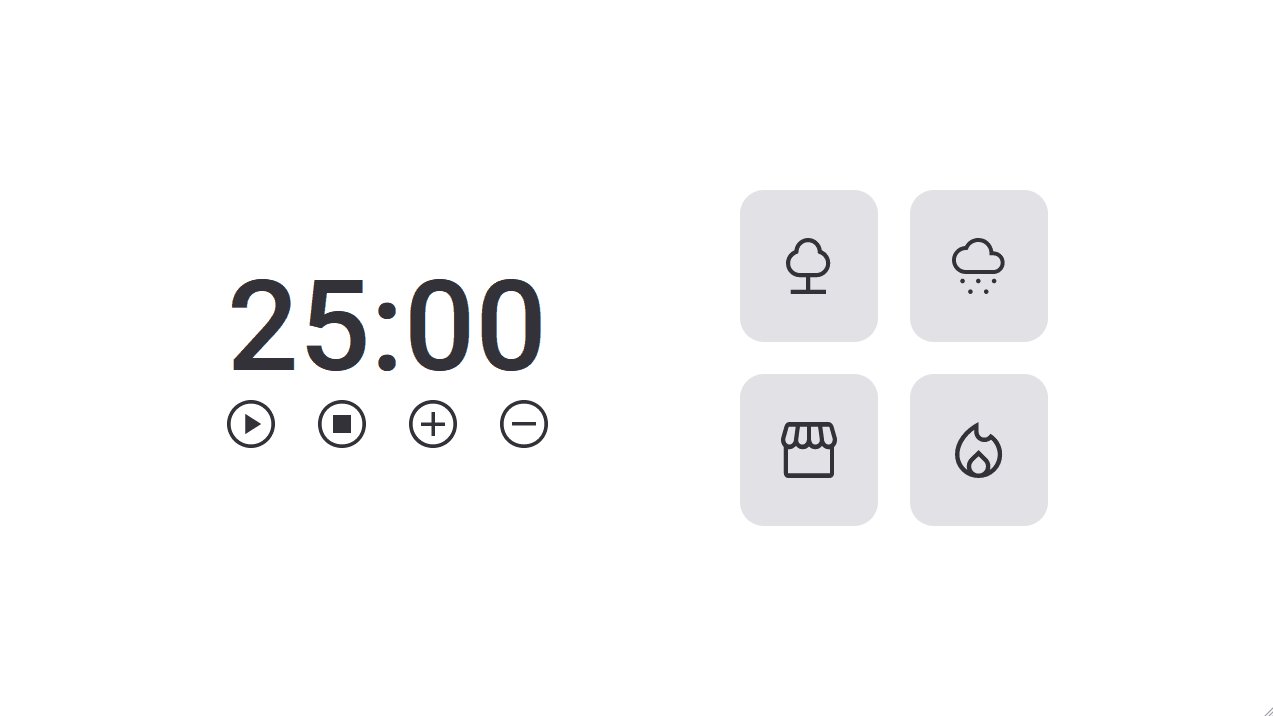
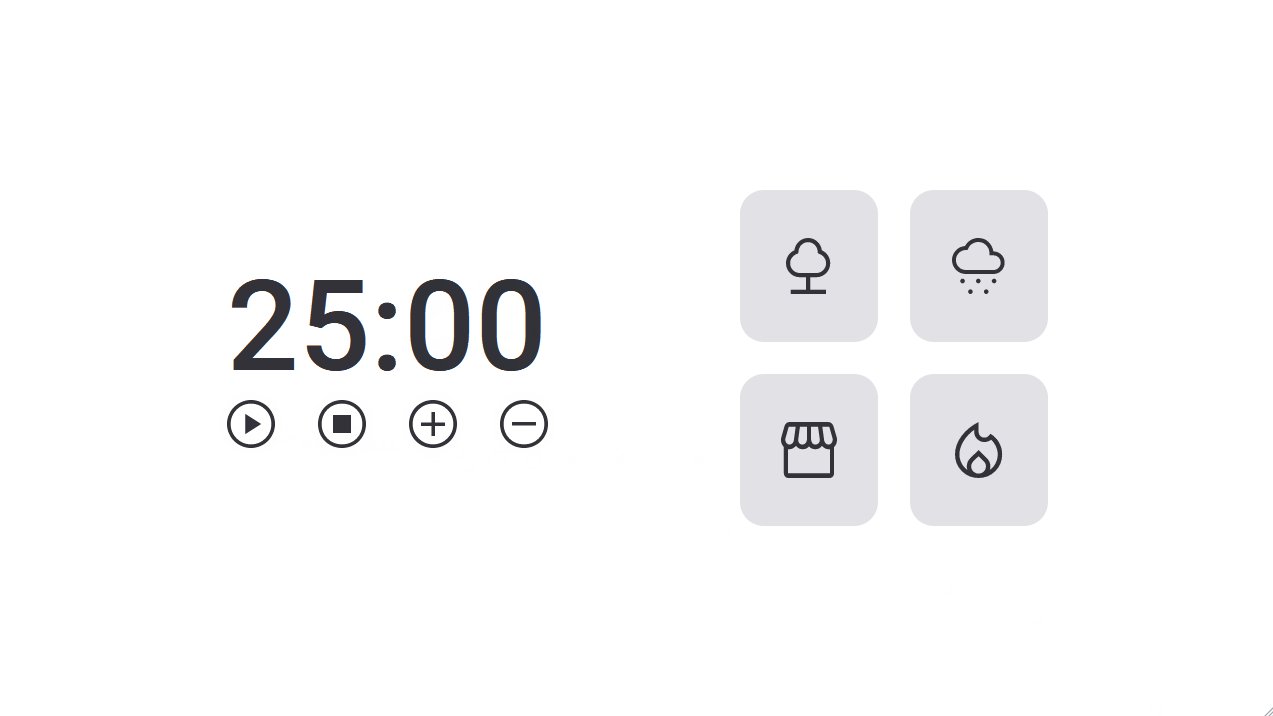
Esse projeto é um temporizador no estilo pomodoro.
-
O projeto está finalizado, porém talvez tenham melhorias no código futuramente.
-
Para testar o projeto basta CLICAR AQUI!
-
O layout foi baseado nesse projeto do figma.
Este é um dos projetos propostos no programa Explorer da Rocketseat, os detalhes estão aqui, mas basicamente é apresentado um temporizador onde o usuário pode definir um tempo, e ao final desse tempo tocará um alarme.
Além de melhorar exercitar o HTML, CSS e Git, o projeto tem a intenção de trabalhar com alguns conceitos do clean code, para melhor entendimento do código, e experimentar a utilização de alguns conteúdos mais avançados do JS:
- Desestruturação;
- Injeção de dependências;
- Modularização;
- Objetos com o padrão factory;
- Refatoração.
- HTML - usada para fazer a estrutura do conteúdo;
- CSS - utilizada para fazer a estilização dos elementos;
- JS - usada para fazer a interatividade da página;
- Git - utilizada para realizar o versionamento do código.
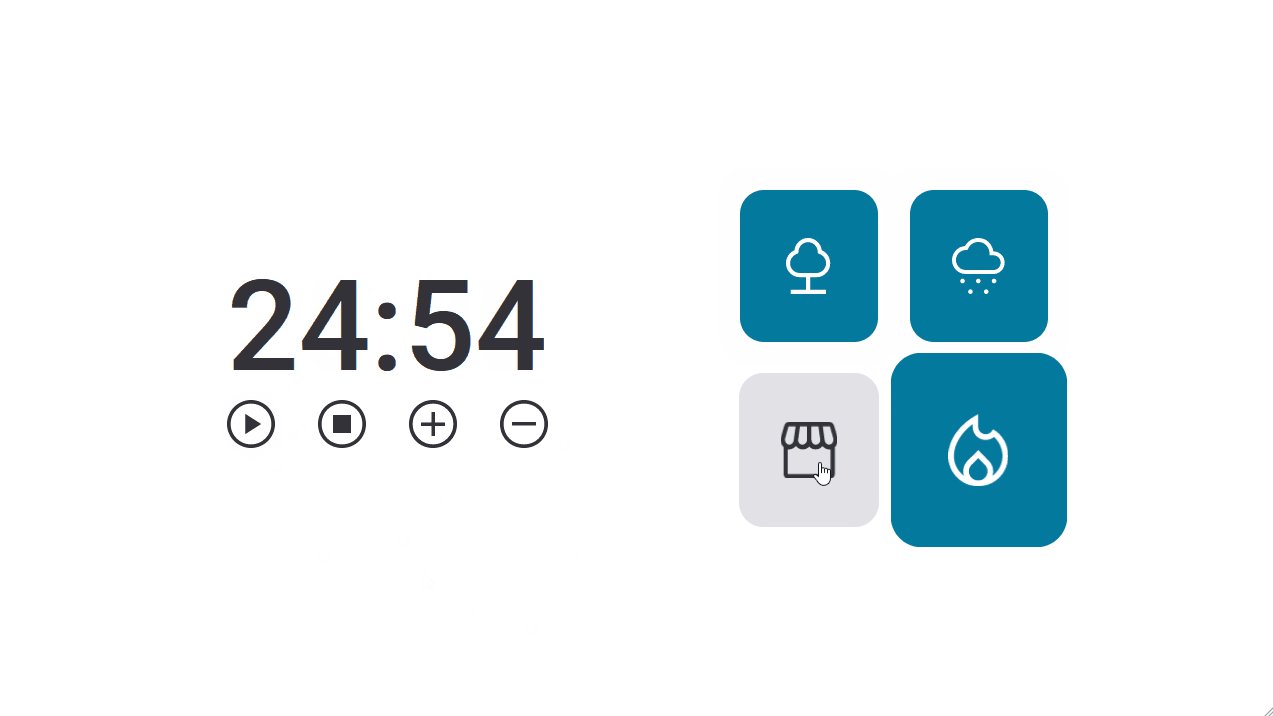
- Iniciar uma contagem regressiva;
- Parar o temporizador;
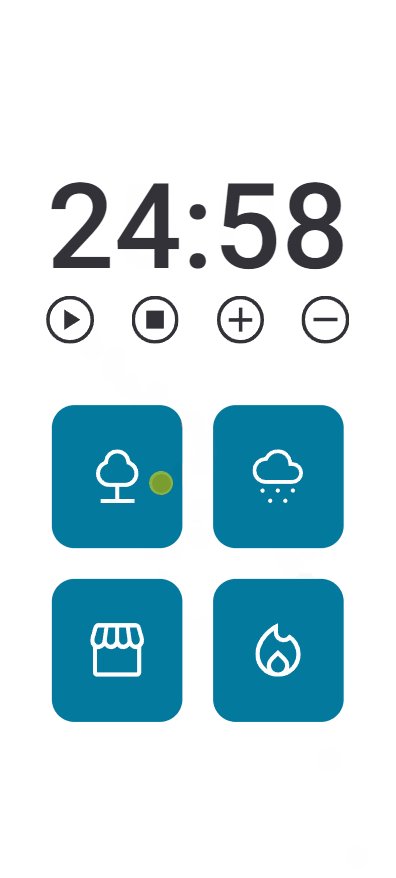
- Adicionar sons aos cards;
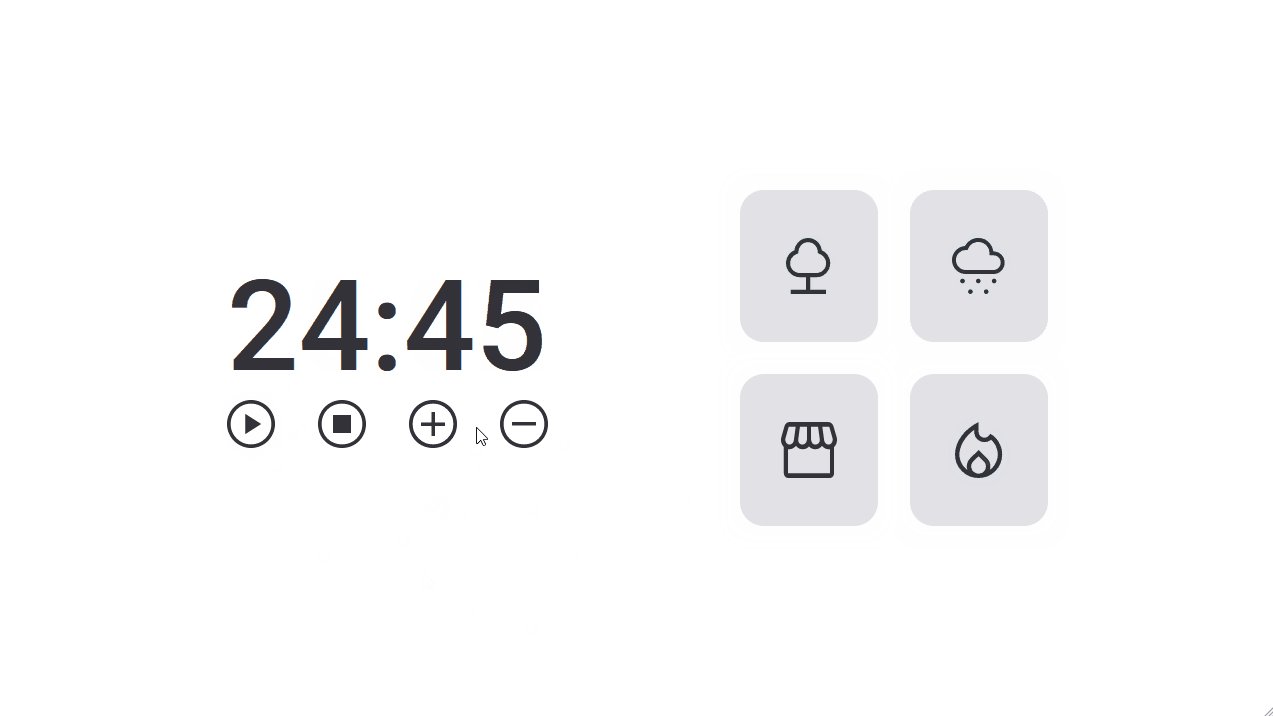
- Aumentar o temporizador;
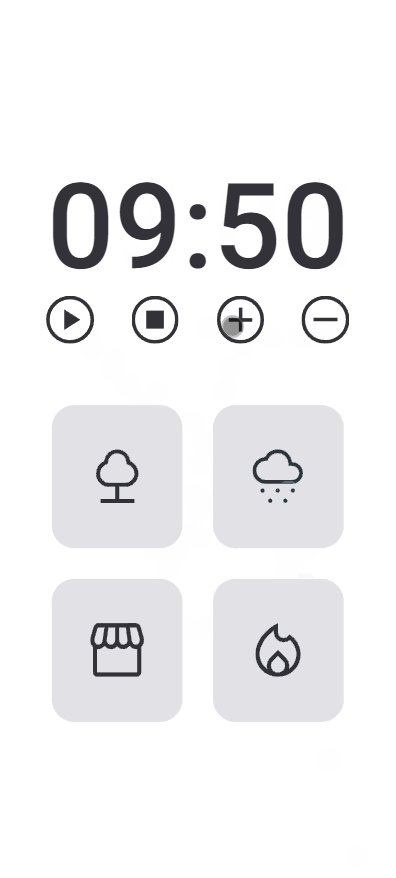
- Diminuir o temporizador;
- Adicionar som quando o temporizador for encerrado.
Feito com ❤ por Dev Gustavo Santos 😀 Veja meu Linkedin.