Easy-peasy select input picker for React Native.
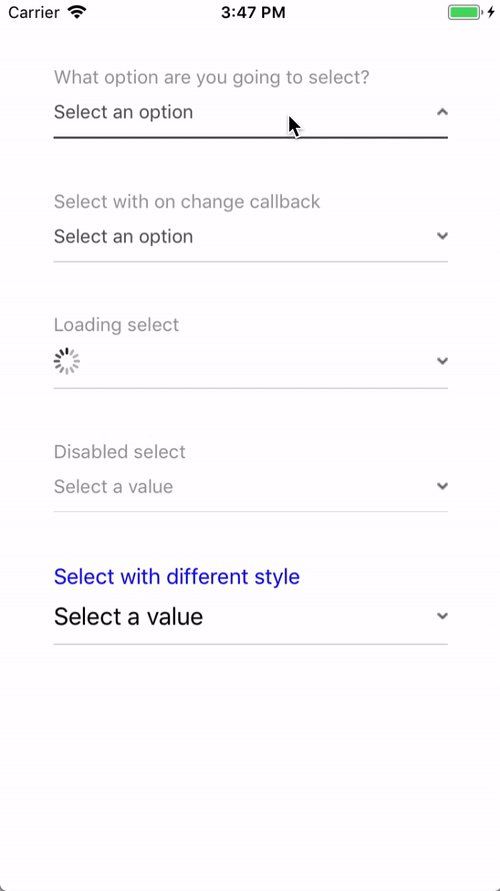
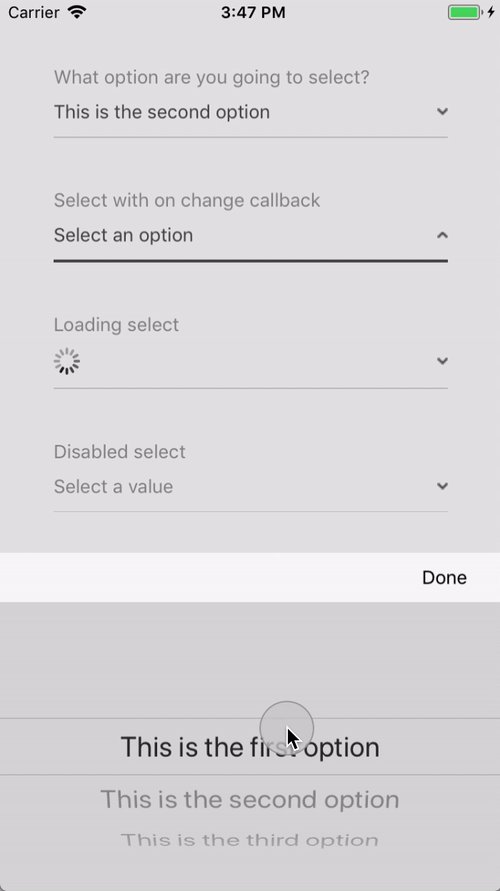
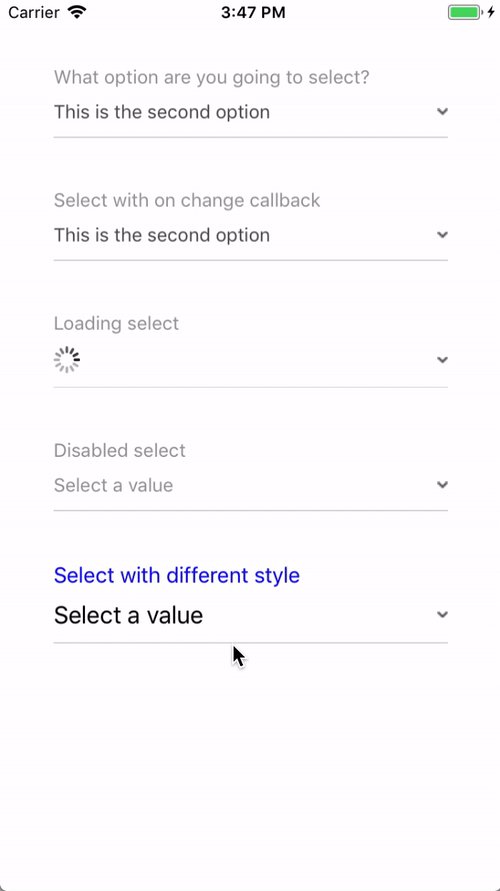
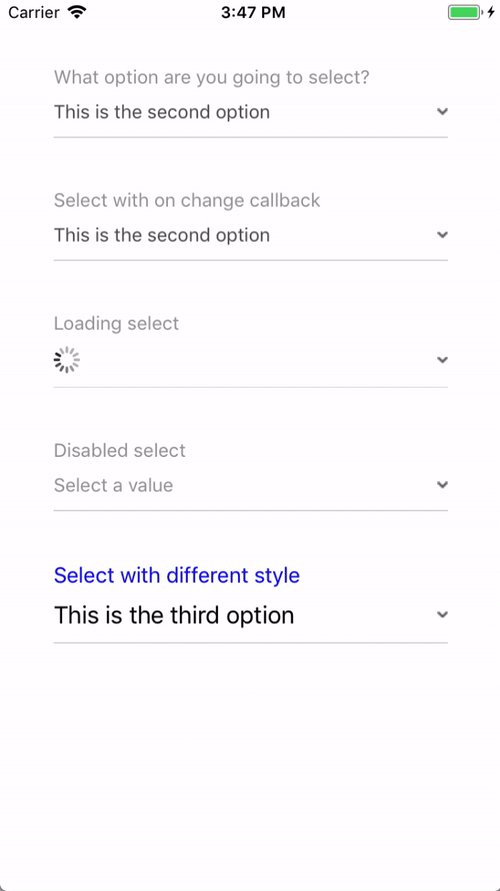
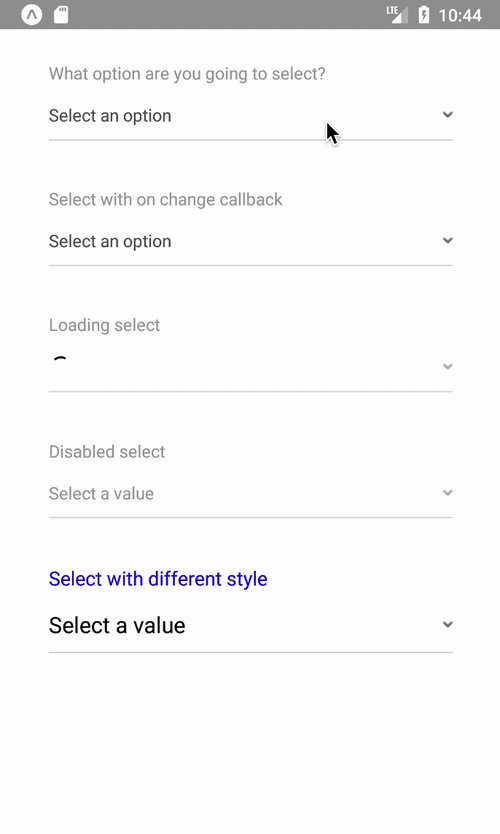
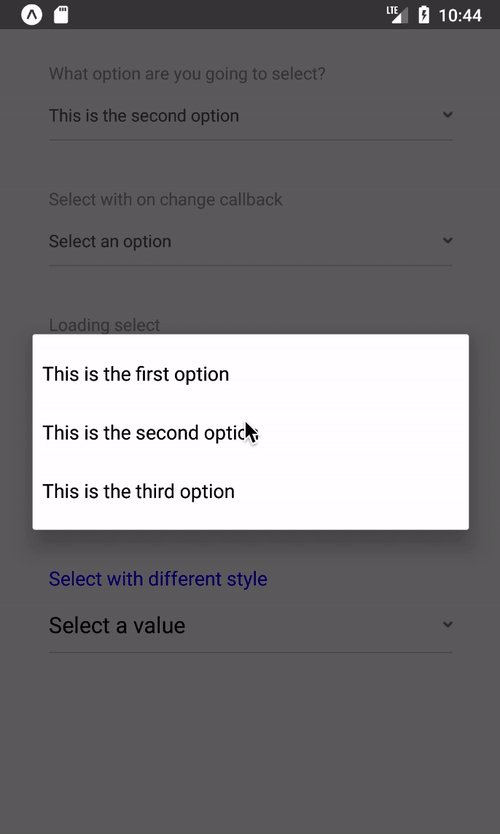
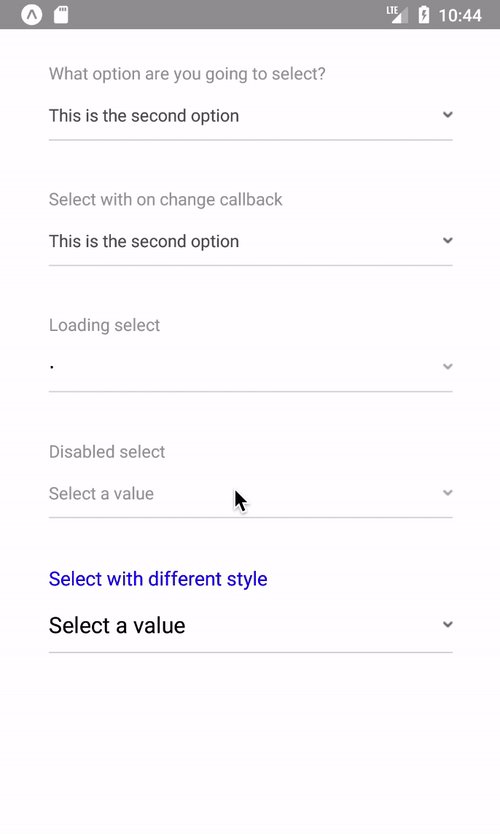
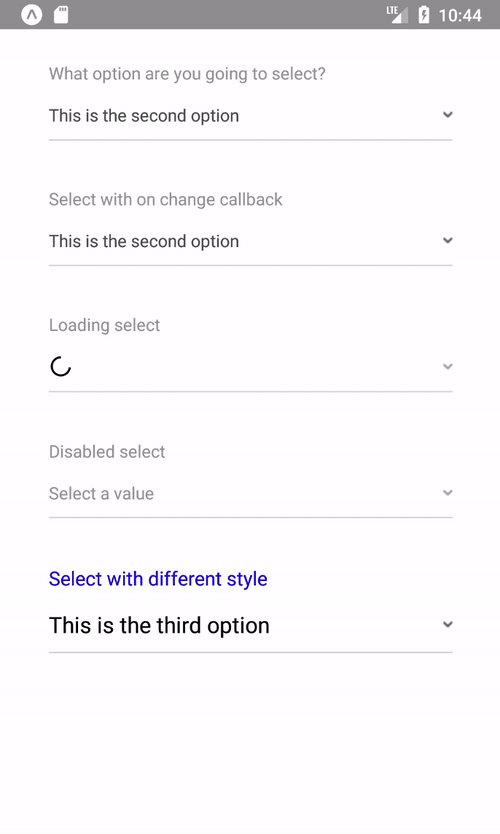
| iOS | Android |
|---|---|
 |
 |
You can try the demo app here.
npm install @tele2/react-native-select-input --saveimport React, { Component } from 'react';
import SelectInput from '@tele2/react-native-select-input';
class MyComponent extends Component {
render() {
return (
<SelectInput
options={[{
value: 'my-option-value',
label: 'My option label',
}]}
/>
);
}
}
export default MyComponent;You can see more examples in the example app.
| Property | Type | Required | Default value | Description |
|---|---|---|---|---|
| label | string | no | null | Label to be shown on the top of the input. |
| placeholder | string | no | string | Placeholder to be shown if the input has no value. |
| done | string | no | string | String that shows on the header of the select input in iOS. |
| value | string/number | no | null | Current input value. |
| options | arrayOf | yes | Check here | Options available to be selected. |
| disabled | bool | no | false | Whether the input is disabled or not. |
| loading | bool | no | false | Whether the input is on loading state or not. |
| colors | shape | no | Check here | Colors to easily personalize the input. |
| onChange | function | no | null | Function to be called whenever the input value is changed. |
| renderLabel | function | no | null | Function to render a custom label. |
| labelProps | object | no | null | Props to be passed to the label <Text /> component. |
| valueProps | object | no | null | Props to be passed to the value <Text /> component. |
| renderArrowIcon | function | no | null | Function to render a custom arrow icon. |
| labelStyle | custom | no | null | Custom label style. |
| loadingContainerStyle | custom | no | null | Custom style for the loading container. |
| valueContainerStyle | custom | no | null | Custom style for the value container. |
| valueStyle | custom | no | null | Custom value style. |
| containerStyle | custom | no | null | Custom style for the container of the input. |
| innerContainerStyle | custom | no | null | Custom style for the inner container of the input. |
| arrowIcon | no | null | ||
| testProperty | string | no | Property for setting a testID (iOS) / accessibilityLabel (Android) for testing |
MIT © Tele2 Netherlands.
