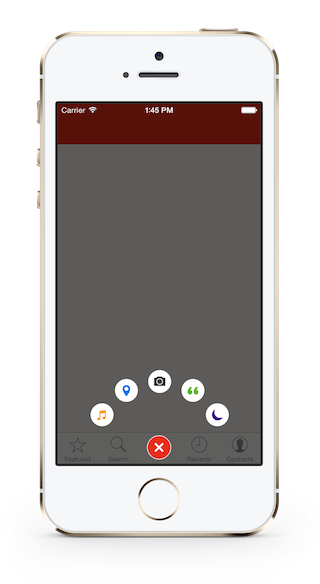
DCPathButton is a custom menu button for iOS. The original design for this control first appeared in the well-known iOS app, Path. Starting in Path 4.0, this beautiful button appeared in the tab bar, with a new design. The DCPathButton is a close replication of Path's button, including the animations, the sounds and the button's images (of course you can use your own images).
Working on Swift Version now. It need some times ...
- Download DCPathButton
- Clone DCPathButton
git clone git@github.com:Tangdixi/DCPathButton.gitYou can install DCPathButton in a traditional way -- drag the DCPathButton folder into your project. However, it is strongly recommended that you install via CocoaPods.
- AudioToolBox.framework
- QuartzCore.framework
CocoaPods is a dependency manager for Objective-C and Swift, which automates and simplifies the process of using 3rd-party libraries like DCPathButton in your projects.
platform :ios, '7.0'
pod 'DCPathButton', '~> 2.1.3'1.import the "DCPathButton" to your controller
import "DCPathButton.h"2.Add the DCPathButtonDelegate to your controller
@interface ViewController ()<DCPathButtonDelegate>3.Create a center button and add it into your view
DCPathButton *centerButton = [[DCPathButton alloc]initWithCenterImage:[UIImage imageNamed:@"chooser-button-tab"]
hilightedImage:[UIImage imageNamed:@"chooser-button-tab-highlighted"]];
[self.view addSubView:centerButton];4.Create some item buttons and add them to the center button
DCPathItemButton *itemButton_1 = [[DCPathItemButton alloc]initWithImage:[UIImage imageNamed:@"image"]
highlightedImage:[UIImage imageNamed:@"highlightedImage"]
backgroundImage:[UIImage imageNamed:@"backgroundImage"]
backgroundHighlightedImage:[UIImage imageNamed:@"backgroundhighlightedImage"]];
[centerButton addPathItems:@[itemButton_1]]; <DCPathButtonDelegate> handle the action when you fire the item buttons which is similar to the UITableViewDelegate, control the items through the index
You can add a minimum of one item or a maximum of five items. The itemButtonIndex parameter is Assuming we have five items, so the itemButtonIndex is 0 to 4.
- (void)pathButton:(DCPathButton *)dcPathButton clickItemButtonAtIndex:(NSUInteger)itemButtonIndex {
NSLog(@"You tap %@ at index : %lu", dcPathButton, (unsigned long)itemButtonIndex);
}You also can do something before or when the item buttons appear:
- (void)willPresentItemButton {
NSLog(@"ItemButton will present");
}
- (void)didPresentItemButton {
NSLog(@"ItemButton did present");
}@property (assign, nonatomic) CGFloat bloomRadius;bloomRadius is used to handle the item button bloom radius. The default value is 105.0f.
@property (assign, nonatomic) CGPoint dcButtonCenter;dcButtonCenter is used to modify the center button's position. The default value positions the DCPathButton in bottom center.
@property (assign, nonatomic) BOOL allowSounds;allowSounds is used to enable the button's sound. The default value is YES.
@property (copy, nonatomic) NSString *bloomSoundPath;
@property (copy, nonatomic) NSString *foldSoundPath;
@property (copy, nonatomic) NSString *itemSoundPath;You can change the button's sound by specifying the path of a custom sound file, for instance:
self.bloomSoundPath = [[NSBundle mainBundle] pathForResource:@"bloom" ofType:@"caf"];@property (assign, nonatomic) kDCPathButtonBloomDirection bloomDirection;There are 9 directions in DCPathButton, use the bloomDirection property to change the direction. All the directions are defined in the NS_ENUM below:
typedef NS_ENUM(NSUInteger, kDCPathButtonBloomDirection) {
kDCPathButtonBloomDirectionTop = 1,
kDCPathButtonBloomDirectionTopLeft = 2,
kDCPathButtonBloomDirectionLeft = 3,
kDCPathButtonBloomDirectionBottomLeft = 4,
kDCPathButtonBloomDirectionBottom = 5,
kDCPathButtonBloomDirectionBottomRight = 6,
kDCPathButtonBloomDirectionRight = 7,
kDCPathButtonBloomDirectionTopRight = 8,
kDCPathButtonBloomDirectionCenter = 9,
};@property (assign, nonatomic) CGFloat bloomAngel;bloomAngel is used for changing the item button's bloom angle.
@property (assign, nonatomic) BOOL allowSubItemRotation;allowSubItemRotation is used for handling the rotation of the subItems.
@property (assign, nonatomic) NSTimeInterval basicDuration;basicDuration is used for changing the bloom animation's duration / speed.
A Swift version of the project is coming. For now refer to the included Swift example to understand how you might integrate this project into your own Swift app.
Special Thanks for these Pull Requests:
- AlexJeng's
- wangweiarr's
- thundertrick's
- Ian Hirschfeld's
- skyline75489's
- tdubik's
- Sam Spencer's
- Peng90's
- Kevin
Open an issue
DCPathButton is available under the MIT license. See the LICENSE file for more info.