- Fork and clone this repository to your computer
- For part 4: An HTML file (
index.html) and CSS file (css/style.css) have been created for you. Content is also provided in a folder calledimg.
Read through the notes on display and positioning in CSS to learn about the traditional CSS methods for manipulating where html elements show up on a page.
Now, let's ramp up your CSS skills by learning some of the hot new (and widely used) tools for working with display and positioning: flexbox and grid!
Complete the Flexbox Froggy game to learn about flexbox!
Hint: There is a flexbox lesson in your notes which has some fantastic resources at the bottom of the page. Use these or any other other goodies you find online if you need some help getting through the game!
Complete the CSS Grid Garden game to learn about CSS Grid!
Hint: There is a css grid lesson in your notes which has some fantastic resources at the bottom of the page. Use these or any other other goodies you find online if you need some help getting through the game!
Use the command line to create a new file in this repository called flex-vs-grid.md. Write a paragraph or two comparing/contrasting flexbox and grid in this file. What did you learn about the two? How are they the same? How are they different?
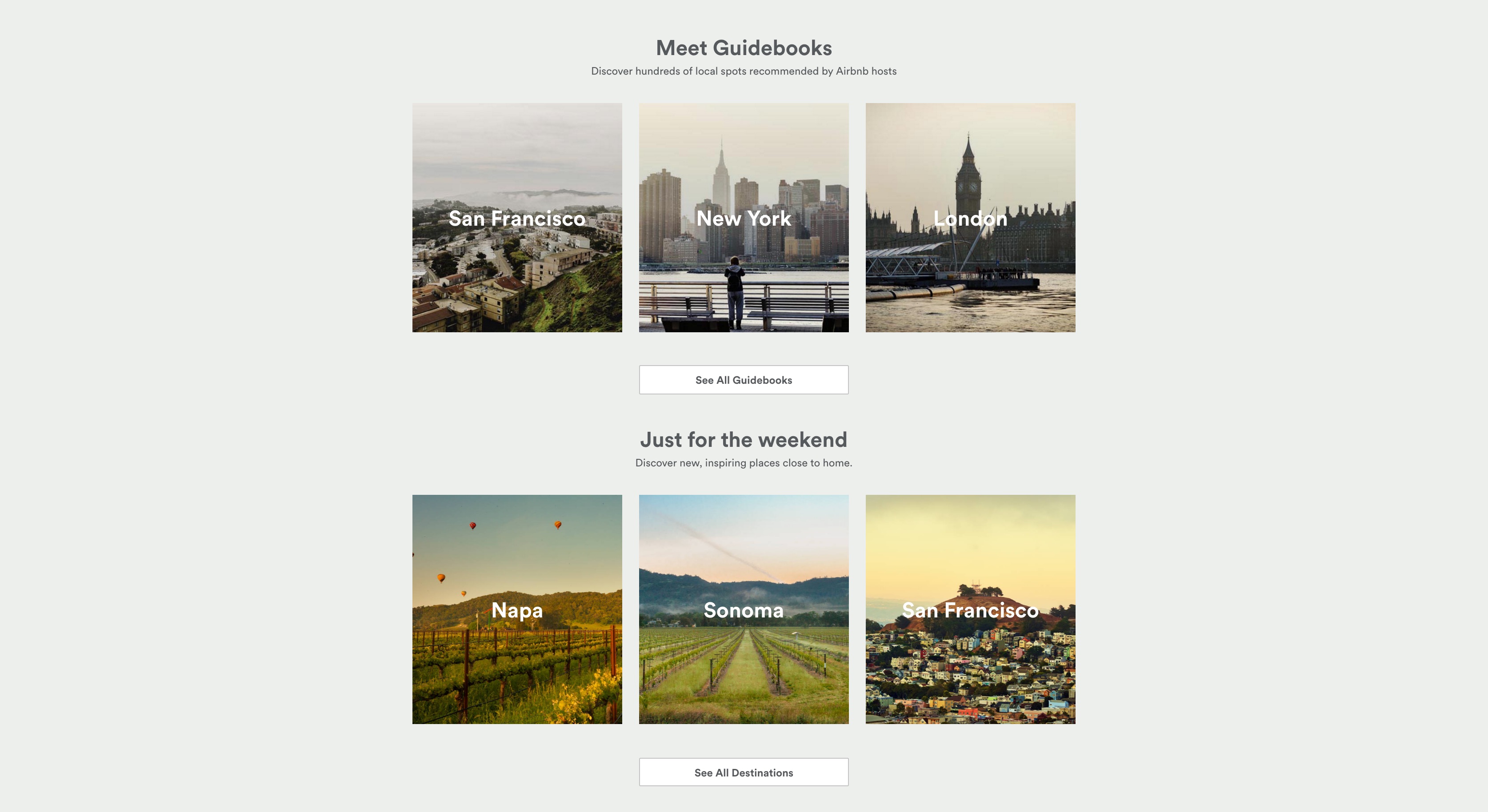
Lots of websites, including Facebook and Airbnb, use a grid layout to display common elements, such as information cards, photos, and other information. The best way to learn how to create these different layouts is to try them ourselves. So let's try recreating a portion of Airbnb's website using any combination of display and positioning tools you've learned this week.
- Look at the deliverable screenshot and see how well you can match it.
- Keep the following in mind when recreating the screenshot
- Using the right font
- Obtaining and using relevant images
- Aligning the text in the center of each image
- Aligning the images in the center of each page
- Thinking of the layout in terms of rows and columns
Here's a screenshot of the portion that should be replicated. Deliver the mockup as close as possible. In addition, code should be well-indented and follow best practices, including no linter errors.
Caveat: Yeah, we know, the home page doesn't look like this anymore. How dare they! The old home page has some elements preserved on this alternate version of the home page, but no trace is left on the main home page. Bummer! Go ahead and just emulate the screenshot below of the old home page!
- You can take a shot at designing the alternate home page. Try to narrow your focus to a few parts and get as realistic of a copy as you can!
Part 4 of this deliverable was adapted from GA Seattle's CSS Air Bnb deliverable.
- All content is licensed under a CC-BY-NC-SA 4.0 license.
- All software code is licensed under GNU GPLv3. For commercial use or alternative licensing, please contact legal@ga.co.