Welcome to the client-side repository of Fluffy Friends, a soft toy marketplace.
- Website Features
- Live Deployment
- Used Packages and Technologies
- Prerequisites
- Installation
- Running the Project
- Also checkout Fluffy Friends Server
- Contributing
- License
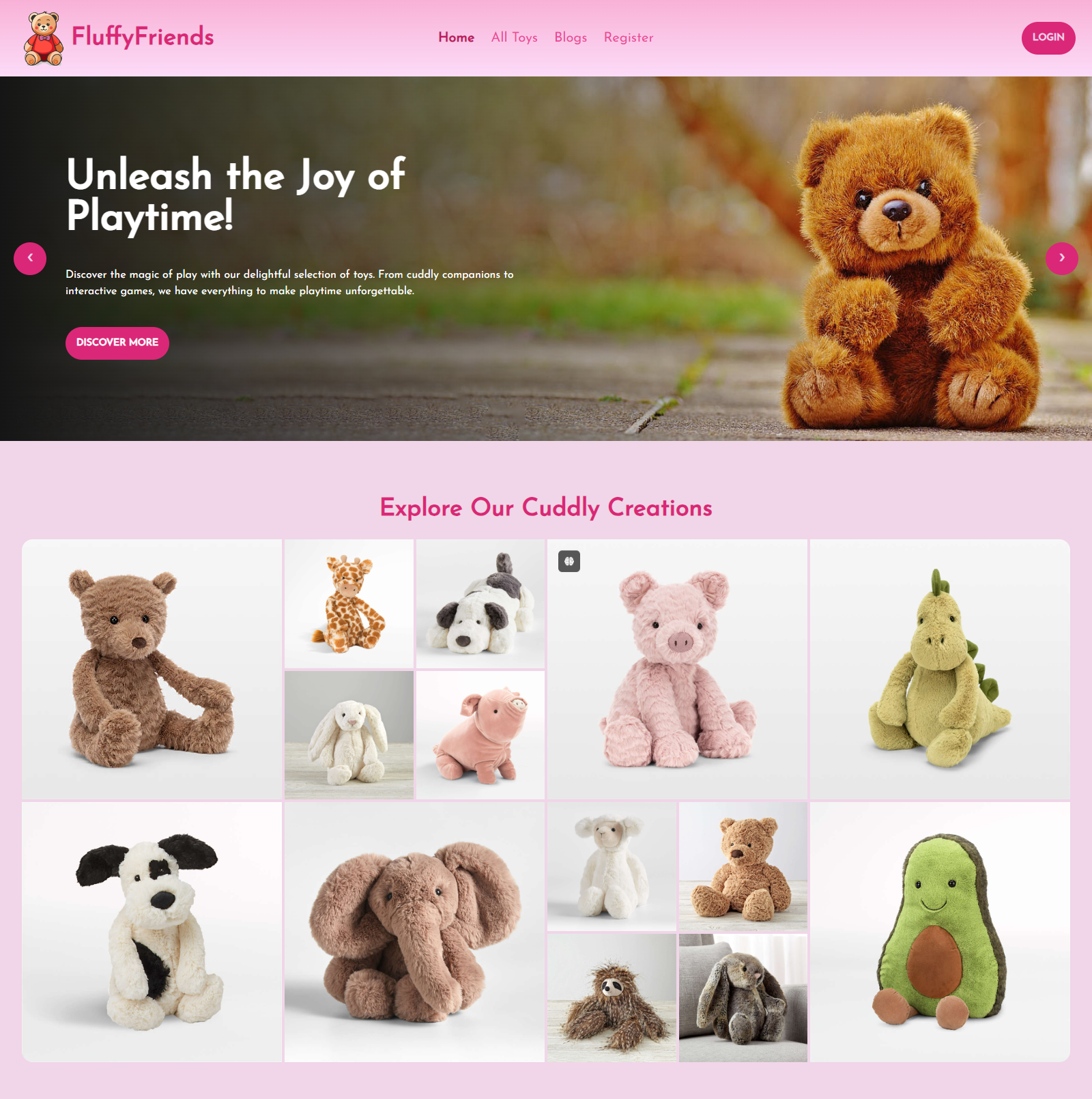
- Visually Appealing Design: The website is designed with a unique and visually appealing layout, ensuring proper alignment, color contrast, and customization of component libraries.
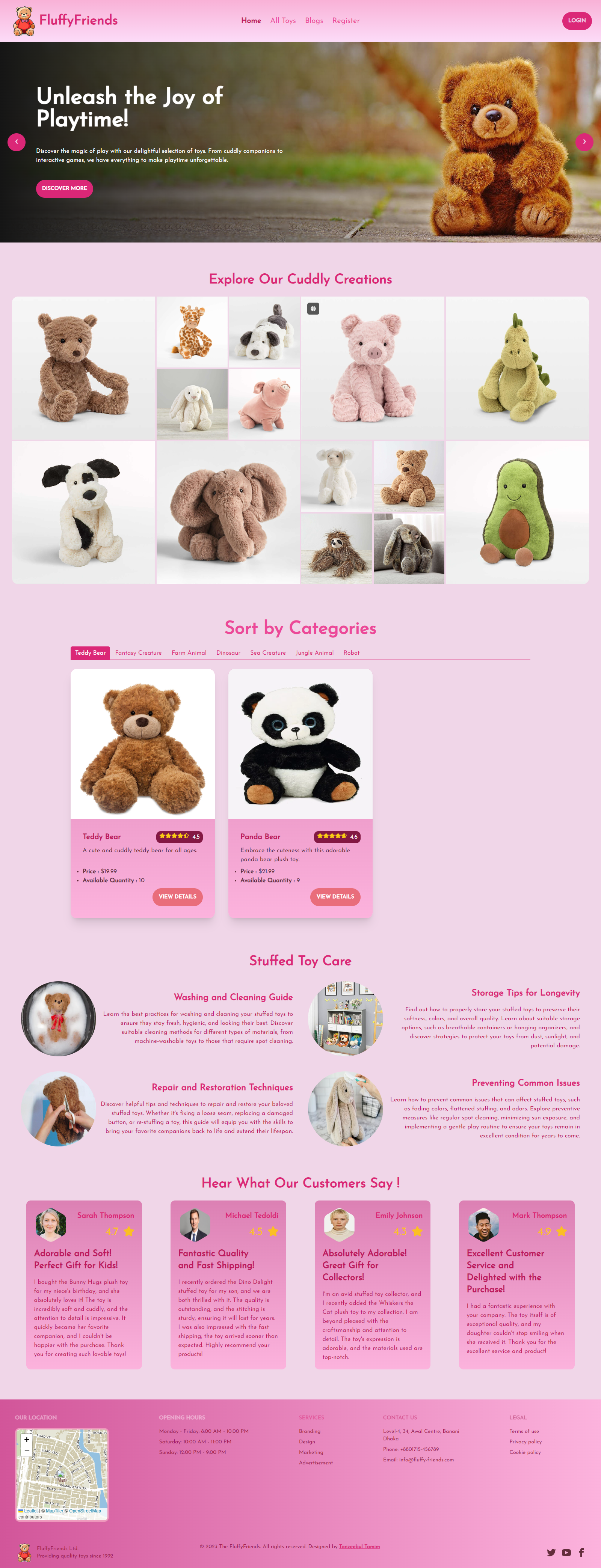
- Dynamic Home Page: The homepage features a top slider section, a toy gallery section, sorty by categories section, toy care blogs and a testimonial section implemented with animations.
- Footer: A meaningful footer is present on all pages, including a mini map, ensuring consistency and providing essential links or information.
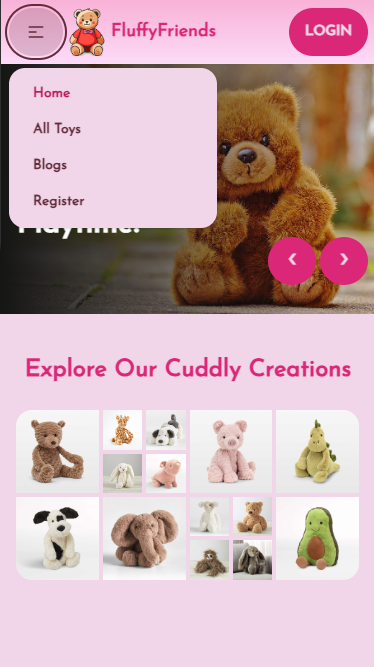
- Responsive Navigation Bar: The navbar includes the website logo, Home, All Toys, My Toys, Blogs, Register and User Profile Picture. It dynamically shows the Login button or user profile picture based on user authentication status.
-
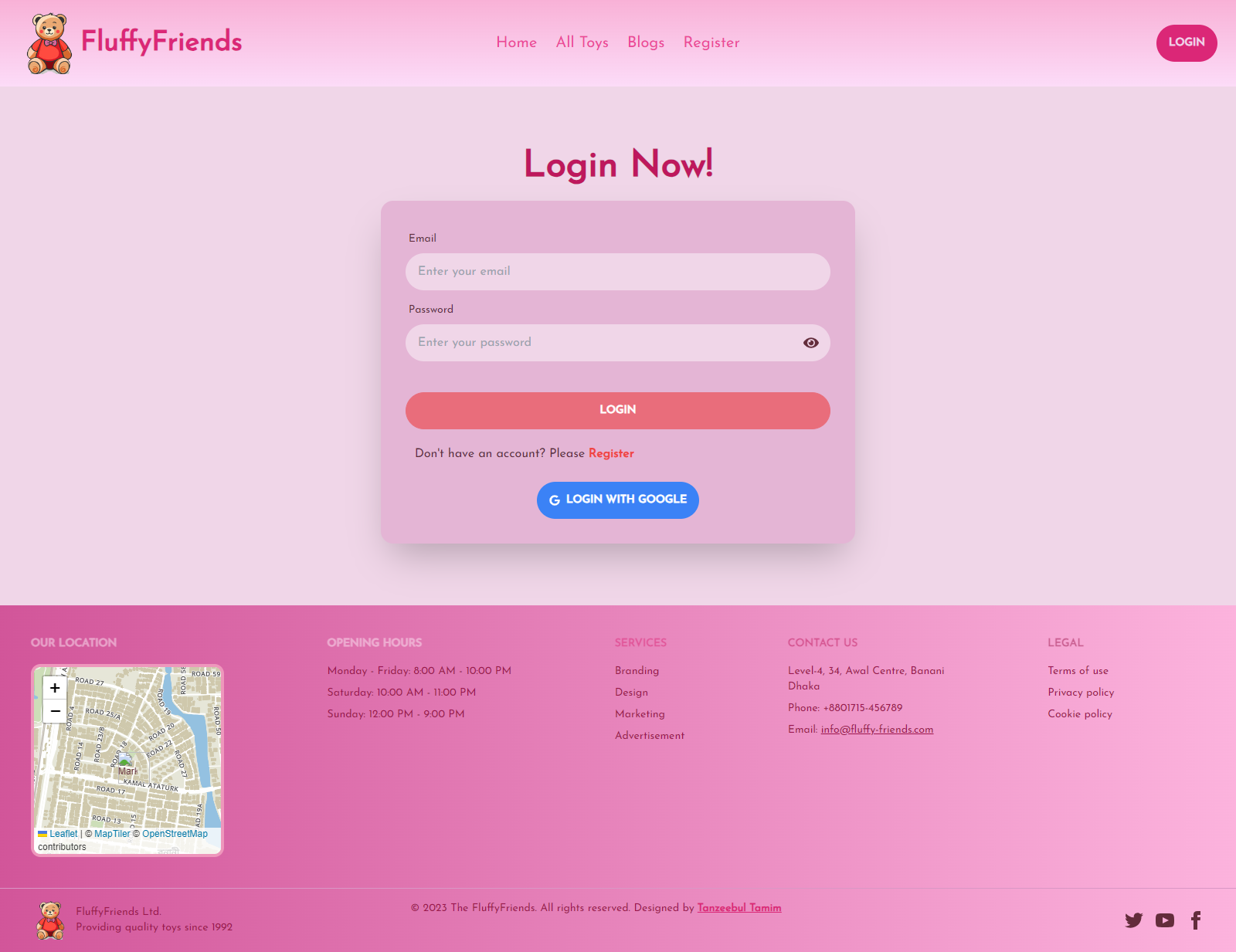
Registration & Login System: The website supports user registration and login with fields for name, email, password and photo URL. Social login is also integrated.
- Login:
- Register:
-
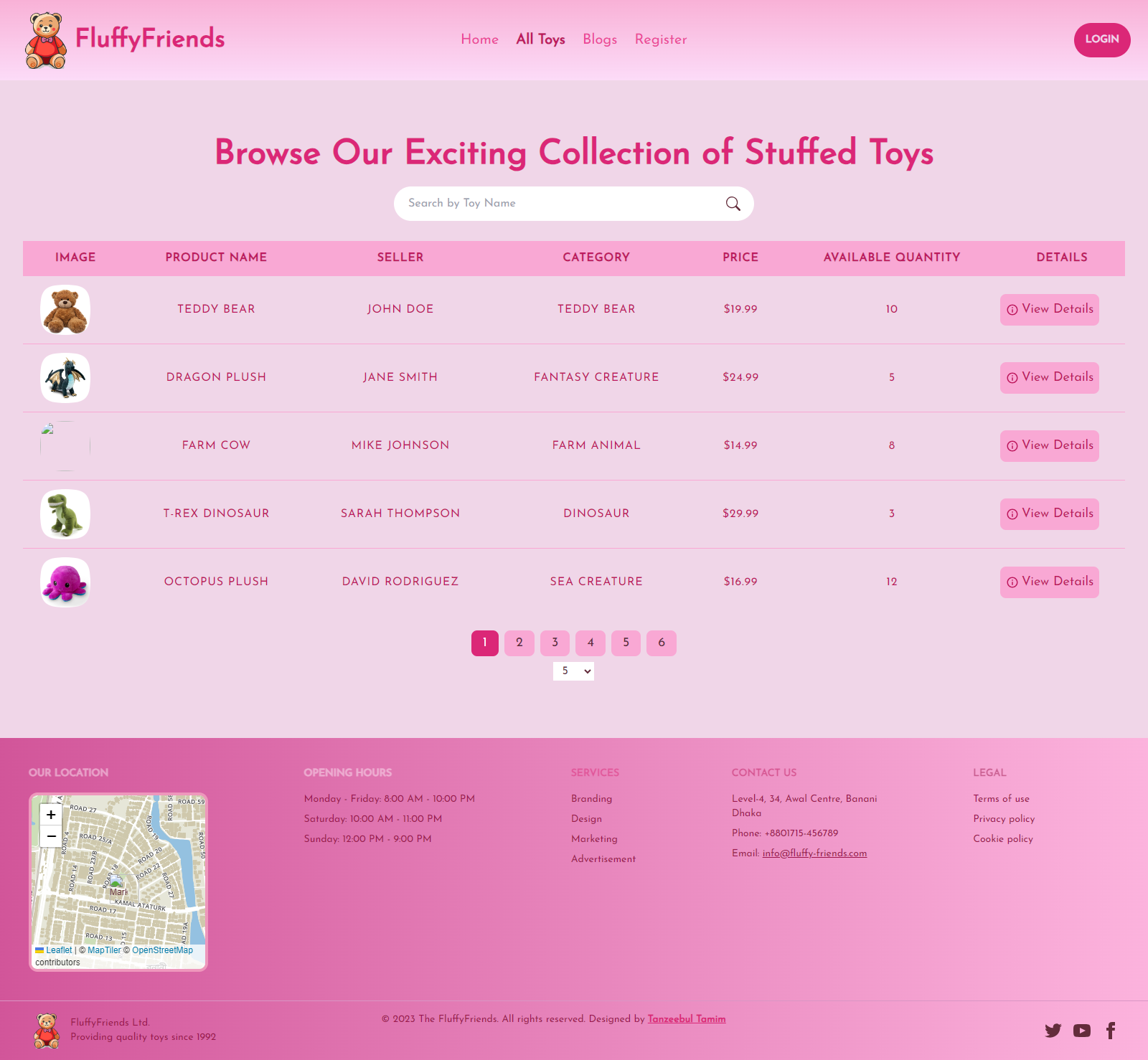
All Toys Page: Users can search for toys, check availability, view price, seller info and details of each toys individually in a separate page allocated for each toy item.
-
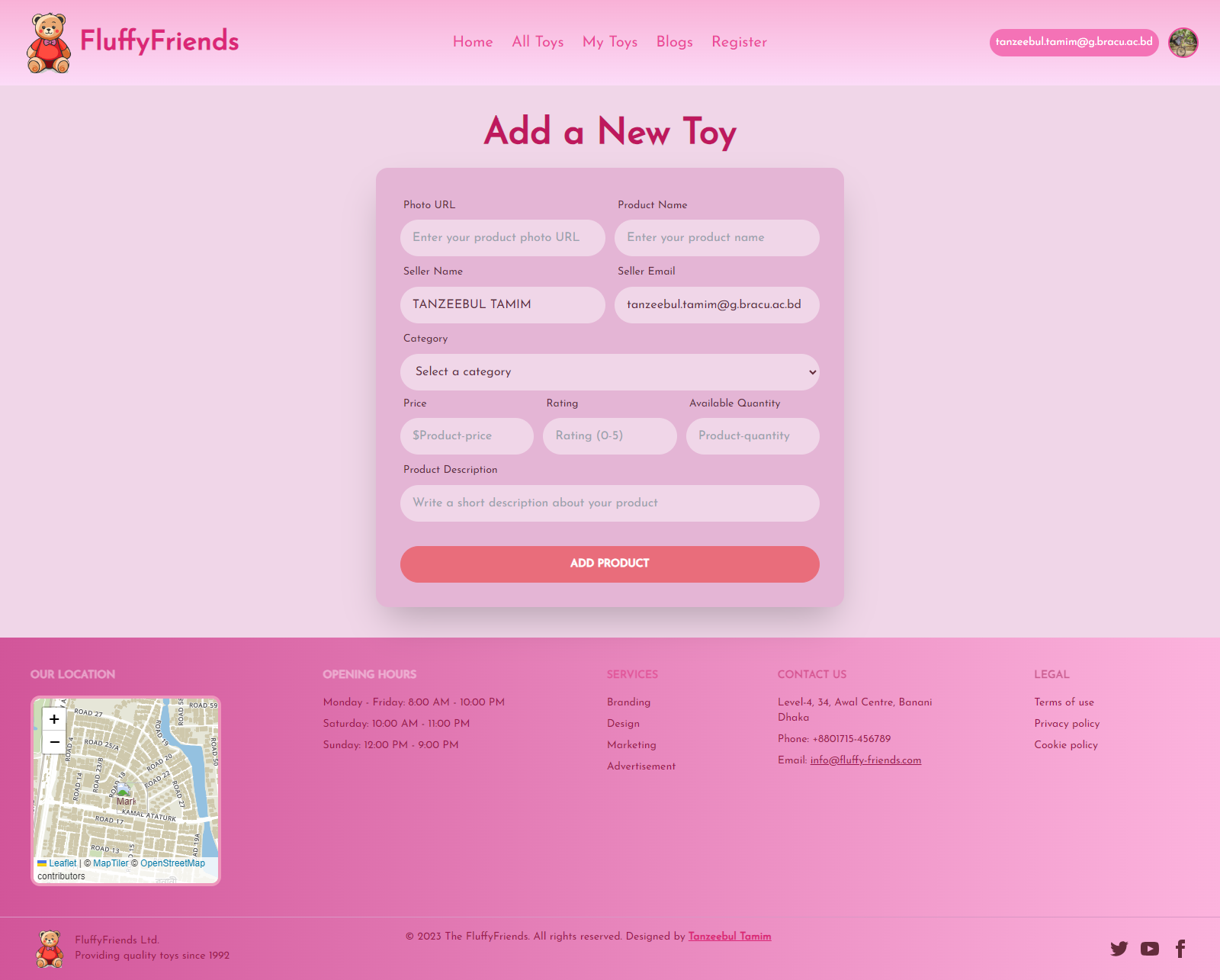
Add a Toy: Users can add their own toy in the marketplace. It has fields for photo url, product name, seller name and email, category, price, rating, available quantity and product description.
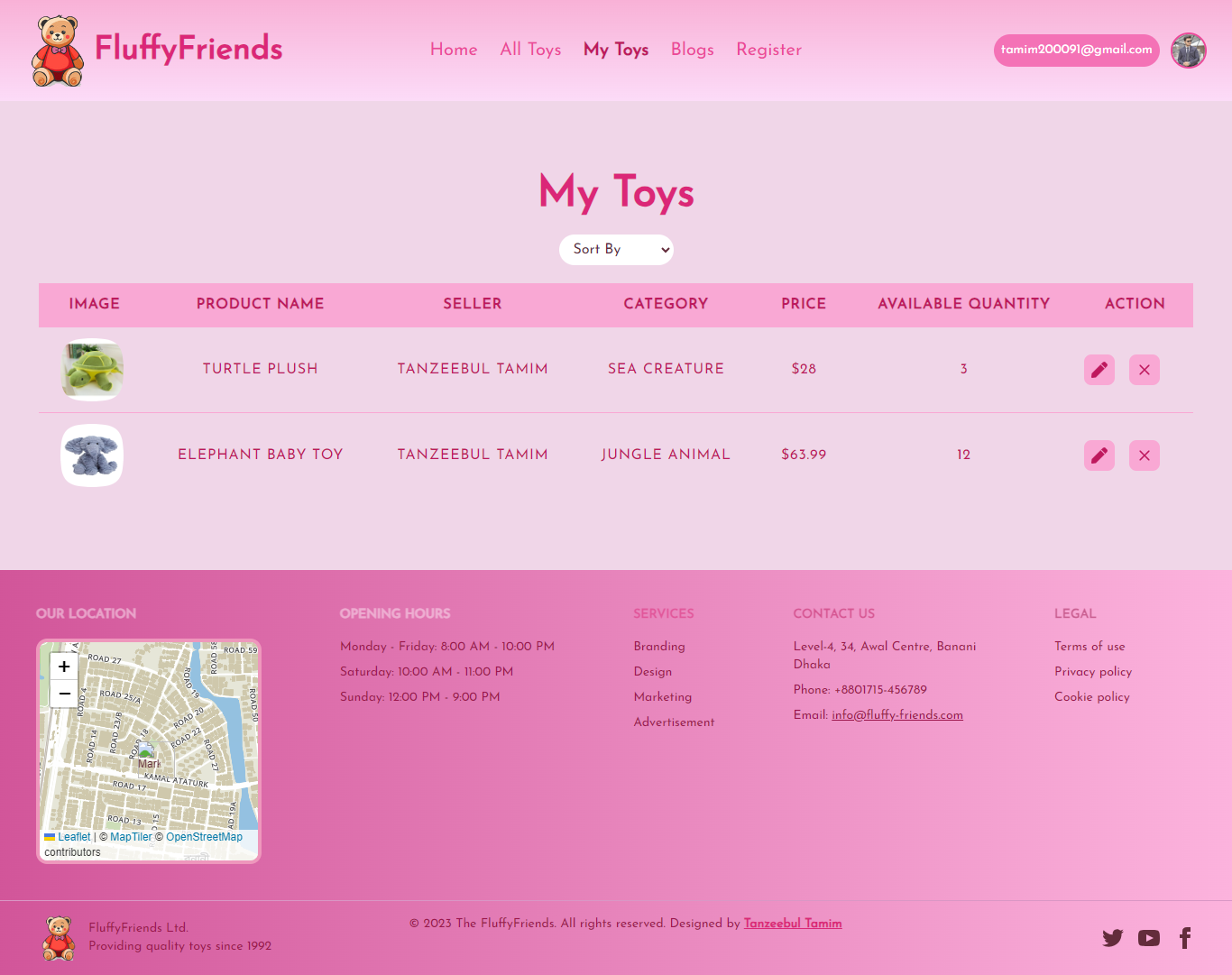
- My Toys: Sellers can see their own toys that they have added to the marketplace along with the product details such as product name, category, price and available quanity. Users can sort the list by price in ascending or descending order. Items can also be updated or deleted from the market place via this page.
- 404 Page: A custom 404 page is created with an added picture, enhancing the user experience in case of page not found errors.
Check out the live site at this following URL
- React: Core library for building user interfaces
- React Router: For routing and navigation
- Tailwind CSS: Utility-first CSS framework
- DaisyUI: Tailwind CSS components
- Axios: For making HTTP requests
- Firebase: For authentication
- AOS: For animations on scroll
- LocalForage: For offline storage
- Match Sorter: For sorting and filtering
- React Icons: For icons
- React Leaflet: For interactive maps
- React Loading: For loading spinners
- React Rating: For rating components
- React Tabs: For tabbed navigation
- React Toastify: For toast notifications
- SweetAlert2: For beautiful alerts
- Node.js
- npm
- Clone the repository:
git clone https://github.com/Tanzeebul-Tamim/Fluffy-Friends-Client cd Fluffy-Friends-Client - Install dependencies:
npm install
- Create a
.envfile and add your environment variables:PORT=5000 DB_USER=your_db_user DB_PASS=your_db_password MONGODB_URI=your_mongodb_connection_string
npm run devVisit the server-side repository of Fluffy Friends website
Feel free to contribute by submitting a pull request. Please ensure that your code follows the project's coding standards and includes relevant tests.
This project is licensed under the MIT License - see the LICENSE file for details.