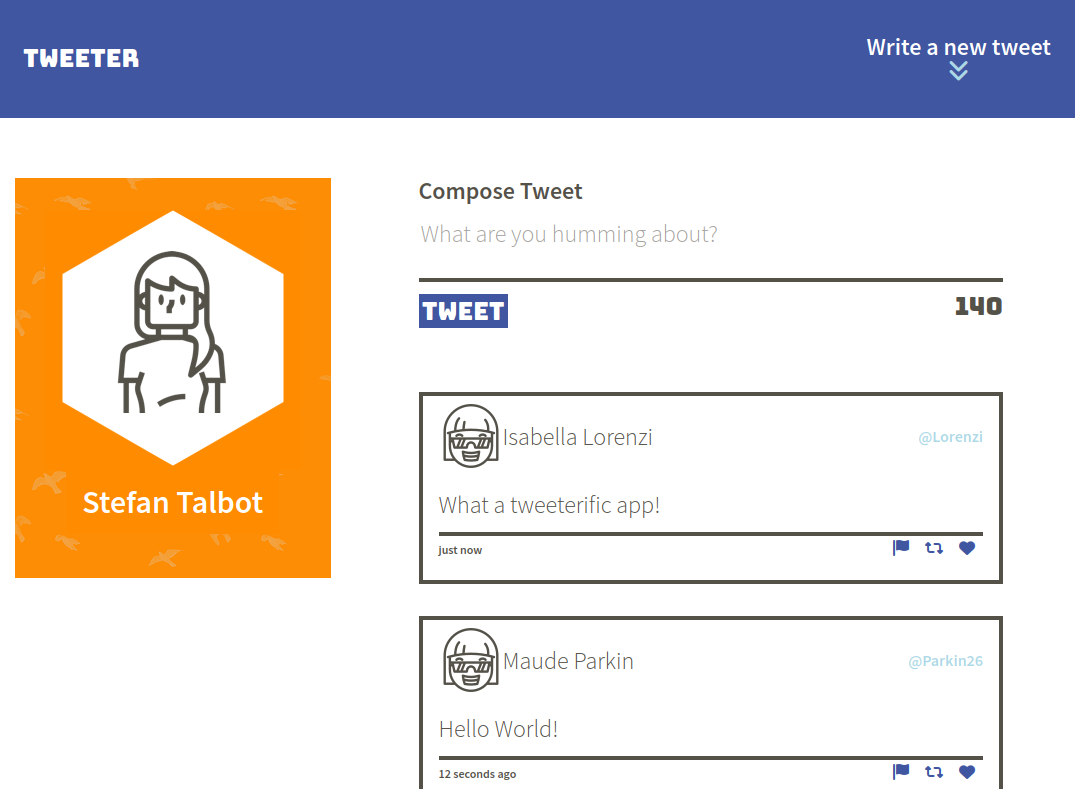
A single page twitter clone, where users can write and share short messages.
- npm
- node
- Clone the repo
git clone https://github.com/teabizzy/tweeter.git
- Install NPM packages
npm install
- Start the server
npm run local - Open your browser, and enter the following url
http://localhost:8080/
-
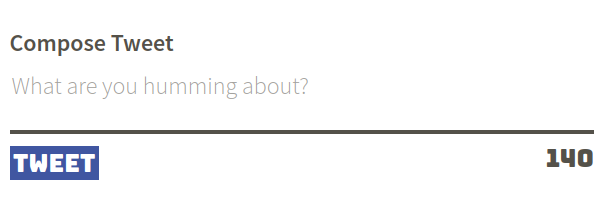
Compose a tweet of 1-140 characters long, and click 'tweet' to submit!
-
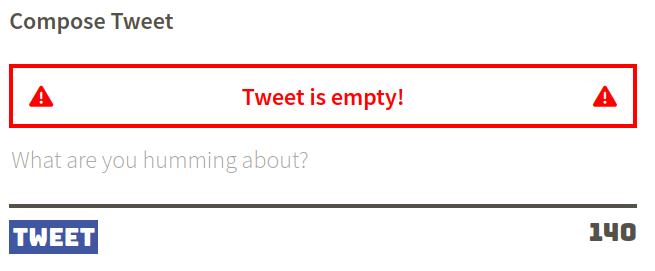
If a tweet is invalid an error will appear.
-
After scrolling away from the top of the page, this button will appear on the bottom right.
-
Clicking this will send you back to the top of the page.
Stefan Talbot - satalbot@protonmail.com
Project Link: https://github.com/TeaBizzy/tweeter