My tailor-fitted, highly customized, and advanced Firefox configuration.
Note
This repository is not meant to be used as a whole but rather as a reference for my own configuration. I do not recommend using it as is, as it is not meant to be used by anyone else. I do not provide any support for this repository. If you want to use it, you are on your own.
For other experimental features, check out the other branches of this repository.
Important
Firefox occasionally changes its codebase, which may break some of the configurations on newer versions of Firefox. I try to keep this repository updated, but I cannot guarantee that everything will work as expected. To deal with it yourself, refer to the Customizing Firefox section.
Tip
Customizing Firefox: For detailed guidance on customizing Firefox to suit your needs, refer to the Customizing Firefox section. TL;DR: To find and inspect browser's selectors see: Browser Toolbox.
Disable Telemetry and Data Collection: Ensure that all telemetry and data collection features are turned off in Firefox. You can use my user.js as a reference, and explore other user.js files and hardened Firefox configurations for additional security.
Cookie Management: With cookie isolation enabled, clearing cookies may be less effective. Instead, consider using temporary containers for better privacy.
JPEG XL (JXL): Firefox 128 now supports JPEG XL images. You can use the JPEG XL format for images to save bandwidth and improve loading times. It is available as image.jxl.enabled in about:config preference. You can enable it by setting it to true. Note that it is currently an experimental feature in Firefox 128+.
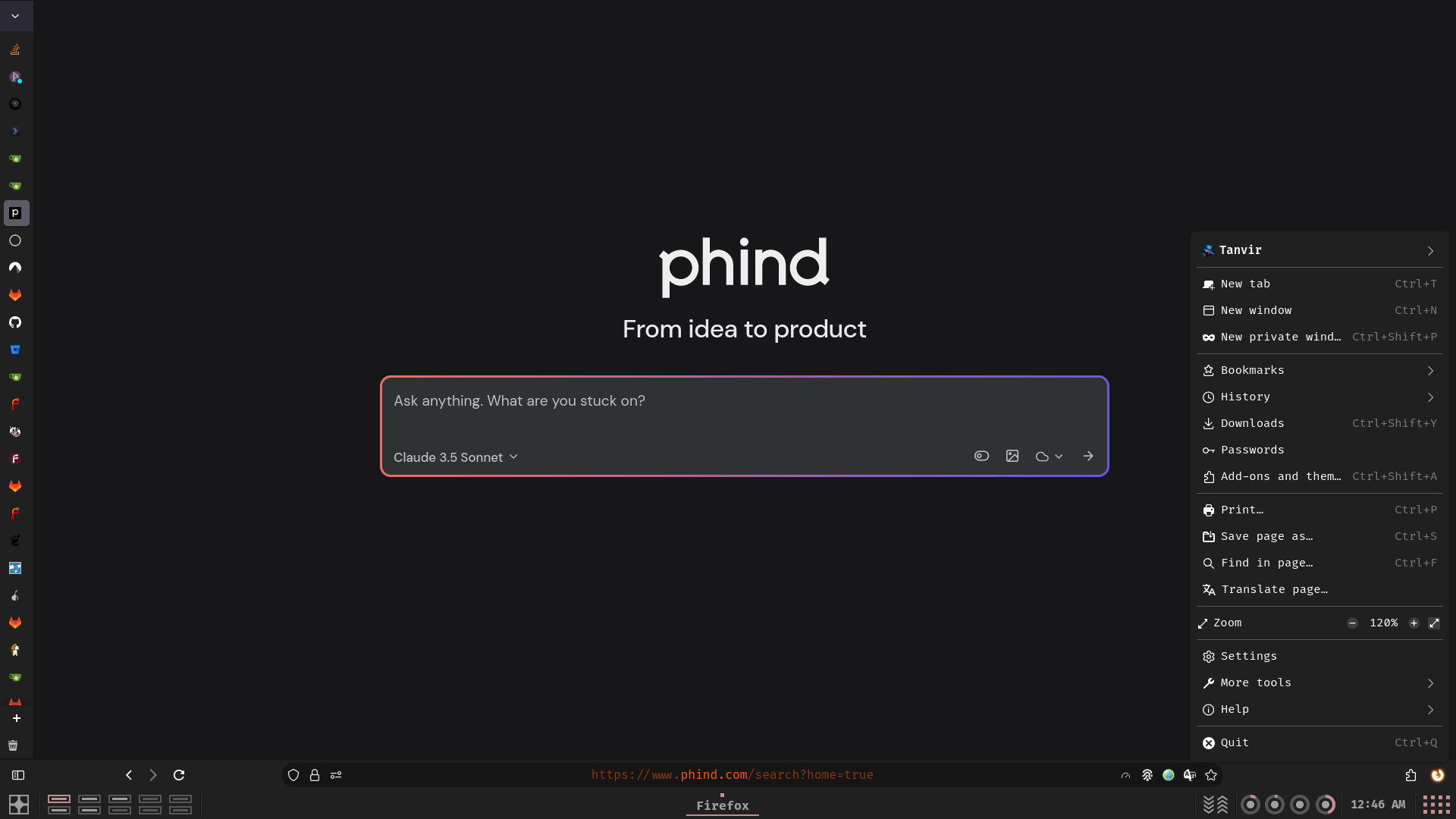
- Smooth scrolling
- Animations throughout the UI
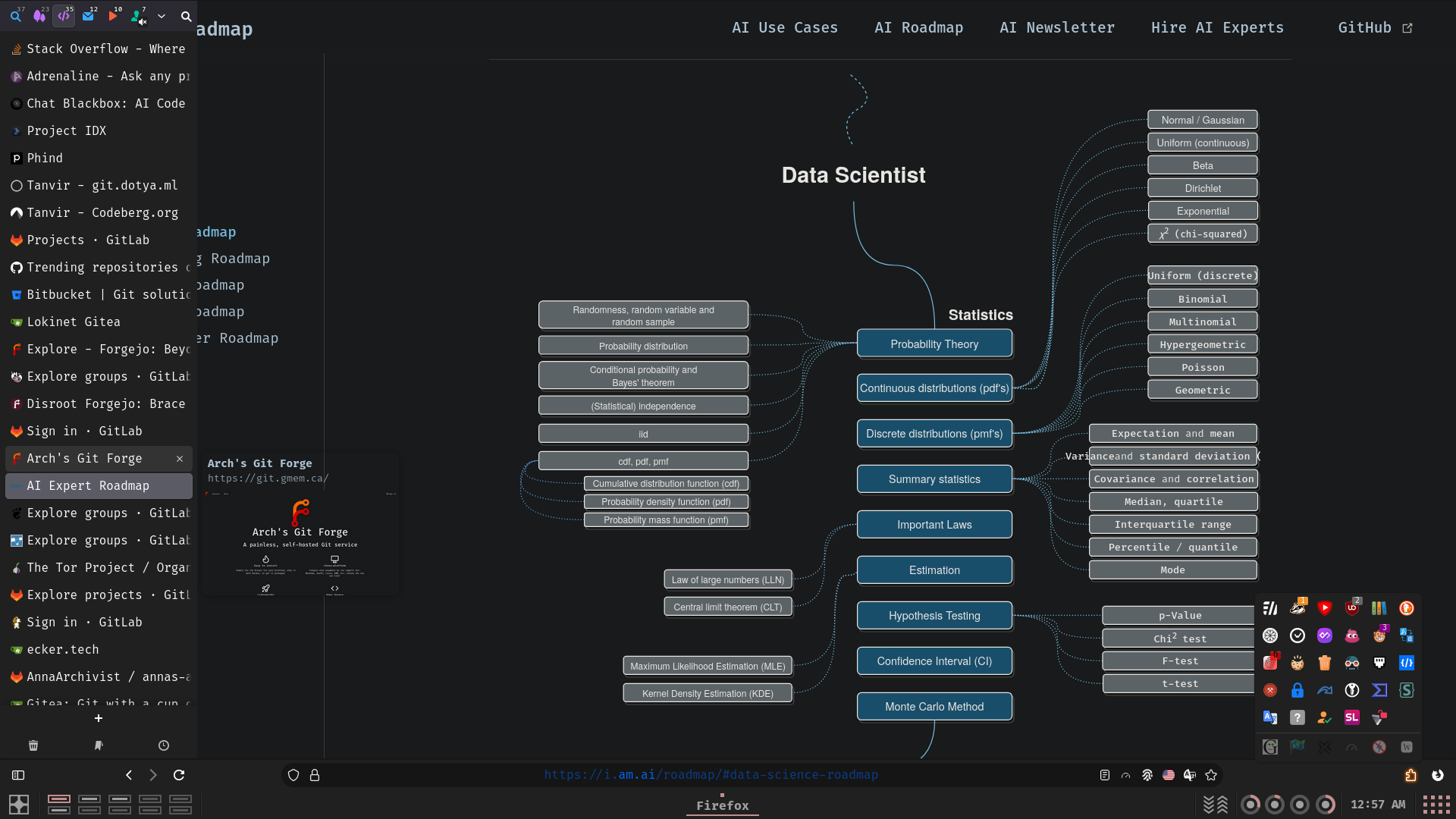
- Auto-hiding sidebar (Sidebery)
- Hovercards
- Scrollable tabs
- Searchable sidebar for tabs
- Custom toolbar icons
- Bouncing loading indicator
- Icons only in the extensions menu
- Icons in main menu items
- Rounded UI elements
- Dark theme for pages (e.g., addons.mozilla.org)
- Centered status panel with animations
- Compact about:config list
- Compact menus and items (e.g., context menu)
- Sidebar tweaks (Sidebery, Tree Style Tab) with auto-hide
- Tab animations for audio playback
- Consistent and matching UI colors
- Hover effects (glow and scale) on toolbar buttons
- Floating find bar at the top
- Hidden horizontal tab bar
- Bottom toolbar and search/url bar
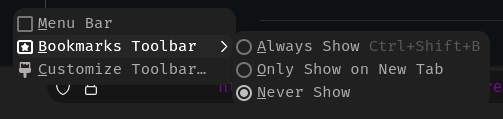
- Hidden bookmarks toolbar (visible on hover)
- Custom colors for various elements
- Centered text in the url bar
- Colored overlay in the url bar based on connection type
- RGB animation in the url bar
- Global font family and size
- Various fixes and tweaks
- Custom addons configuration
- Context menu tweaks (no separators, compact, custom colors & icons, rounded borders)
- Custom theme
- Icons in menus (appmenu, context menu, main menu, etc.)
- Performance and privacy tweaks
- JPEG XL (JXL) enabled by default
- Per-site UI/UX tweaks (e.g., YouTube, Google, ChatGPT, Mozilla, about:config)
Enable userChrome.css and userContent.css support in Firefox:
- Go to
about:configand click the "Accept the Risk and Continue" button. - In the search box, type
toolkit.legacyUserProfileCustomizations.stylesheets. - Double-click the
toolkit.legacyUserProfileCustomizations.stylesheetsentry to set its value totrue. - Restart Firefox.
Both user.js and chrome files should be placed in the following locations depending on your operating system:
| OS | Location |
|---|---|
| Linux | ~/.mozilla/firefox/<profile_ID>.default/ |
| Windows | %APPDATA%\Mozilla\Firefox\Profiles\<profile_ID>.default/ |
| macOS | ~/Library/Application Support/Firefox/Profiles/<profile_ID>.default/ |
Replace <profile_ID> with your Firefox profile ID.
-
Linux: You can find your default profile in
~/.mozilla/firefox/profiles.iniOR go toabout:supportin Firefox, you'll see your default profile directory in theProfile Directorysection. Click onOpen Directory. -
Windows: Your default profile can be found at
%APPDATA%\Mozilla\Firefox\Profiles\. Alternatively, navigate toabout:supportin Firefox, and click onOpen Foldernext to theProfile Directorysection. -
macOS: Locate your default profile in
~/Library/Application Support/Firefox/Profiles/. Or, go toabout:supportin Firefox, and click onShow in Findernext to theProfile Directorysection.
The theme I'm currently using: RosyBrown Dark by Me
For addons and userscripts configuration, you can find them in the respective directories.
You can find a list of addons I use here. Note that I don't use all of them (not even a third), and many of the addons listed can be replaced by uBlock Origin.
Go to Open application menu > More tools > Customize toolbar... and make the following changes:
Set Density to Normal and uncheck Title Bar.
To disable bookmarks toolbar:
- userChrome.css: Used for changing the Firefox interface, including everything above the web page such as toolbars, tabs, and context menus.
- userContent.css: Used for changing the content of web pages and Firefox's
about:pages.
- The Browser Toolbox (ctrl+alt+shift+i) is used to inspect the interface (parent process only) and/or web pages (multi-process).
- The Toolbox (ctrl+shift+c) is used to inspect web pages.
If you're planning to make multiple and extensive alterations to your UI, learning how to use the Browser Toolbox is essential. It allows you to create modifications to the UI and fix those modifications if a newer version of the Firefox codebase causes issues.
While the Browser Toolbox isn't particularly user-friendly to set up or use initially, perseverance will pay off as it is key to inspecting Firefox's UI. Check out the r/firefoxcss wiki and search the subreddit for specific posts.
Investigate how to use Mozilla's source code indexing tool SearchFox as well.
Most of your "How to" questions can be answered by the Browser Toolbox and SearchFox, though it takes some time to understand them both from scratch.
As an alternative to using the Browser Toolbox and SearchFox, you can explore the wealth of information in subreddits like r/FirefoxCSS (it's tutorials), r/firefox, and r/unixporn. Finding the precisely relevant information often requires diligent searching with a variety of keywords. A useful trick is to search with a section of CSS userstyle, a selector, or a rule related to the UI element you want to modify. You can also look on GitHub, GitLab, and other code hosting sites, or simply use your favorite search engine. There are various articles and blogs online as well. Discord servers like unixporn and matrix rooms like #firefoxcss:mozilla.org can be helpful too.
Look for specific topics on GitHub: userchrome, firefox-css, firefox-tweaks, userchrome-styles, userchromecss.
Look for specific topic on Github Gist: firefox css userchrome
More handy resources: m/FirefoxCSS, Firefox CSS Guidelines, userchrome.org, FirefoxCSS Store, Mozilla Bugzilla, The other guide to CSS hacking.
Misc resources: Overview for beginners and also check List of Firefox CSS Variables.
- Set
devtools.debugger.remote-enabledtotrueinabout:config. - Set
devtools.chrome.enabledtotrueinabout:config. - Open remote debugger using Ctrl+Alt+Shift+I.
- Allow the incoming connection.
- Select Style Editor tab, then open
userChrome.css. - Edit and save the file for it to take effect (hot reload).
- schizofox - Hardened Firefox flake for the delusional and the schizophrenics. You might find some interesting stuff there.
- Betterfox - Firefox user.js for speed, privacy, and security. Your favorite browser, but better.
- FirefoxCSS-Store - A collection site of Firefox userchrome themes.
- r/FirefoxCSS - A subreddit dedicated to Firefox customization.
- m/FirefoxCSS - A community on the fediverse network dedicated to Firefox customization, equivalent to r/FirefoxCSS.
- SearchFox - A source code indexing tool for Mozilla Firefox. It indexes C++, Rust, and JavaScript code.
- Firefox Browser Toolbox - A tool that helps to create and maintain extensive firefox customizations.
- ArkenFox GUI - Site to help you explore the information from the arkenfox user.js
- fx-autoconfig - A toolkit to load arbitrary javascript files to be run in Firefox browser context. Relies on autoconfig functionality available in Firefox.