Foodie is a revolutionary web application that simplifies the process of choosing a restaurant. The application utilizes a unique swiping feature, allowing users to easily browse through nearby restaurants in real-time. The front-end of the application is built using React, which provides a smooth and intuitive user experience. The back-end is built using Rails, which communicates with a PostgreSQL database to store and retrieve data, and it communicates with the client over HTTP in a JSON format.
The project utilizes a wide range of technologies such as React hooks, axios, JSX, HTML, JavaScript, CSS, Ruby on Rails, PSQL, and several other dependencies. It also utilizes Google Places API to get nearby restaurants.
Foodie is open source and contributions can be made through the provided GitHub link. The team behind this project is made up of experienced developers who are dedicated to creating a high-quality product. With this in mind, the project utilizes a wide range of technologies such as React, Axios, JSX, HTML, JavaScript, CSS, Ruby on Rails, PSQL and several other dependencies. The project team can be contacted directly through the provided email addresses for any further questions or inquires.
To get started with this project, you will need npm, node, ruby, rails and postgres installed on your computer. You can then create a new repository from the template, clone it, and follow the provided instructions for installing gems, creating a database, and running the server and client. The application can be accessed by starting the server and launching the client in separate terminals.
- npm
- node
- ruby
- rails
- postgres
-
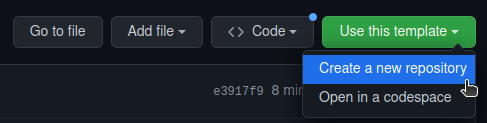
Create a new repo from this template.
-
Clone your new repo
git clone git@github.com:<YOUR GITHUB NAME>/<YOUR REPO NAME HERE>.git
-
Install gems.
cd server bundle install -
Create database.yml file.
# inside the server directory cp config/database.yml.example config/database.yml -
Enter your database credentials.
# in server/config/database.yml default: &default adapter: postgresql encoding: unicode # -- Change the below -- username: # Your username here password: # Your password here # -- Change the above -- host: localhost # port: 5432 # # For details on connection pooling, see Rails configuration guide # https://guides.rubyonrails.org/configuring.html#database-pooling pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
-
Create, migrate, and seed the database.
NOTE: running migrate & seed here will create some example data. If you do not want this data you can skip migration and seeding.
# inside the server directory rake db:create rake db:migrate # Will create example table rake db:seed # Will seed example data
-
Install npm packages.
# inside the client directory npm install -
Create .env file.
# inside the client directory cp .env.example .env
-
Change the React App Port / Domain
# inside client/.env PORT=YOUR PORT HERE -
Updating CORS
NOTE: Updating the react port OR deploying the site will require CORS to be updated.
# inside server/config/initializers/cors.rb Rails.application.config.middleware.insert_before 0, Rack::Cors do allow do origins "http://localhost:8080" # Set to the client domain. resource "*", headers: :any, methods: [:get, :post, :put, :patch, :delete, :options, :head] end end
-
Changing the Rails Port
NOTE: Updating the Rails port will require an update inside client/.env
# inside /server/config/puma.rb port ENV.fetch("PORT") { YOUR PORT HERE }
-
Start the server
NOTE: Run in its own terminal.
# Run while in the /server directory. rails server -
Launch the client
NOTE: Run in its own terminal.
# Run while in the /client directory. npm start
login_foodie.mp4
register_user.mp4
swiping.mp4
create_session.mp4
Front-End: React, Axios, JSX, HTML, JavaScript, CSS Back-End: Ruby on Rails, PSQL
- Axios
- Classnames
- Normalize.css
- React
- React-dom
- React-scripts
- Google Places Api
- Action Mailer
- PSQL
- useState, useEffect and useNavigate
- tinderCard
- google_places
- bCrypt
- geoCoder
Stefan Talbot - satalbot@protonmail.com
Rahim Jamal - rahimj2196@gmail.com
Kelvin Huang - kelvin.huang98@hotmail.com
Project Link: https://github.com/TeaBizzy/rails-react-app-template