This is a solution to the Product feedback app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
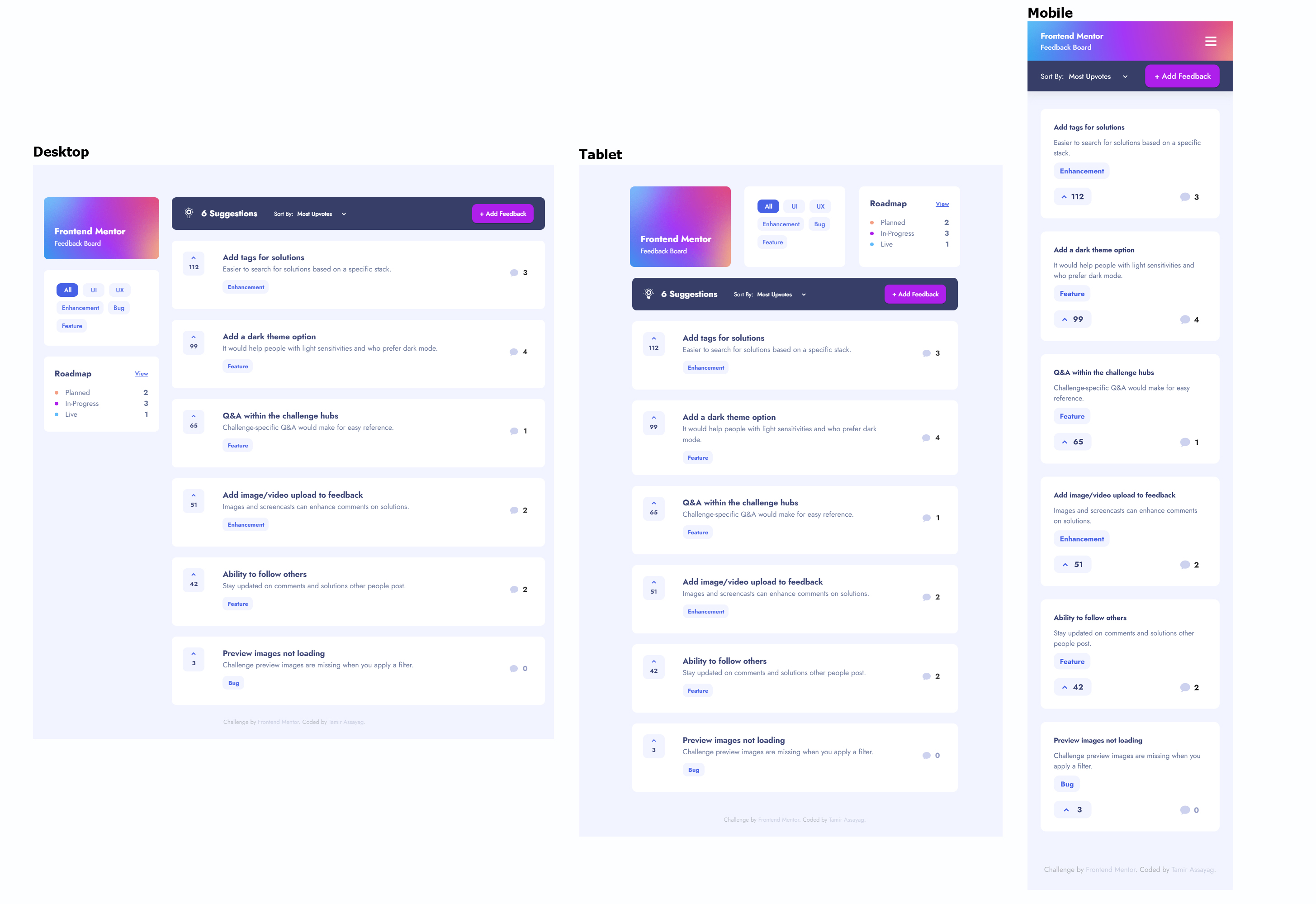
- ✔️ View the optimal layout for the app depending on their device's screen size
- ✔️ See hover states for all interactive elements on the page
- ✔️ Create, read, update, and delete product feedback requests
- ✔️ Receive form validations when trying to create/edit feedback requests
- ✔️ Sort suggestions by most/least upvotes and most/least comments
- ✔️ Filter suggestions by category
- ✔️Add comments and replies to a product feedback request
- ✔️ Upvote product feedback requests
- ✔️ Bonus: Keep track of any changes, even after refreshing the browser (
localStoragecould be used for this if you're not building out a full-stack app)
- Solution URL: Frontend Mentor
- Live Site URL: Nelitfy
- Semantic HTML5 markup
- SCSS custom properties
- SCSS mixin
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vue.js - Vue.js Framework
- Vuex - It serves as a centralized store for all the components in an application.
- Vuetify - For style components
- Inline-Svg - To load efficiently svg files
- Vue-Screen - Reactive window size and media query states for VueJS.
- Vuelidate - For form validations
- Include-Media - Simple and elegant media queries in SCSS
- PortalVue - A Portal Component for Vuejs, to render DOM outside of a component, anywhere in the document.