A chart library comprises other charts like echarts, d3 etc.
Note that the smart-chart dependent on
echarts, you should install it separately.
Update records
| Features | Version | Date |
|---|---|---|
| Line, Bar, Horizontal Bar, Pie, Download | 2.0.0-alpha.1 | 2020/09/03 |
| DataZoom, Auto Resize | 2.0.0-alpha.2 | 2020/09/08 |
| MapChart + BarChart | 2.0.0-alpha.3 | 2020/09/21 |
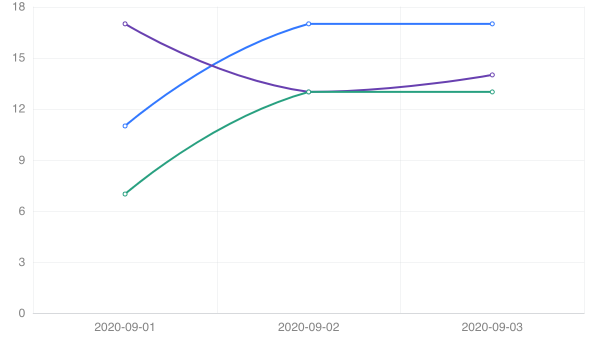
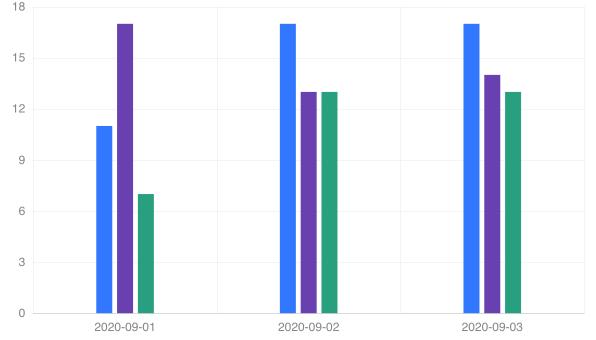
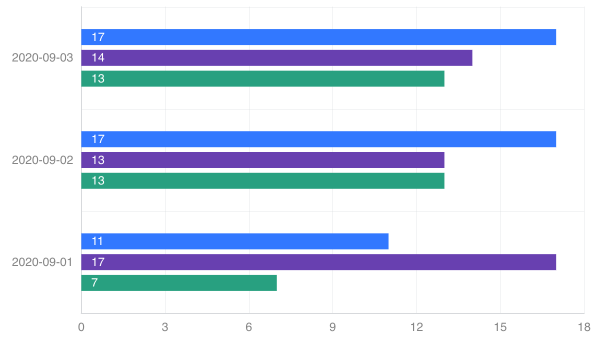
npm i -S smart-chartA common chart that you can switch chart type: line, bar, horizontal bar, pie. You just need one data structure.
import { Chart, XConfiguration, XChartType, XDataSerial } from 'smart-chart';
const chart = new Chart(document.getElementById('chart') as HTMLDivElement);
function changeChartType() {
const types = Object.values(XChartType);
const type = types[this.nextType++ % types.length];
const configuration: XConfiguration = {
type,
serials: [
{
name: 'item1',
data: [['2020-09-01', 11], ['2020-09-02', 17], ['2020-09-03', 17]],
},
{
name: 'item2',
data: [['2020-09-01', 17], ['2020-09-02', 13], ['2020-09-03', 14]],
},
{
name: 'item3',
data: [['2020-09-01', 7], ['2020-09-02', 13], ['2020-09-03', 13]],
}
],
};
chart.render(configuration);
}chart.download('Saved file name').then((v: string) => {
console.log(v);
}).catch((e: Error) => {
console.log(e);
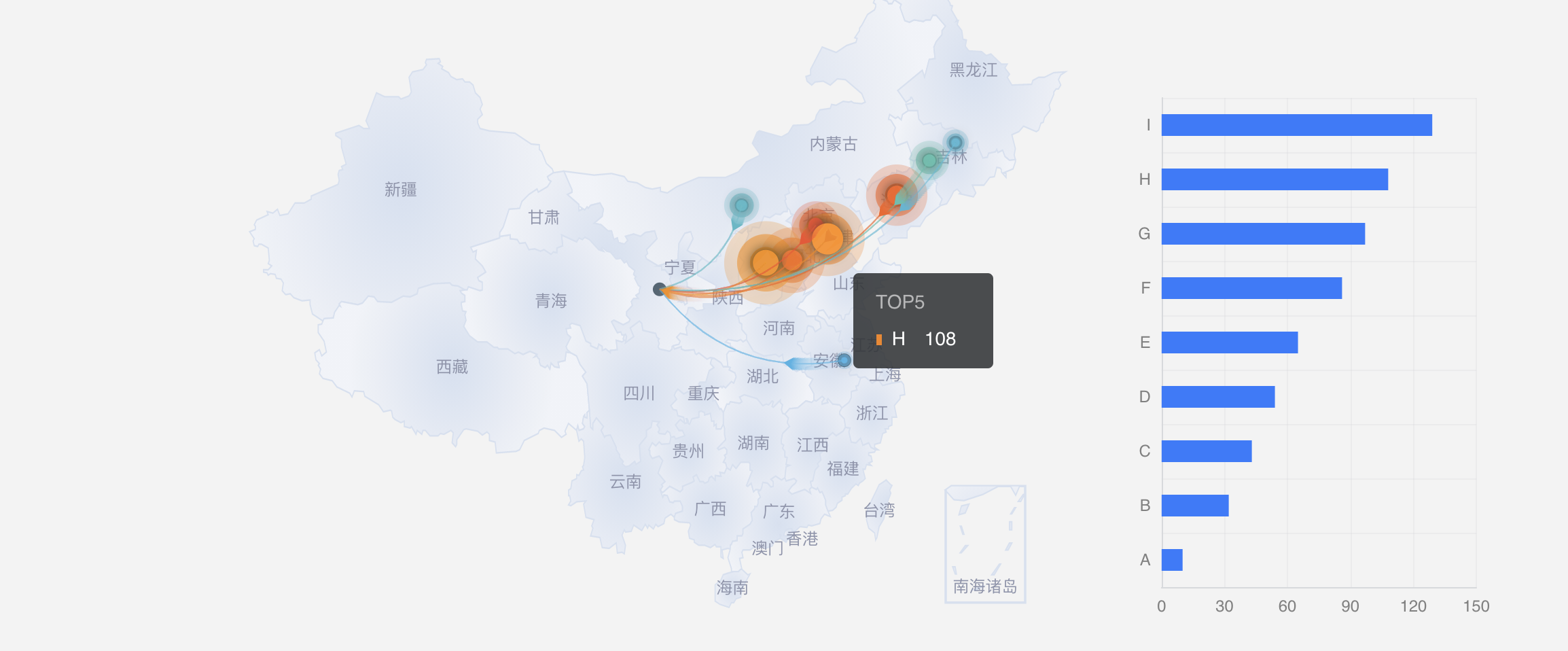
});<script src="path/to/dist/index.js"></script>const chart = new SmartChart.Chart(document.getElementById('chart'));import { ChinaMap, XGeoConfiguration, XGeoData } from 'smart-chart';
const chart = new ChinaMap(document.getElementById('chart') as HTMLDivElement);
const mockData: XGeoConfiguration = {
data: [
{
name: 'A',
value: 10,
coords: [118.8062, 31.9208],
},
{
name: 'B',
value: 32,
coords: [127.9688, 45.368],
},
{
name: 'C',
value: 43,
coords: [110.3467, 41.4899],
},
{
name: 'D',
value: 54,
coords: [125.8154, 44.2584],
},
],
targetCoords: [103.5901, 36.3043],
mapName: '区域数据',
topName: 'Top 6',
barName: 'Top 20',
}
chart.renderChart(mockData);