap CSS framework. It provides a comprehensive collection of pre-built components that are ready for use in production right out-of-the-box.
🔸 link: React Bootstrap
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises.
🔸 link: Ant Design
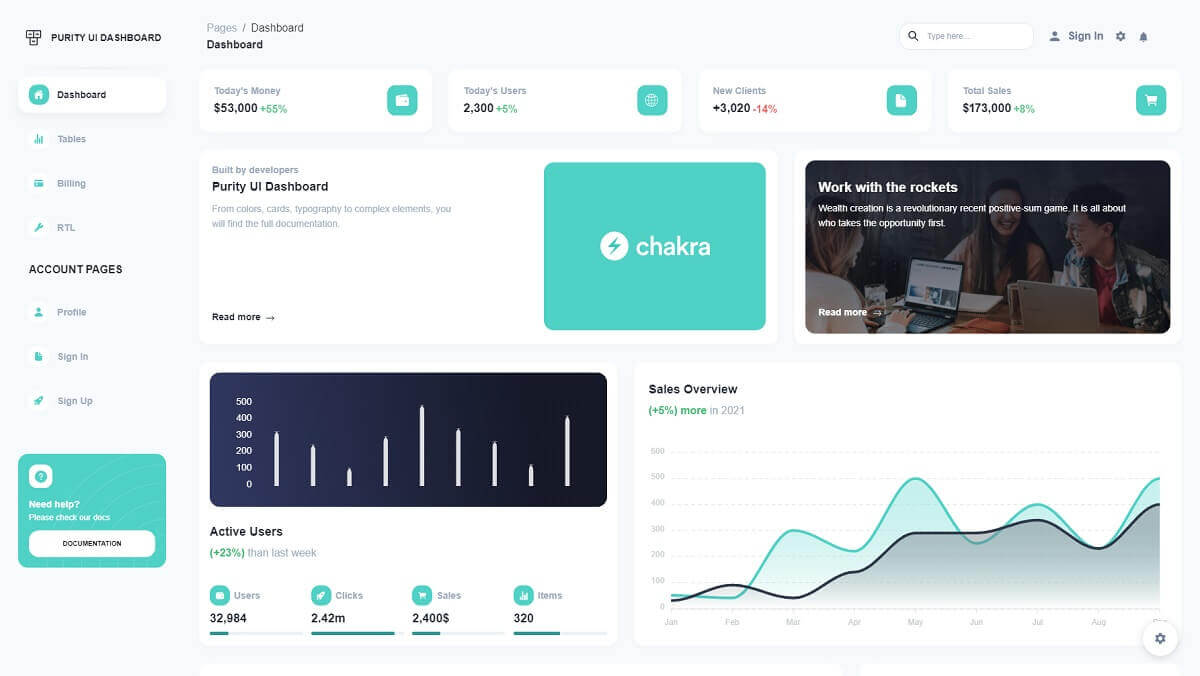
Chakra UI is a modular and accessible React component library that provides you with the building blocks you need to build your React applications. It is designed to be simple, flexible, and extensible, and it provides a wide range of components, including buttons, forms, tables, charts, and more.
🔸 link: Chakra UI
Headless UI is a React component library that provides a set of unstyled UI components that can be used to build custom UI components. This makes it a good choice for developers who want to have full control over the look and feel of their UI.
🔸 link: Headless UI
Next UI is a React component library that provides a comprehensive collection of pre-built components that are designed to be fast, light, and accessible. It is built on top of React and Tailwind CSS.
🔸 link: Next UI
Mantine is a React component library that provides a comprehensive collection of responsive, customizable, and accessible components that can be used to build modern web applications. It is designed with a focus on simplicity, flexibility, and performance, and it offers a wide range of features.
🔸 link: Mantine
Semantic UI React is a React component library that implements the Semantic UI CSS framework. It provides a comprehensive collection of pre-built components that are ready for use in production right out-of-the-box.
🔸 link: Semantic UI React
Grommet UI is a React component library that provides a comprehensive collection of accessible, reusable, and responsive components that can be used to build modern web applications. It is designed with a focus on accessibility, performance, and usability.
🔸 link: Grommet
Haikei is a web app to generate stunning visual content – ready to use with your design tools and workflow.
🔸 link: Haikei
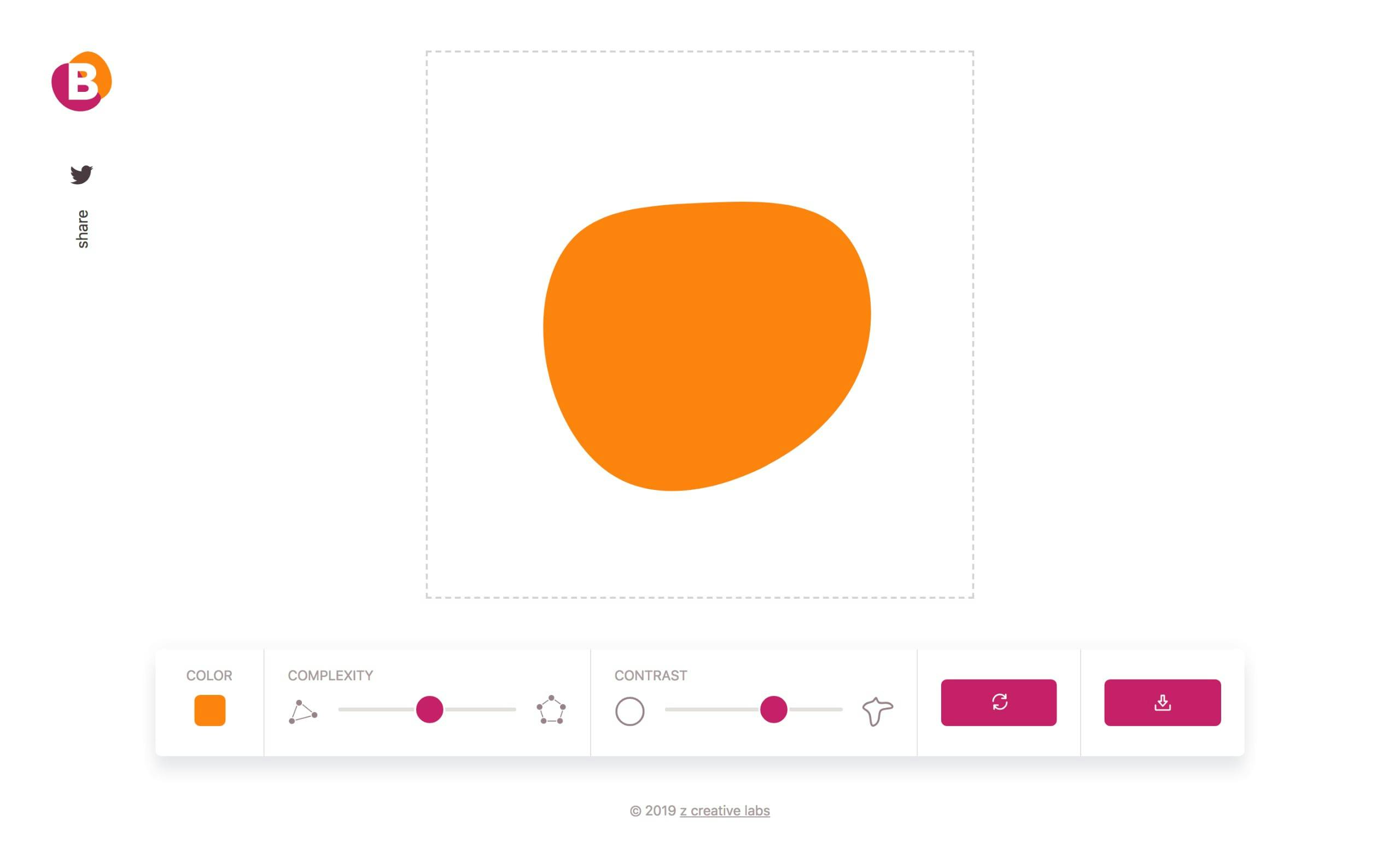
Blobmaker is a free generative design tool made with 💕 by z creative labs, to help you quickly create random, unique, and organic-looking SVG shapes.
🔸 link: BlobMaker
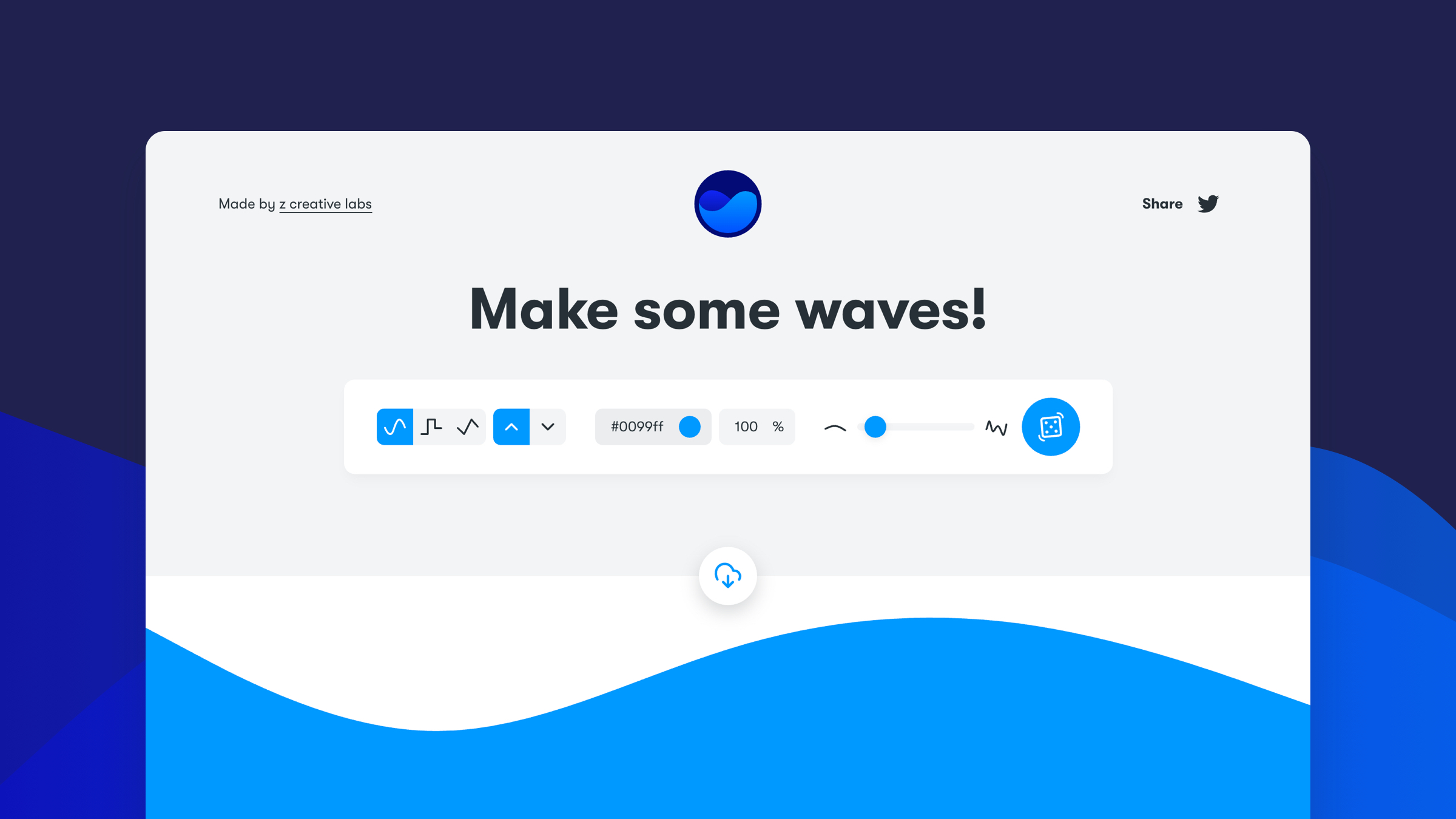
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize.
🔸 link: Get Waves
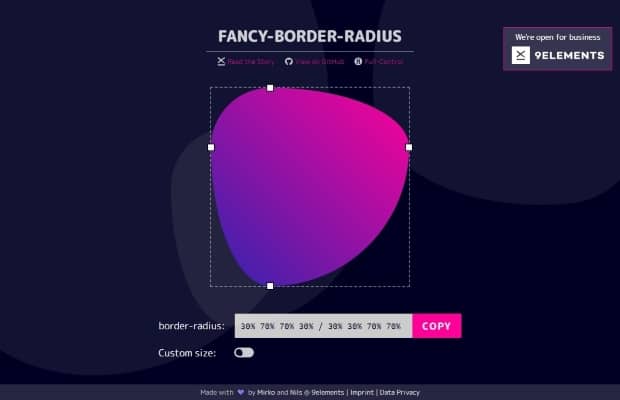
A visual generator to build organic looking shapes with the help of CSS3 border-radius property.
🔸 link: Fancy Border Radius
Get started with this free CSS generator based on the glassmorphism design specifications to quickly design and customize the style properties.
🔸 link: Glassmorphism CSS
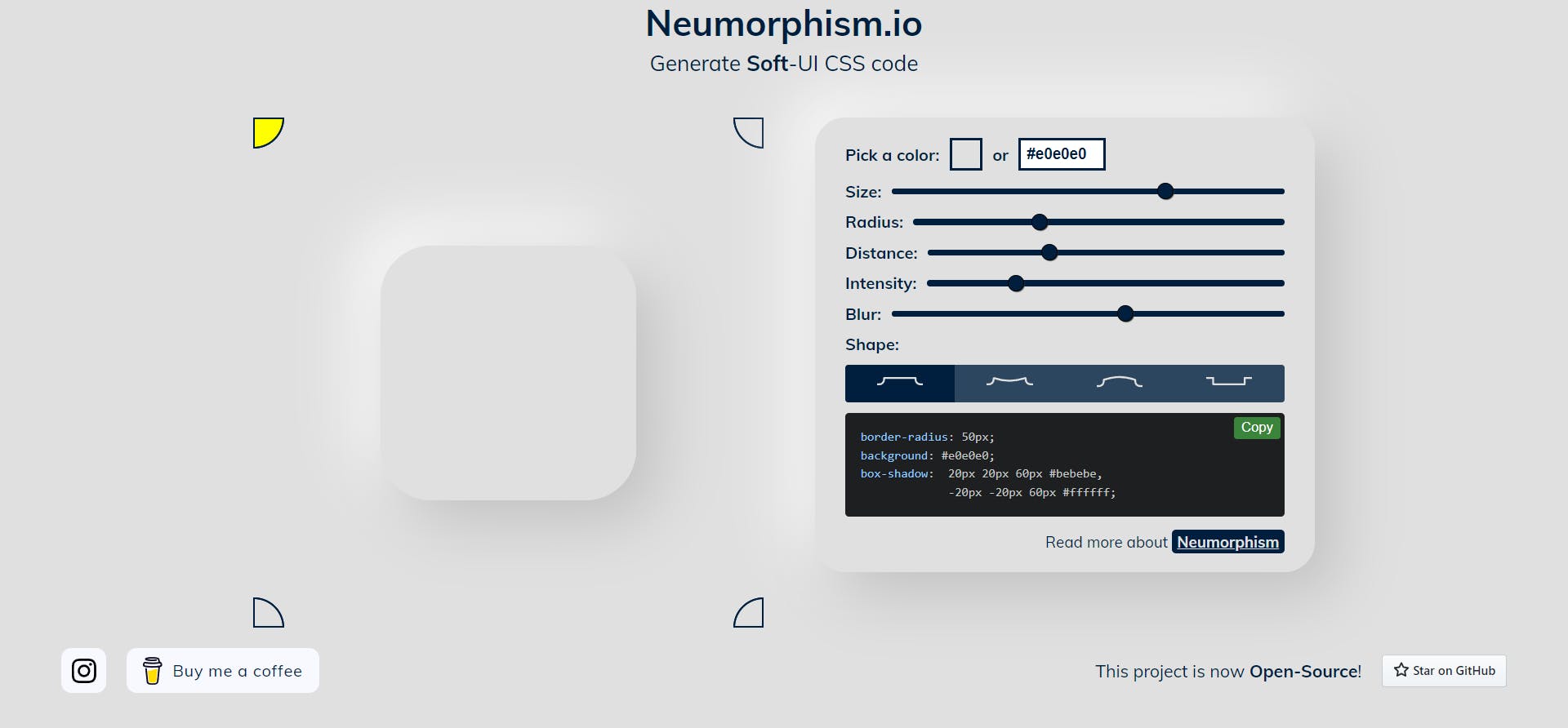
CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.
🔸 link: Neumorphism.io
You can enhance your gradients even further with a non-linear color mix and custom color space using this generator.
🔸 link: Easing Gradients
It is a project created by freelance developer Mike Plate. This tool not only supports CSS3 properties but also lets you preview effects on multiple elements and change the contents of the boxes.
🔸 link: CSS3 Mikeplate
Styles are defined in a wizard-like manner with CSS3 Generator. The results can be customized using a wide range of effects, such as border radius, text shadow, box shadow, multiple columns, transforms, and transitions. Lastly, complete a few boxes so they will be applied to the preview element.
🔸 link: CSS3 Generator
A web app like Enjoy CSS combines a code generator and a visual editor in one package. By adding CSS3 properties to page elements like buttons and input fields, you can customize the look and feel of your page. There are many CSS properties that allow you to create almost anything you can imagine using transitions and transforms.
🔸 link: Enjoy CSS
CSS Gradient Buttons. Hundreds of CSS gradients buttons. One click copy to clipboard. Weekly FREE UI/UX and Web Dev resources straight to your inbox.
🔸 link: Gradient Buttons
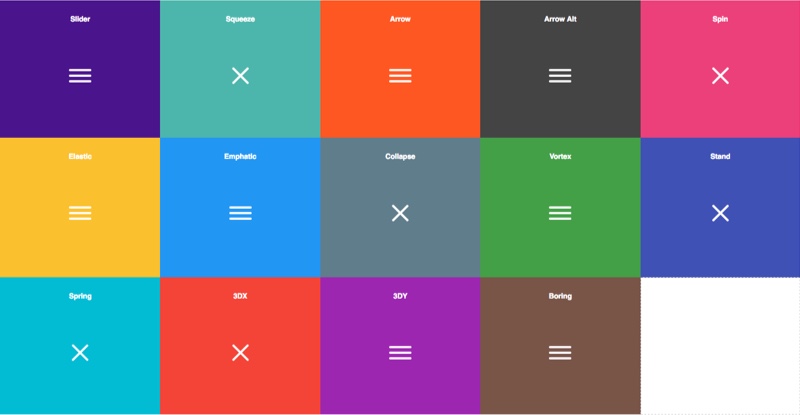
hamburgers. Tasty CSS-animated hamburgers. Click (or tap) each one to see it animate. Slider. Squeeze. Arrow. Arrow Alt. Arrow Turn. Spin. Elastic.
🔸 link: CSS Animated Hamburger
Awwwards is a professional web design website that aims to recognize the best of innovative web design.
🔸 link: Awwwards
I know looking for footers can be frustrating so yeah Footer is a curated gallery of the top website footer inspo on earth.
🔸 link: Footer Design
This is an inspiration library of UX/UI design patterns examples from SaaS products. Also indicates fonts used on websites.
🔸 link: Maxibestofs
Dark Mode Design is a showcase of beautifully designed and inspiring dark mode websites.
🔸 link: Daek Mood Design
Check out this amazing collection of over 600 animation websites showcasing the best designs out there.
🔸 link: Landing Love
Siteinspire showcases one of the finest web and interactive design. So cool.
🔸 link: Siteinspire