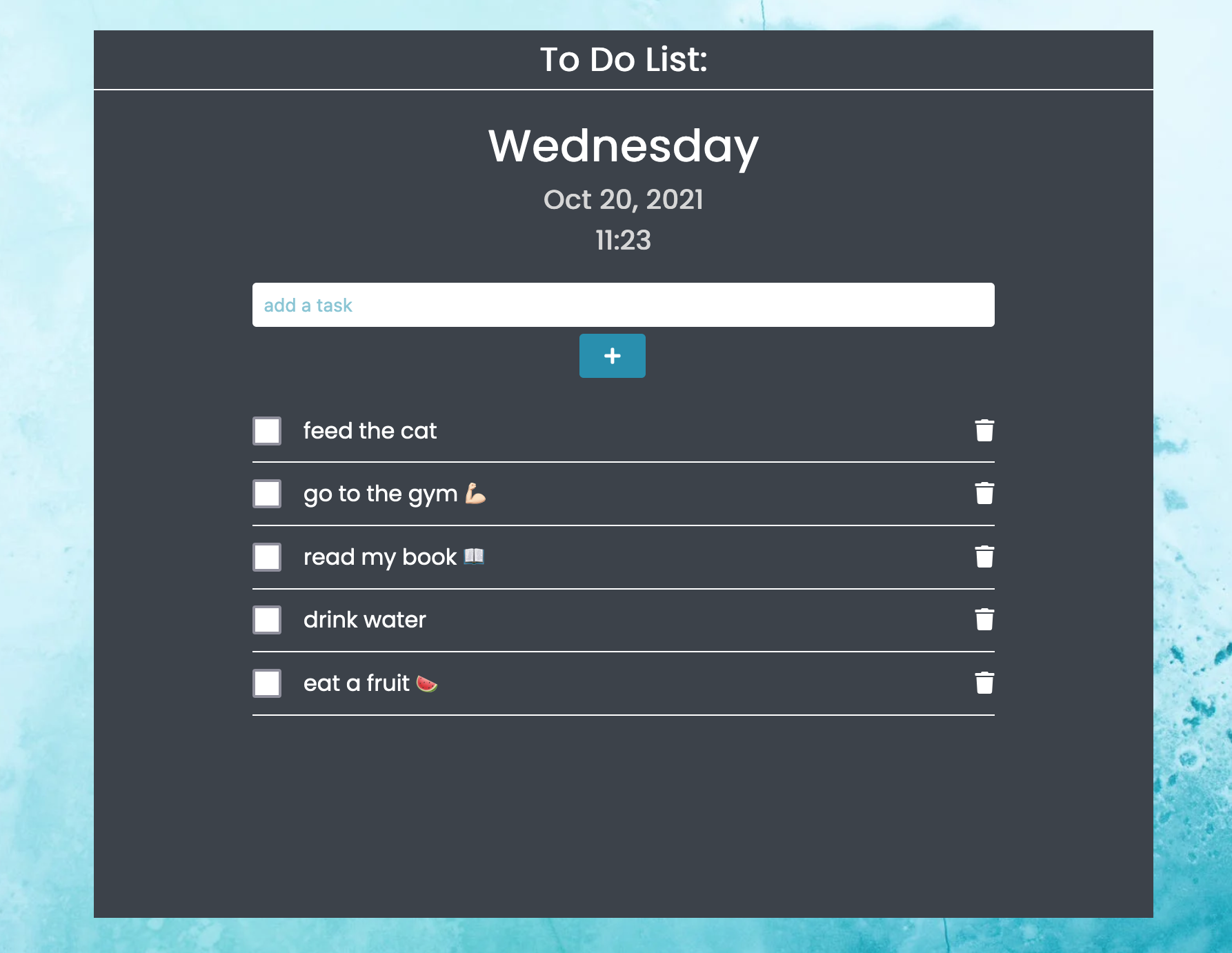
I created a todo-list to help me improve my coding skills.
Users should be able to:
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements on the page
- Adding new item to the list
- Delete item to the list
- Live Site URL: site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-friendly
- Vanilla JavaScript
let storage = window.localStorage.getItem("todos");
let todos;
if(storage === null) {
todos = [];
}else {
todos = JSON.parse(storage);
}- linkedin - Tamiris Cristine