В этом репозитории находятся материалы тестового задания «Реализуйте дизайн-систему» для 16-й Школы разработки интерфейсов (зима 2020, Москва).
Дизайн-система — это правила построения интерфейса. Благодаря им интерфейс будет консистентным и органичным. Вам нужно реализовать блоки дизайн-системы.
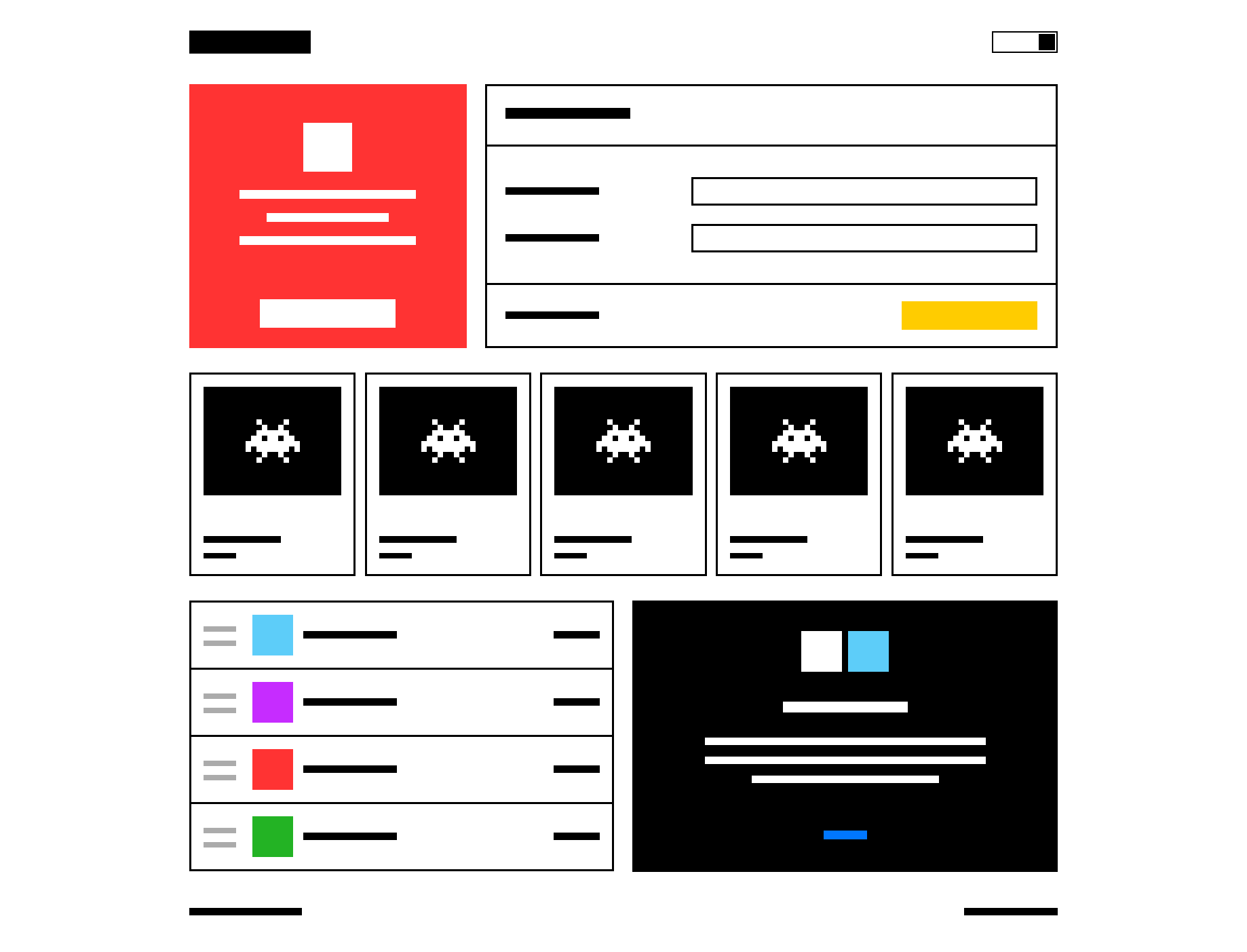
Дизайн-система, описанная в этом задании, предназначена для конструирования прототипов, в которых элементы интерфейса обозначены схематически, а вместо реальных данных — заглушки.
Правила дизайн-системы описаны в терминах методологии БЭМ. Для обозначения сущностей интерфейса используется соглашение по именованию.
- Реализовать базовые блоки дизайн-системы.
- Реализовать контентные блоки.
- Cобрать несколько страниц из разных блоков.
В каталоге stub содержится заготовка проекта для проверки правильности выполнения задания.
Каталог pages проекта содержит шаблоны страниц в формате BEMJSON.
В каталог build необходимо поместить собранные файлы style.css и script.js.
Для запуска проекта необходимо установить зависимости и выполнить команду npm start. По умолчанию приложение слушает порт 3000.
Чтобы увидеть собранные страницы, откройте в браузере страницы index и product.
В качестве результата выполнения задания предоставьте исходный код и собранные бандлы с реализацией дизайн-системы.
В корне репозитория должен находиться каталог build с файлами style.css, script.js. Размер каждого файла — не более 1 МБ. style.css — стили для всех блоков и модификаторов. script.js — код, который обеспечивает интерактивность блоков. Он будет запускаться один раз после загрузки страницы. События на блоках должны делегироваться в один обработчик на теге <body>