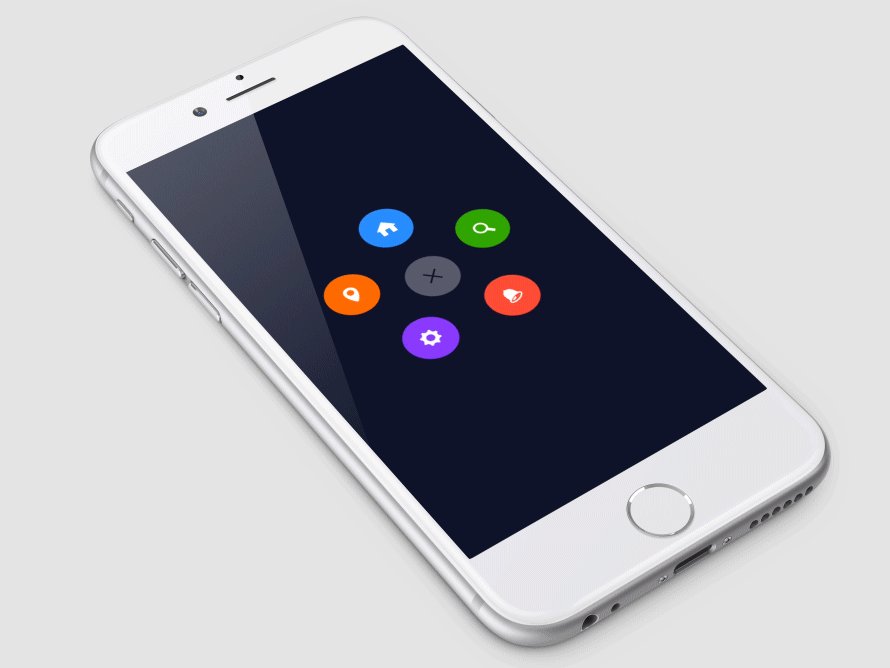
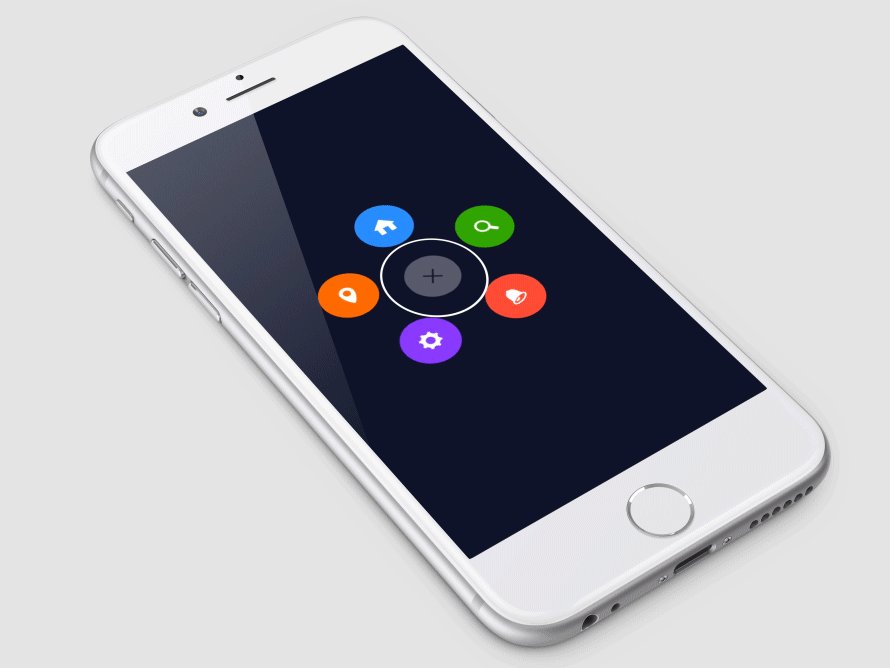
The iPhone mockup available here.
- iOS 8.0+
- Xcode 7.3
Just add CircleMenuLib folder to your project.
or use CocoaPods with Podfile:
pod 'CircleMenu', '~> 1.0.0'or Carthage users can simply add to their Cartfile:
github "Ramotion/circle-menu"
-
Create a new UIButton inheriting from
CircleMenu -
Add images for Normal and Selected state
-
Use delegate method to configure buttons
func circleMenu(circleMenu: CircleMenu, willDisplay button: CircleMenuButton, atIndex: Int)- Use properties to confiure CircleMenu
@IBInspectable var buttonsCount: Int = 3
@IBInspectable var duration: Double = 2 // circle animation duration
@IBInspectable var distance: Float = 100 // distance between center button and buttonslet button = CircleMenu(
frame: CGRect(x: 200, y: 200, width: 50, height: 50),
normalIcon:"icon_menu",
selectedIcon:"icon_close",
buttonsCount: 4,
duration: 4,
distance: 120)
button.delegate = self
button.layer.cornerRadius = button.frame.size.width / 2.0
view.addSubview(button)// configure buttons
optional func circleMenu(circleMenu: CircleMenu, willDisplay button: CircleMenuButton, atIndex: Int)
// call before animation
optional func circleMenu(circleMenu: CircleMenu, buttonWillSelected button: CircleMenuButton, atIndex: Int)
// call after animation
optional func circleMenu(circleMenu: CircleMenu, buttonDidSelected button: CircleMenuButton, atIndex: Int)
// call upon cancel of the menu
optional func menuCollapsed(circleMenu: CircleMenu)Circle menu is released under the MIT license. See LICENSE for details.
The project maintained by app development agency Ramotion Inc. See our other open-source projects or hire us to design, develop, and grow your product.