Create a simple calendar application that allows a user to save events for each hour of the day by modifying starter code. This app will run in the browser and feature dynamically updated HTML and CSS powered by jQuery.
I'll need to use the Moment.js library to work with date and time.
AS AN employee with a busy schedule
I WANT to add important events to a daily planner
SO THAT I can manage my time effectivelyThe app should:
-
Display the current day at the top of the calender when a user opens the planner.
-
Present timeblocks for standard business hours when the user scrolls down.
-
Color-code each timeblock based on past, present, and future when the timeblock is viewed.
-
Allow a user to enter an event when they click a timeblock
-
Save the event in local storage when the save button is clicked in that timeblock.
-
Persist events between refreshes of a page
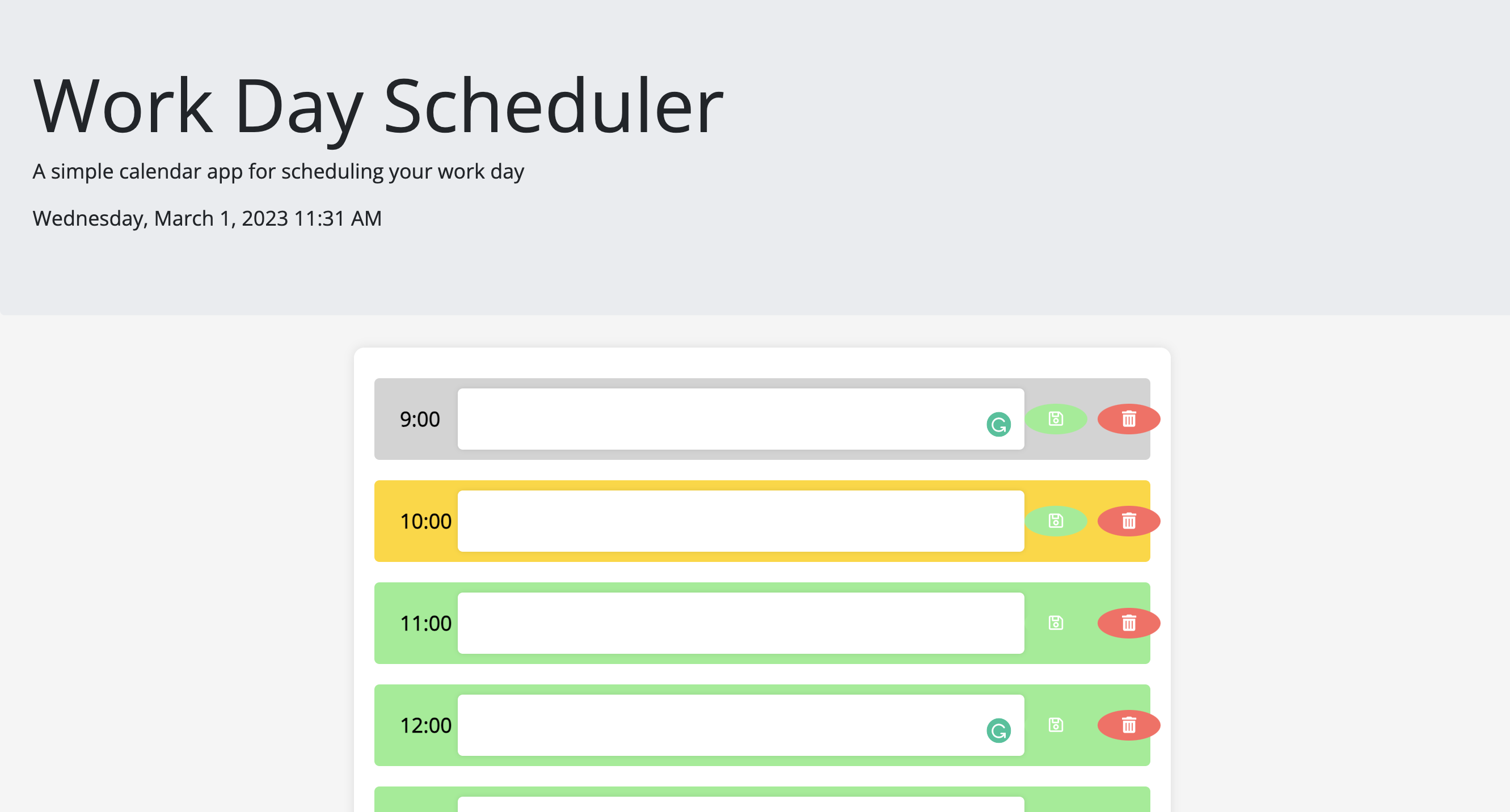
The following animation demonstrates the application functionality:
- The URL of the deployed application: https://tamarajoniec.github.io/Daily-Planner/
- MIT Licence