Tecnologias • Layout • Pré-requisitos • Guia de estilo • Tecnologias • Autora
Aplicação sidebar, que muda seu estado ao clicar no ícone do menu, desenvolvido com React. Este projeto foi proposta como desafio da modalidade Discover da Rocketseat.
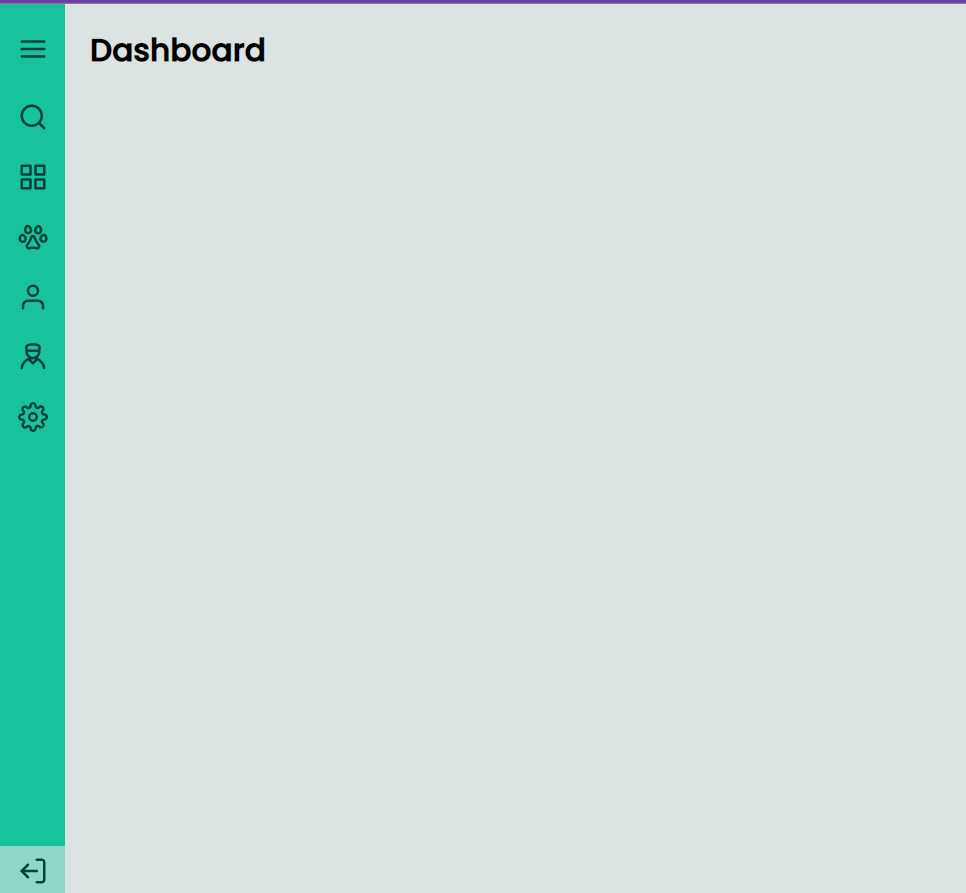
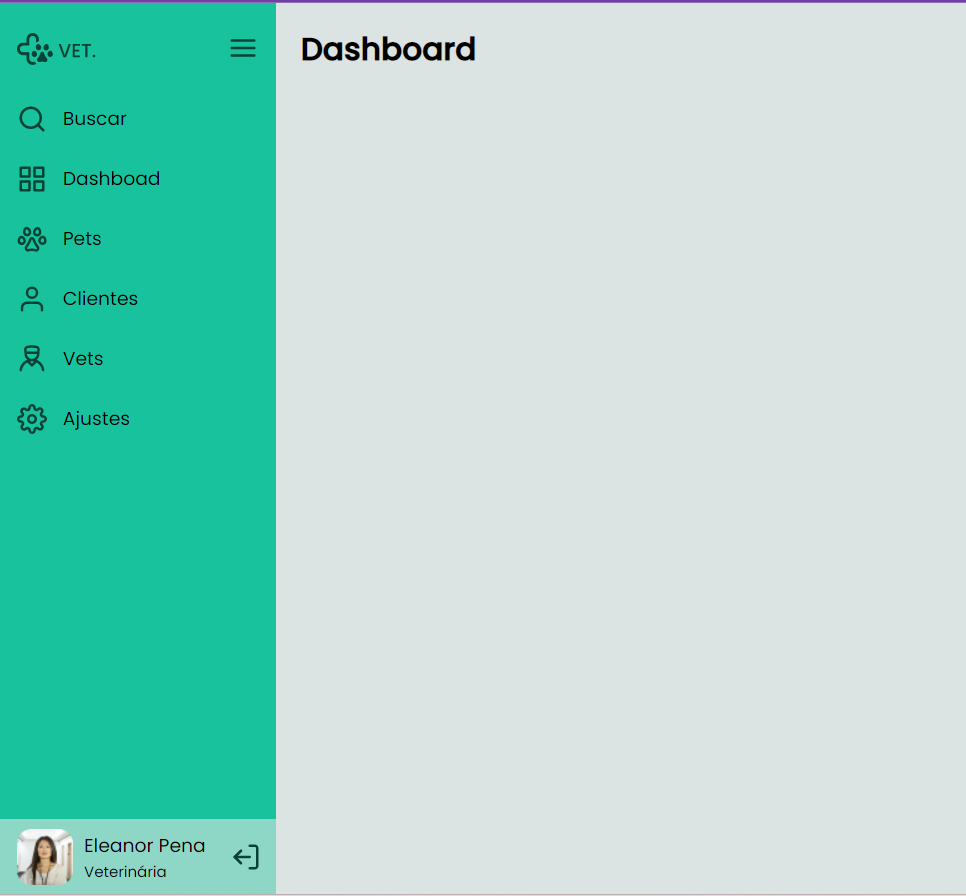
- Sidebar com estado "aberto" e "fechado"
- Estado aberto mostra os ícones e texto
- Estado fechado visualização apenas os ícones
As seguintes ferramentas foram usadas na construção do projeto:
O layout da aplicação original está disponível no Figma:

Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
# Clone este repositório
$ git clone <https://github.com/TayAmorim/sidebar-react.git>
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
:root {
--body-bg-color: #dce4e3;
--green: #18c29c;
--light-green: #8ed7c6;
--light-grey: #dce4e3;
--text-color: #084236;
}-
Font-family: Poppins
-
Font-weight: 400 e 500

Tayanna Amorim