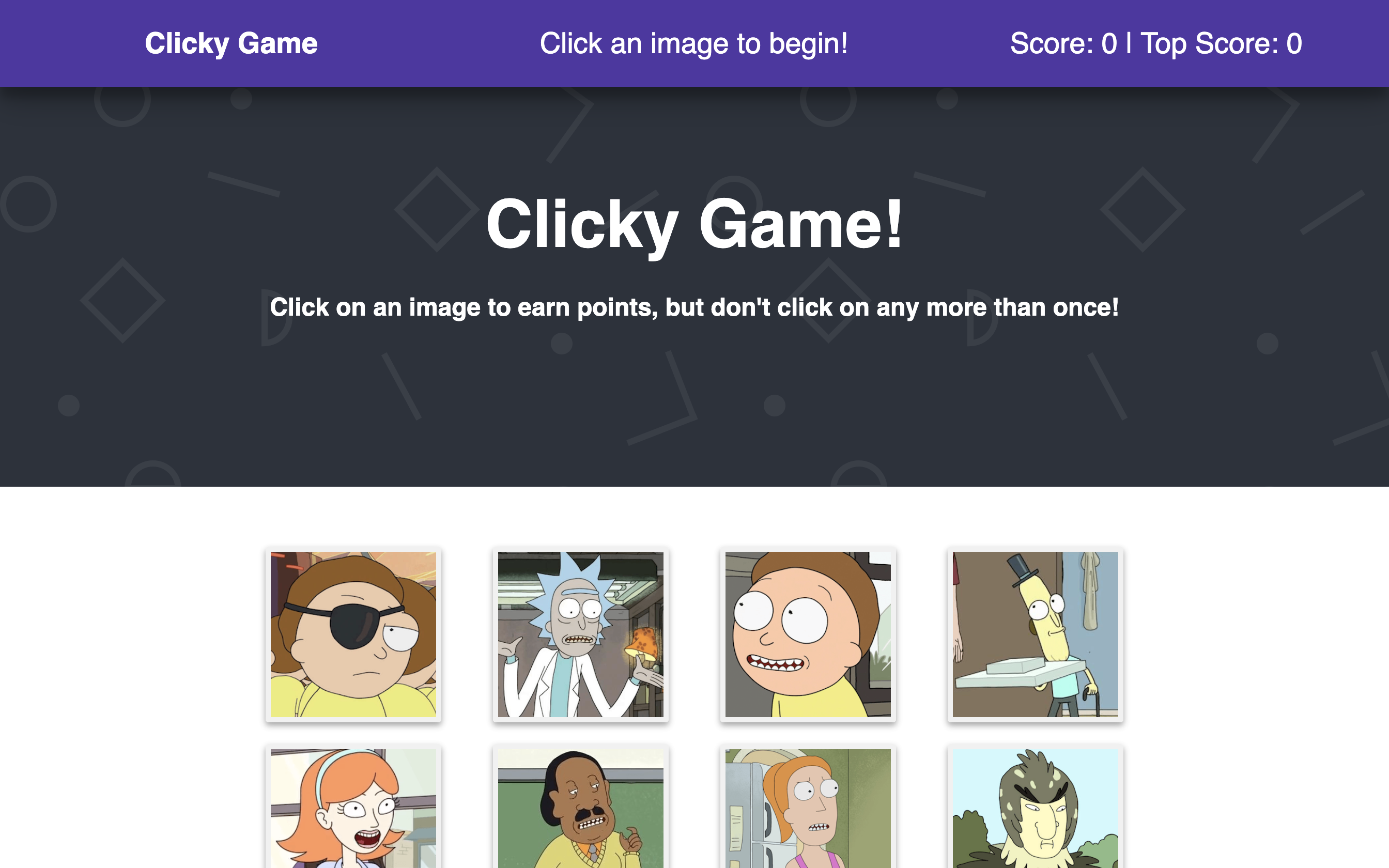
Clicky Game is a memory-challenging game built with React. The primary aim of the game is to test and enhance your memory. Click on an image to earn points, but be careful not to click on any image more than once!
This game showcases the ability to break down an application's UI into components, manage component states, and respond to user events. It's hosted and deployed on Netlify for a seamless user experience.
Experience the game firsthand! Try out the live demo here.
Start the game by clicking on any image.
Every unique image you click earns you a point. Aim for the highest score by remembering which images you've already clicked.
If you click the same image more than once, your score resets to 0, and the game restarts.
After every click, the images shuffle to different positions, increasing the challenge.
The user interface is built using React components, offering smooth interactivity.
The game efficiently manages component state to track scores and clicked images.
The game layout is responsive, ensuring a consistent experience across devices. ###Random Shuffle: Uses a randomized algorithm to shuffle images after each click, ensuring no two game rounds are the same.
- Mobile-first