It's an amazing UI for (Intro, Login & Register) screens. In addition, it has full authentication using Firebase Authentication.
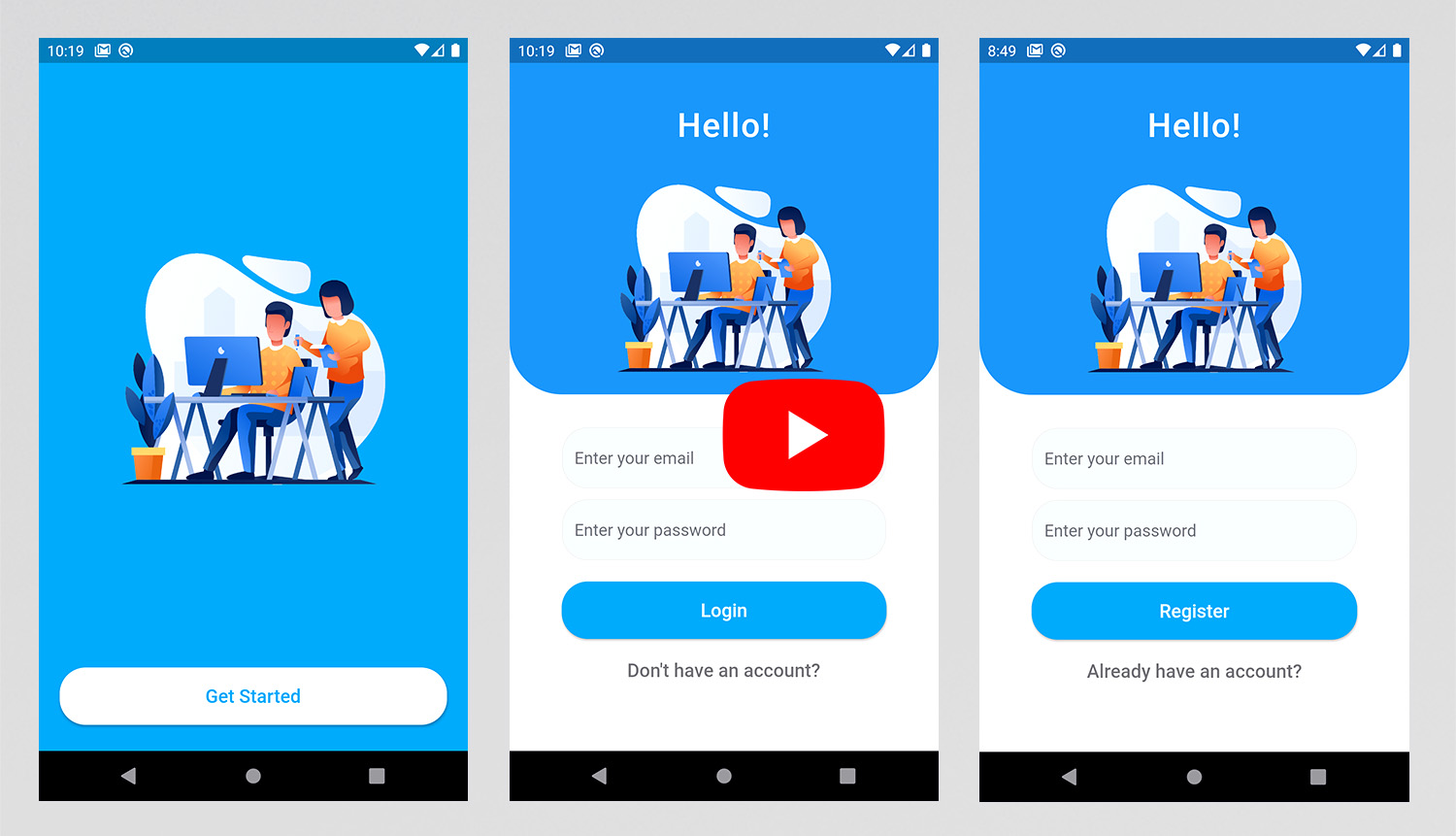
You can watch the tutorial on YouTube yo know how to build these screens and to link them with Firebase Authentication.
- Free & Open Source
- Very Easy to use
- Cross Platform App (Android - IOS)
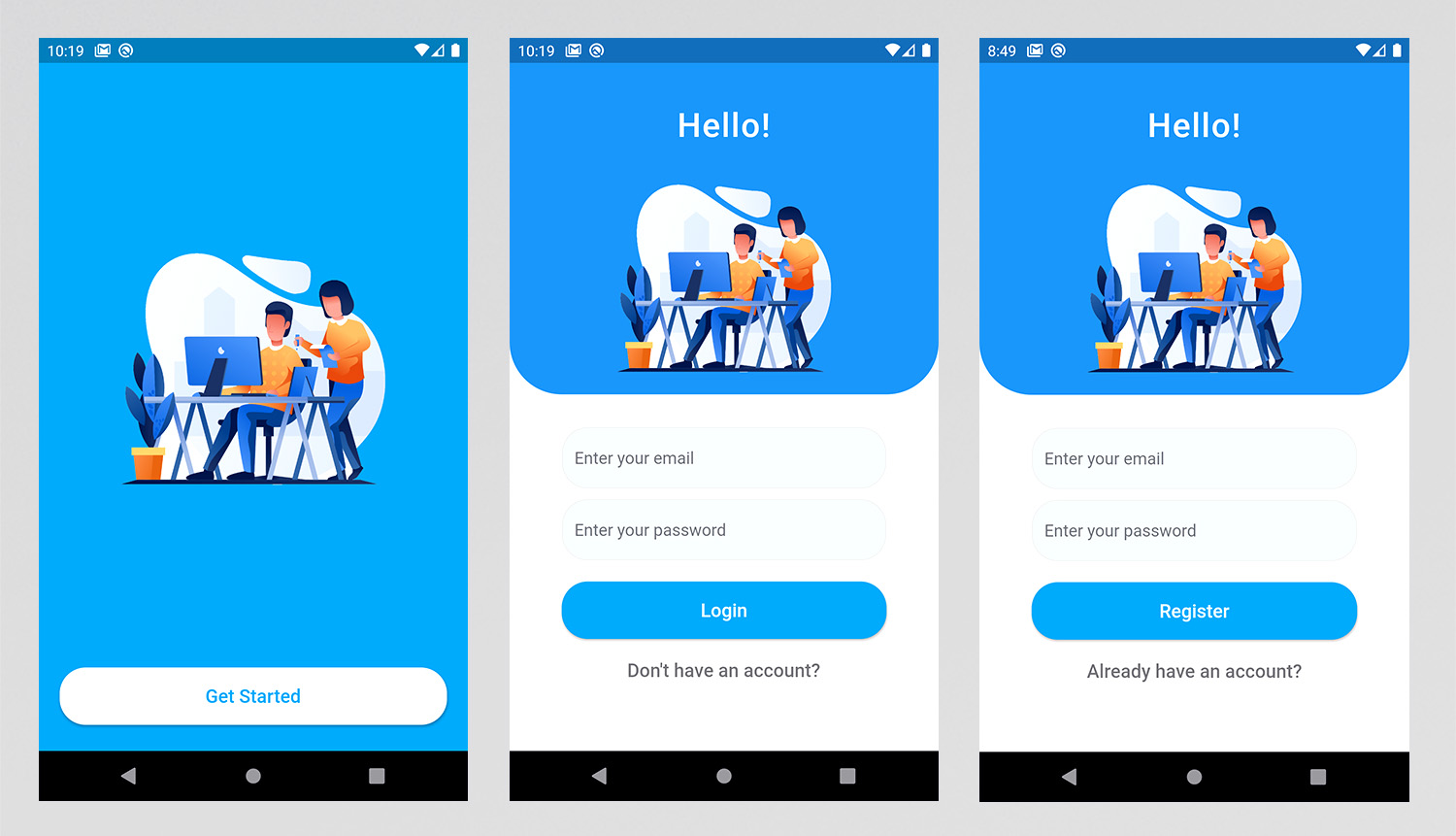
- Amazing UI (Intro, Login & Register screen)
- Simple Animation (Hero)
- Validation
- Firebase Authentication (Login, Register & Logout)
- Email & Password(Sign-in & sign-up method)
- Google(Sign-in & sign-up method)
- Facebook(Sign-in & sign-up method)
- Twitter(Sign-in & sign-up method)
- Password Reset
- Email Verification
- Dart
- Flutter
-
Download the repository files (project) from the download section or clone this project by typing in the bash the following command:
git clone https://github.com/TarekAlabd/Authentication-With-Amazing-UI-Flutter.git -
Run the project with Firebase (in the next section)
-
Open this project on Android Studio or Visual studio code (or any IDE you use to develop flutter apps).
-
Run the app on the emulator or simulator.
-
Edit and add what you want. For sure, your pull requests is welcomed. 😃
To use this project with Firebase authentication, some configuration steps are required.
- Create a new project with the Firebase console.
- Add iOS and Android apps in the Firebase project settings.
- On Android, use
com.tarek.login_register_authas the package name. - then, download and copy
google-services.jsonintoandroid/app. - On iOS, use
com.codingwithflutter.firebaseAuthDemoas the bundle ID. - then, download and copy
GoogleService-Info.plistintoiOS/Runner, and add it to the Runner target in Xcode.
See this document for full instructions:
LinkedIn: Tarek Alabd
Twitter: @TarekAlabd