
Rebecca Jensen
Sean Obringer
Kat Reinhart
Deployed site
Frontend repo
Heroku app
Backend repo
Kat, Rebecca, and Sean created Garden Walk as a Quarter 3 project for Galvanize's Full Stack Web Development program. Our goals were to both learn React and motivate people to walk more by rewarding users with an adorable garden they could grow with their steps.

As a user, I can...
-Sign up and log in (and log out)
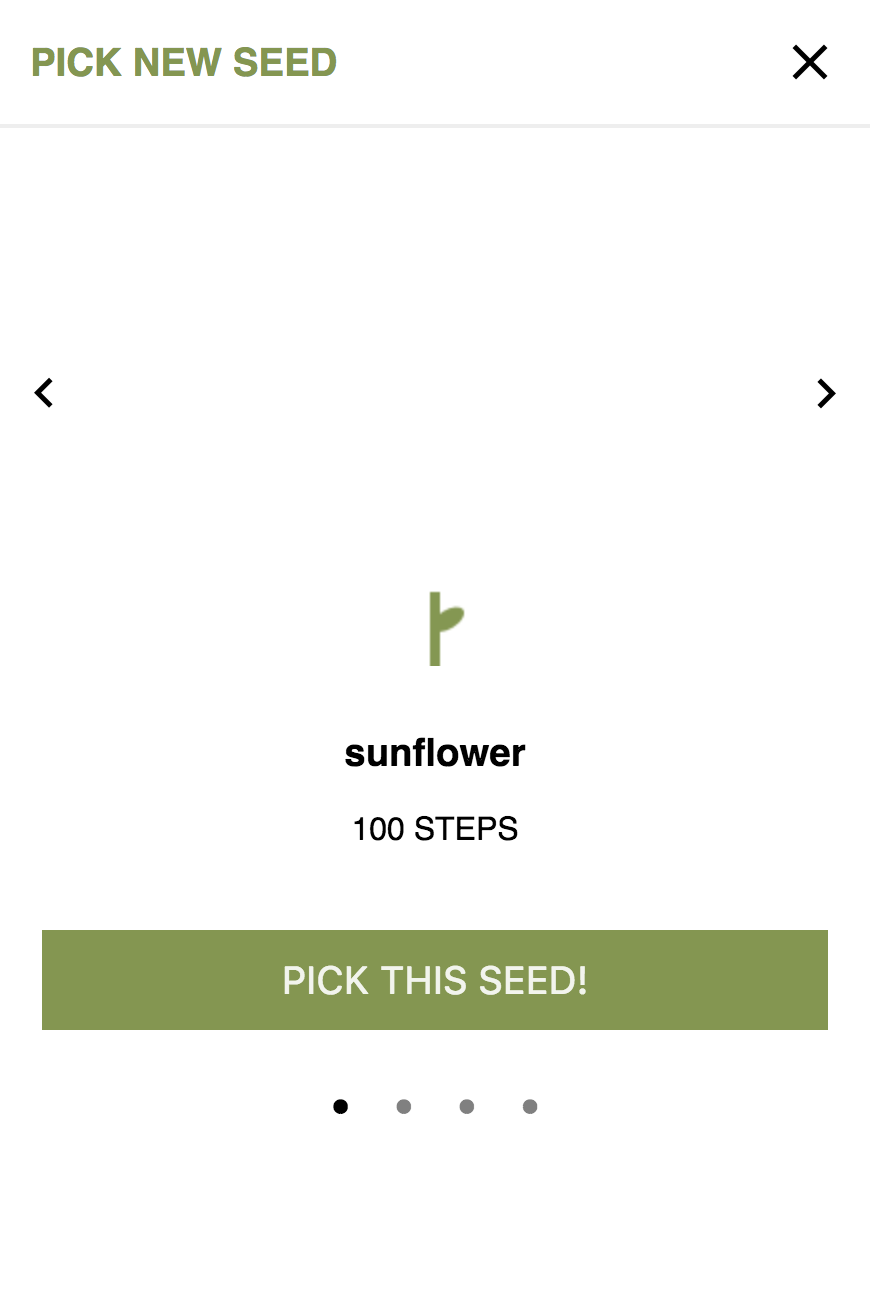
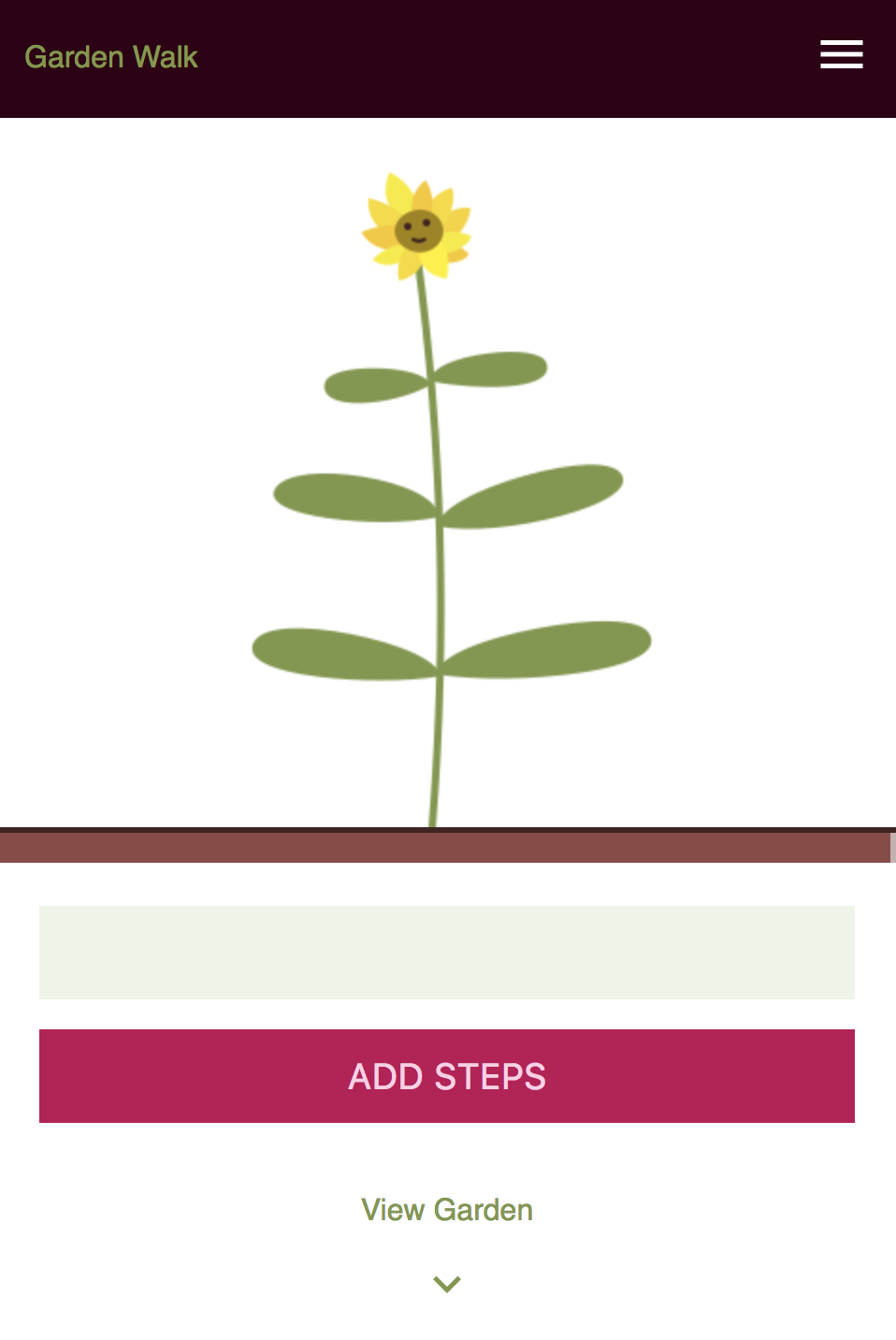
-Pick a plant to grow
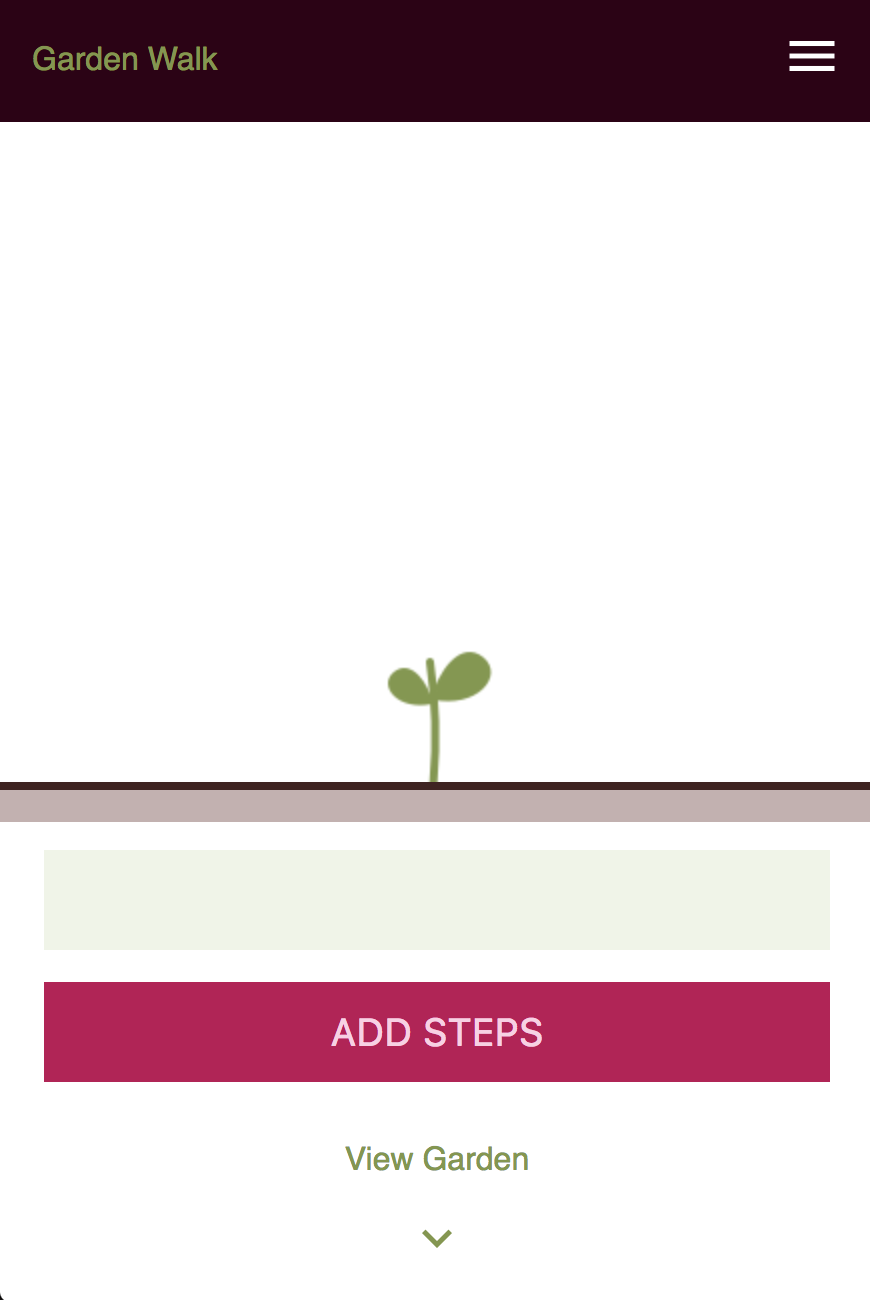
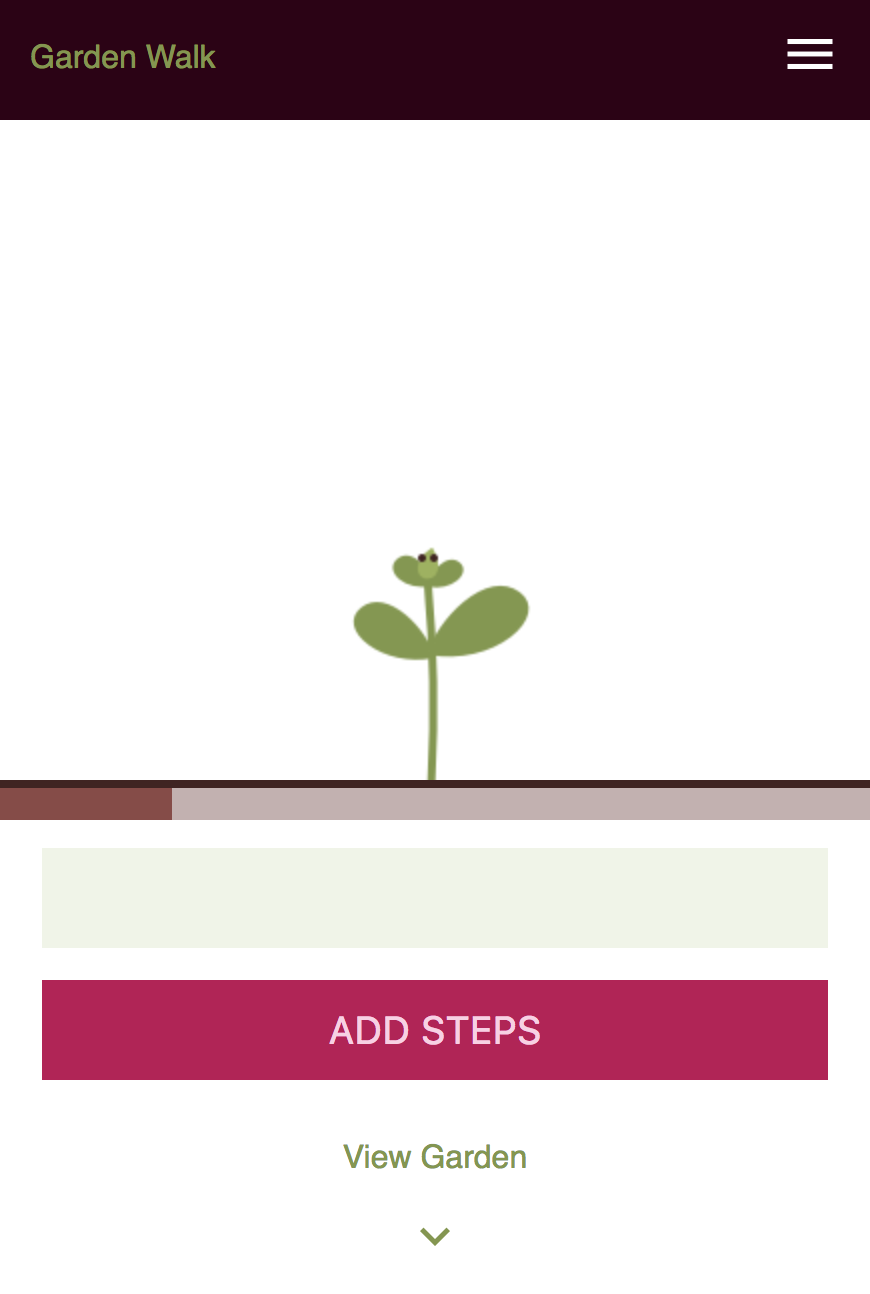
-Input steps and see a plant grow in proportion to my steps
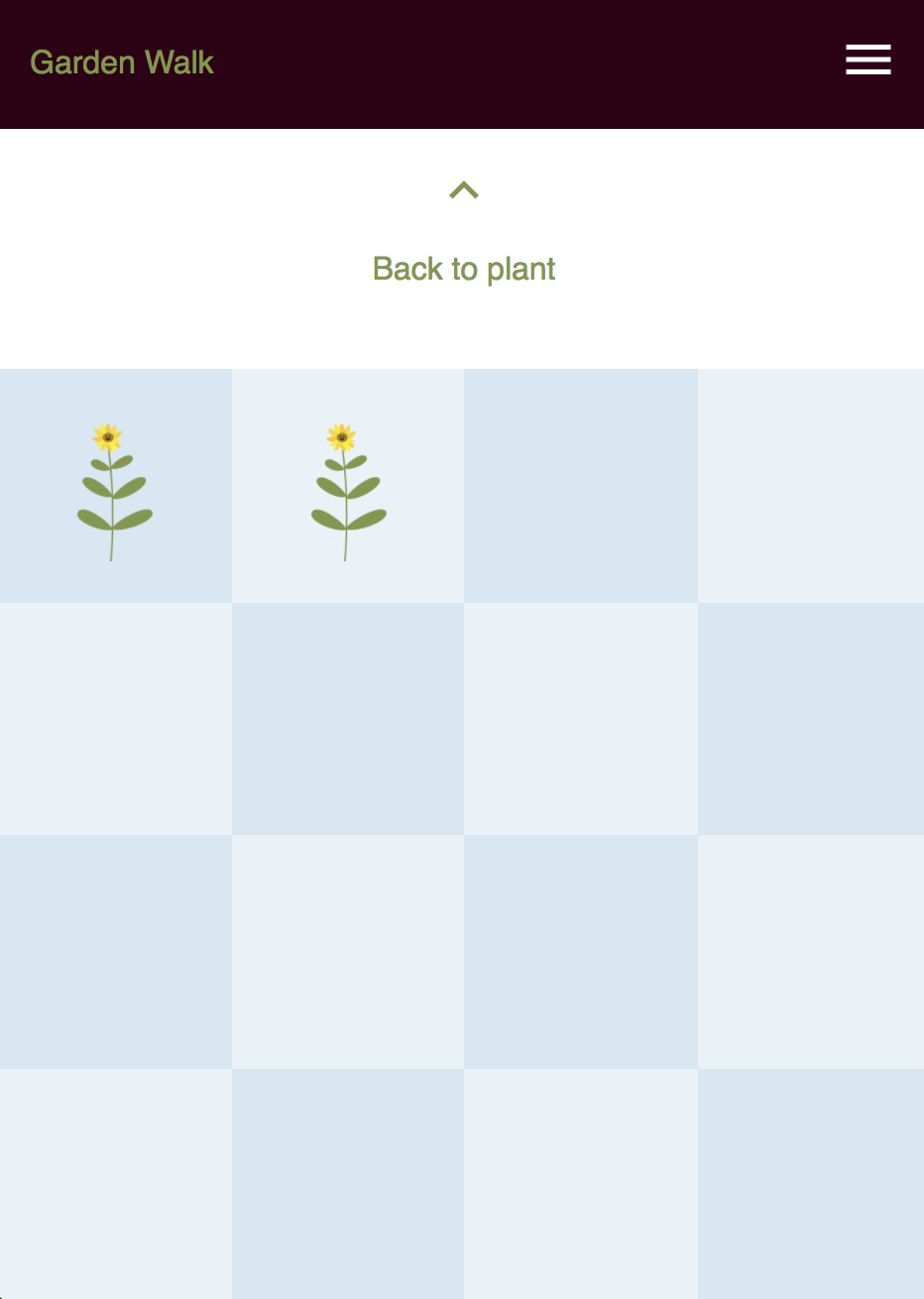
-View my garden, which is a collection of plants I've grown
-View my history of step inputs
-Update my profile



Currently, users must input their steps to make the plant grow. Our vision for this web app is to connect it to a pedometer API so that steps are added automatically.
This web app is also ripe for social sharing. We'd like to make it easy for users to share their plants with friends.
User authorization is also in need of additional validation checks.

-HTML5, CSS3
-JavaScript
-React.js
-React Router
-Node.js, Express.js, Knex.js
-PostgreSQL

To run this locally:
- Clone both the frontend and backend
- Install npm packages,
npm install - Start both front and backend servers,
npm start