A tool to help browse, develop, test & document ViewComponents in Ruby on Rails apps.
Documentation
✨ Lookbook guide and API docs: lookbook.build
Looking for pre-v1.0 documentation? Head over here.
Demo
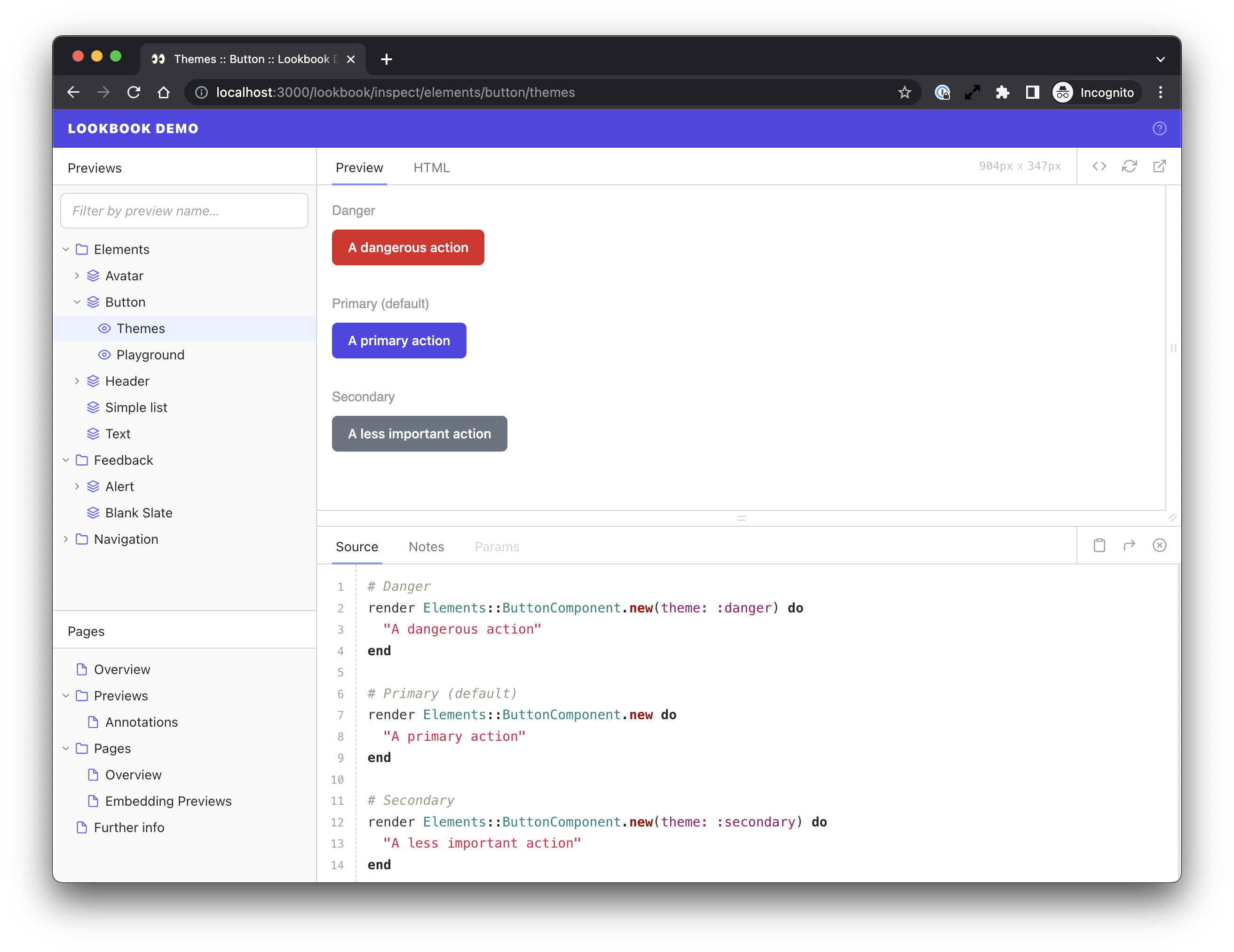
✨ Online Demo: lookbook-demo-app.herokuapp.com/lookbook
✨ Demo repo: github.com/ViewComponent/lookbook-demo
Development
Lookbook is implemented as an isolated Rails Engine and uses ViewComponent, Tailwind and Alpine for it's UI.
This repository contains:
- The Lookbook source code (
/app,/lib,/config, etc) - A 'workbench' app used for Lookbook component development (
/workbench). - The Lookbook documentation site source code and content (
/docs). - A test suite with a 'runable' dummy app (
/spec).
Workbench
To preview the Lookbook components within a Lookbook instance you can run the included workbench app:
- Clone this repo
- Install dependencies:
bundle install & npm install - Start the app:
bin/workbench - Visit http://localhost:4545/lookbook to view the Lookbook instance
The workbench app will be started in development mode and any changes to Lookbook's views or assets will immediately be reflected in the UI.
Documentation site
The Lookbook docs site is built using Bridgetown and the source files can be found in the ./docs directory.
To preview changes locally you can run a development version of the docs site:
- Clone this repo
- Install dependencies:
bundle install - Start the app:
bin/docs - Visit http://localhost:4000
Testing
Lookbook uses RSpec for testing.
Tests can be run using the rake spec or bundle exec rspec commands.
The dummy app that the tests are being run against can be viewed by running the bin/dummy command and then browsing to http://localhost:9292/lookbook
Contributing
Lookbook is an un-funded open source project and contributions of all types and sizes are most welcome!
Please take the time to read over the Contributing guide before making your first contribution and if anything isn't clear then start a discussion and we will do our best to help you out.
Contributors
Lookbook was created by Mark Perkins and continues to grow
& improve thanks to the ideas, suggestions and hard work of all of these excellent humans:
License
The gem is available as open source under the terms of the MIT License.